Javascript 獲取文件元素
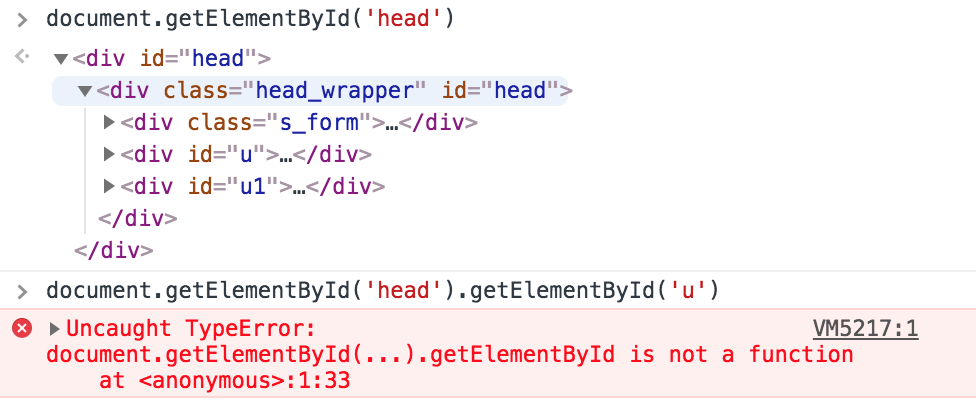
一、getElementById()
引數:id 屬性,必須唯一。
返回:元素本身。若 id 不唯一,則返回第一個匹配的元素。
定義的位置:僅 document(即:除 document 之外的元素呼叫該方法,會報 is not a function)。

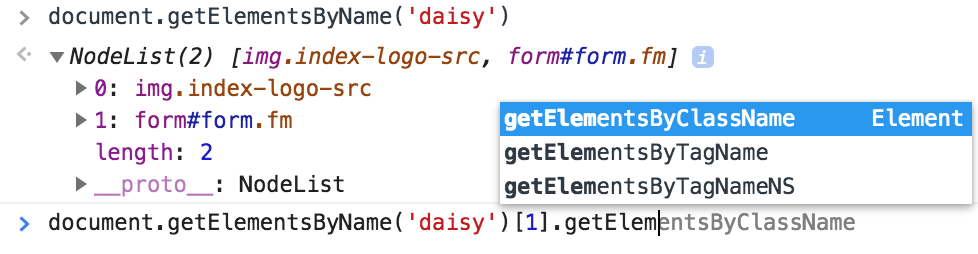
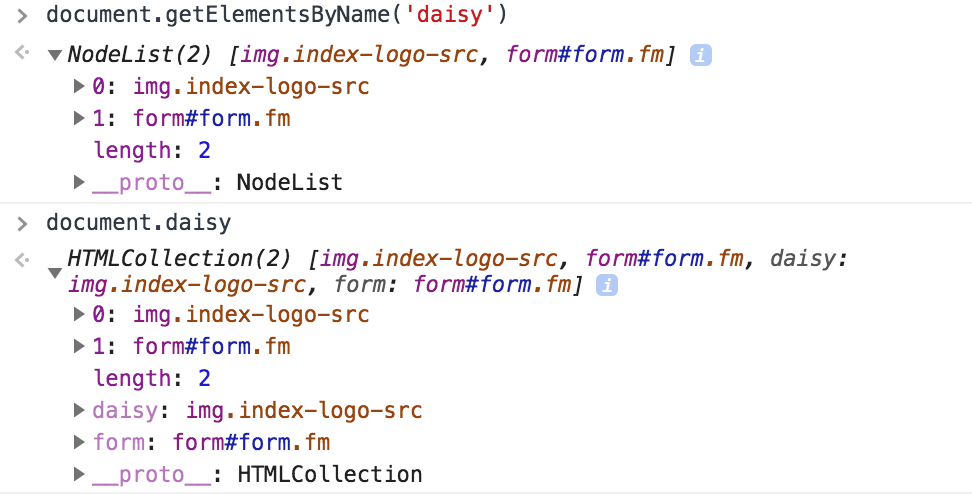
二、getElementsByName()
引數:name 屬性,不必唯一。
返回:NodeList 物件。
定義的位置:僅 document。

