PyQt5簡單小工具製作步驟:
阿新 • • 發佈:2019-01-10
學了幾個月的python了,突然想做點自己的工具,想起自己以前用QT寫C++的GUI的時候,記得用pyqt可以寫GUI,就學了一週。把基本的東西都看了一遍,感覺和QT差不多!但是pyqt5 的中文資料少的可憐啊!如果又想學的朋友可以參考下我的這個小工具製作過程!
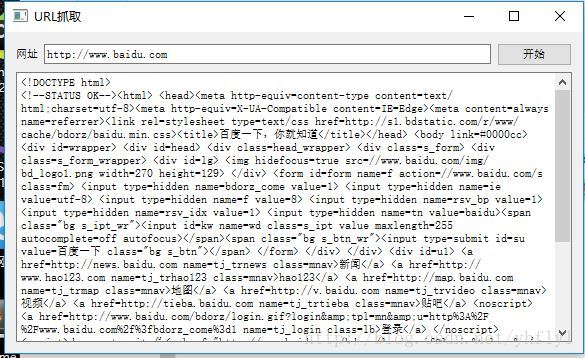
先看程式碼
import sys
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
import requests
class MyTest(QWidget):
def __init__(self, parent=None) 
打包
下載pyinstaller庫,pip install pyinstaller
如果你裝的是python3.6需要到github上下載最新的開發版
pyinstaller.exe -w -F –icon=”1.ico” mytest.py
-w 是不會出現黑色的控制檯
-F 檔案路徑
–ico 新增程式的圖示
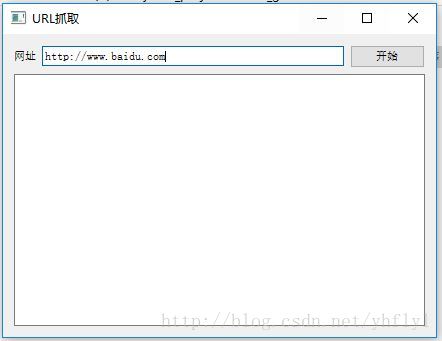
打包完後會出現:

進入dist中就有我們最後生成的工具:
ps: 如果大佬發現錯誤,歡迎指正!謝絕噴子!