vue2.0 + element UI 中 el-table 資料匯出Excel 。
阿新 • • 發佈:2019-01-10
vue2.0 + element UI 中 el-table 資料匯出Excel
1、 安裝相關依賴
主要是兩個依賴
npm install --save xlsx file-saver如果想詳細看著兩個外掛使用,請移步github。
2、元件裡頭引入
import FileSaver from 'file-saver'
import XLSX from 'xlsx'3、元件methods裡寫一個方法
exportExcel () {
/* generate workbook object from table */
var 注意:XLSX.uitls.table_to_book( 放入的是table 的DOM 節點 ) ,sheetjs.xlsx 即為匯出表格的名字,可修改!
4、點選匯出按鈕執行 exportExcel 的方法即可 。
元件裡頭程式碼截圖:
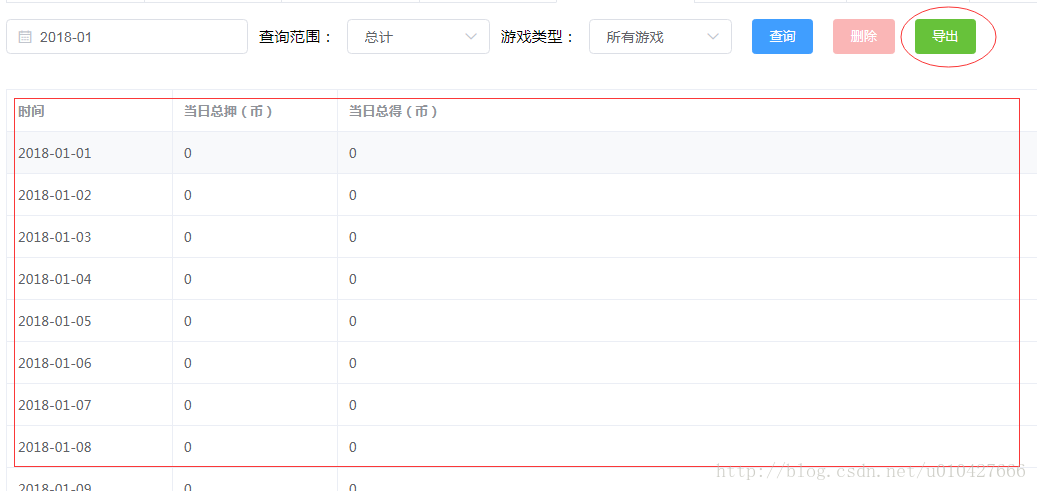
實現效果圖如下:
匯出如下表格的資料到excel。

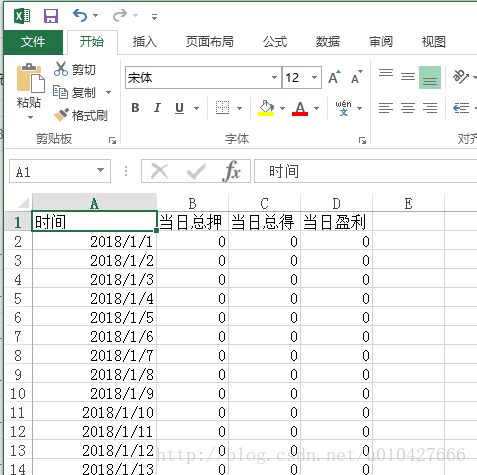
匯出到excel 表格,結果如下:
相關連結:
該工具的其他使用場景( 如react 、jQ、angular ) http://sheetjs.com/
Js 匯出excel (相容ie9)
需要引入的 相關js 庫:
<!-- ECMAScript 5 相容性 -->
<script type="text/javascript" src="https://unpkg.com/xlsx/dist/shim.min.js"></script>
<script type="text/vbscript" language="vbscript">
IE_GetProfileAndPath_Key = "HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\User Shell Folders\"
Function IE_GetProfileAndPath(key): Set wshell = CreateObject("WScript.Shell"): IE_GetProfileAndPath = wshell.RegRead(IE_GetProfileAndPath_Key & key): IE_GetProfileAndPath = wshell.ExpandEnvironmentStrings("%USERPROFILE%") & "!" & IE_GetProfileAndPath: End Function
Function IE_SaveFile_Impl(FileName, payload): Dim data, plen, i, bit: data = CStr(payload): plen = Len(data): Set fso = CreateObject("Scripting.FileSystemObject"): fso.CreateTextFile FileName, True: Set f = fso.GetFile(FileName): Set stream = f.OpenAsTextStream(2, 0): For i = 1 To plen Step 3: bit = Mid(data, i, 2): stream.write Chr(CLng("&h" & bit)): Next: stream.Close: IE_SaveFile_Impl = True: End Function
</script>
<script type="text/vbscript" language="vbscript">
Function IE_LoadFile_Impl(FileName): Dim out(), plen, i, cc: Set fso = CreateObject("Scripting.FileSystemObject"): Set f = fso.GetFile(FileName): Set stream = f.OpenAsTextStream(1, 0): plen = f.Size: ReDim out(plen): For i = 1 To plen Step 1: cc = Hex(Asc(stream.read(1))): If Len(cc) < 2 Then: cc = "0" & cc: End If: out(i) = cc: Next: IE_LoadFile_Impl = Join(out,""): End Function
</script>
<script type="text/javascript" src="https://unpkg.com/xlsx/dist/xlsx.full.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/[email protected]/Blob.js"></script>
<script type="text/javascript" src="https://unpkg.com/[email protected]/FileSaver.js"></script>頁面上的HTML 的table 元素:
<div style="display: block">
<table id="js_table_xlsx">
<tbody>
<tr>
<td><span>This</span></td>
<td><span>is</span></td>
<td><span>a</span></td>
<td><span>Test</span></td>
</tr>
<tr>
<td><span>வணக்கம்</span></td>
<td><span>สวัสดี</span></td>
<td><span>你好</span></td>
<td><span>가지마</span></td>
</tr>
<tr>
<td><span>1233</span></td>
<td><span>2333</span></td>
<td><span>3333</span></td>
<td><span>43333</span></td>
</tr>
</tbody>
</table>
</div>
<!-- 匯出excel -->
<button class="js_exportExcel">匯出excel</button>js 事件函式:
/*
* 匯出 excel 表格 ,利用隱藏的excel
* */
$('.js_exportExcel').on('click', function () {
exportExcel_Doit();
});
/*
* 匯出excel function
* */
function exportExcel_Doit(type, fn, dl) {
var elt = document.getElementById('js_table_xlsx');
var wb = XLSX.utils.table_to_book(elt, {sheet: "Sheet JS"});
return dl ?
XLSX.write(wb, {bookType: type, bookSST: true, type: 'base64'}) :
XLSX.writeFile(wb, fn || ('test.' + (type || 'xlsx')));
}