彩蛋:對於 <form>、<img>、<ifram>,當且僅當為上述元素設定 name 屬性的時候,Window 物件會自動建立一個對應的屬性,並可通過 document.name


三、document.getElementsByTagName()
引數:1、HTML 元素,不必唯一,不區分大小寫。
2、* , 匹配所有元素。
返回:HTMLCollection 物件。
定義的位置:document 和 element(即:可以在任意元素下呼叫該方法,獲取指定元素的後代元素)。

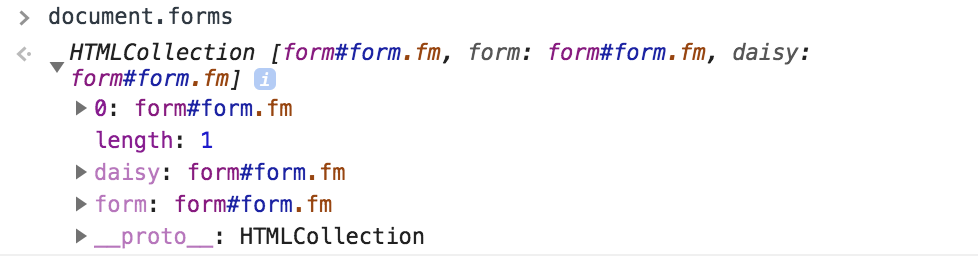
彩蛋:對於 <form>、<img>、<a>,可通過 document.forms/.images/.links

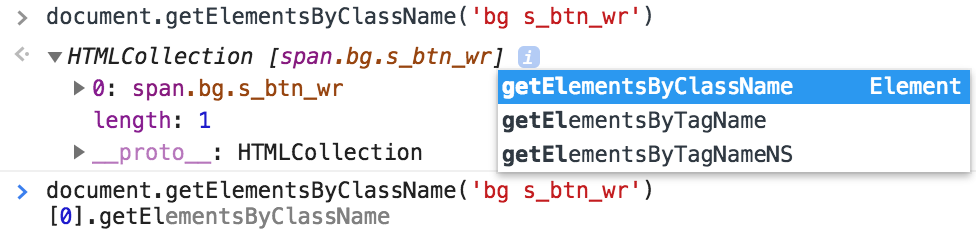
四、getElementsByClassName()
引數:1、字串引數,不必唯一。
2、若需多個 className 匹配,使用空格分隔每個 class 。
3、若文件開頭對<!DOCTYPE>宣告選擇的是‘怪異模式’渲染,則 className 不區分大小寫,若選擇的是‘嚴格模式’渲染,則需區分大小寫。
返回:HTMLCollection 物件。
定義的位置:document 和 element。

五、querySelectorAll()
引數:css 選擇器的字串引數(ID:#、class:.、tag:div、屬性:p[name=x]、文件結構:ul>li:first-child、獲取多個元素:div, #log)。
返回:1、返回選擇器匹配的所有元素的 NodeList 物件。
2、沒有匹配的元素,返回 空的 NodeList 物件。
3、選擇器字串非法,丟擲異常。
定義的位置:document 和 element。

彩蛋:JQuery 庫中 css 選擇器使用了一個與 querySelectorAll() 等效的方法,命名為 $()。
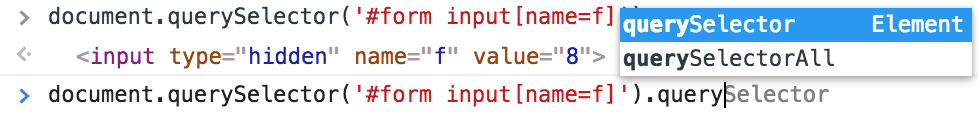
六、querySelector()
引數:css 選擇器的字串引數(ID:#、class:.、tag:div、屬性:p[name=x]、文件結構:ul>li:first-child、獲取多個元素:div, #log)。
返回:1、返回選擇器匹配的第一個元素本身。
2、沒有匹配的元素,返回 null。
定義的位置:document 和 element。