react-native 螢幕尺寸和文字大小適配
現在的手機品牌和型號越來越多,導致我們平時寫佈局的時候會在個不同的移動裝置上顯示的效果不同,
比如我們的設計稿一個View的大小是300px,如果直接寫300px,可能在當前裝置顯示正常,但到了其他裝置可能就會偏小或者偏大,這就需要我們對螢幕進行適配。
安卓原生的話有自己的適配規則,可以根據不同的尺寸建立不同的資料夾,系統會根據當前的裝置尺寸取對應的大小的佈局。而RN本身並沒有適配規則,而原生的又比較繁瑣,這就需要我們自己去對螢幕進行適配。
先看一下剛出爐的螢幕適配工具類:
/** * Created by zhuoy on 2017/6/27. * 螢幕工具類 * ui設計基準,iphone 6 * width:750 * height:1334 */ /* 裝置的畫素密度,例如: PixelRatio.get() === 1 mdpi Android 裝置 (160 dpi) PixelRatio.get() === 1.5 hdpi Android 裝置 (240 dpi) PixelRatio.get() === 2 iPhone 4, 4S,iPhone 5, 5c, 5s,iPhone 6,xhdpi Android 裝置 (320 dpi) PixelRatio.get() === 3 iPhone 6 plus , xxhdpi Android 裝置 (480 dpi) PixelRatio.get() === 3.5 Nexus 6 */ import { Dimensions, PixelRatio, } from 'react-native'; export const deviceWidth = Dimensions.get('window').width; //裝置的寬度 export const deviceHeight = Dimensions.get('window').height; //裝置的高度 let fontScale = PixelRatio.getFontScale(); //返回字型大小縮放比例 let pixelRatio = PixelRatio.get(); //當前裝置的畫素密度 const defaultPixel = 2; //iphone6的畫素密度 //px轉換成dp const w2 = 750 / defaultPixel; const h2 = 1334 / defaultPixel; const scale = Math.min(deviceHeight / h2, deviceWidth / w2); //獲取縮放比例 /** * 設定text為sp * @param size sp * return number dp */ export function setSpText(size: number) { size = Math.round((size * scale + 0.5) * pixelRatio / fontScale); return size / defaultPixel; } export function scaleSize(size: number) { size = Math.round(size * scale + 0.5); return size / defaultPixel; }
因為一般的設計稿都是以iphone6為基礎來設計的,所以這裡以iPhone6為基礎寫這個工具類,
當然如果你的不是,可以在上面更改,defaultPixelRatio改成你用的裝置畫素就好了。
我們這裡對文字和尺寸進行了適配。
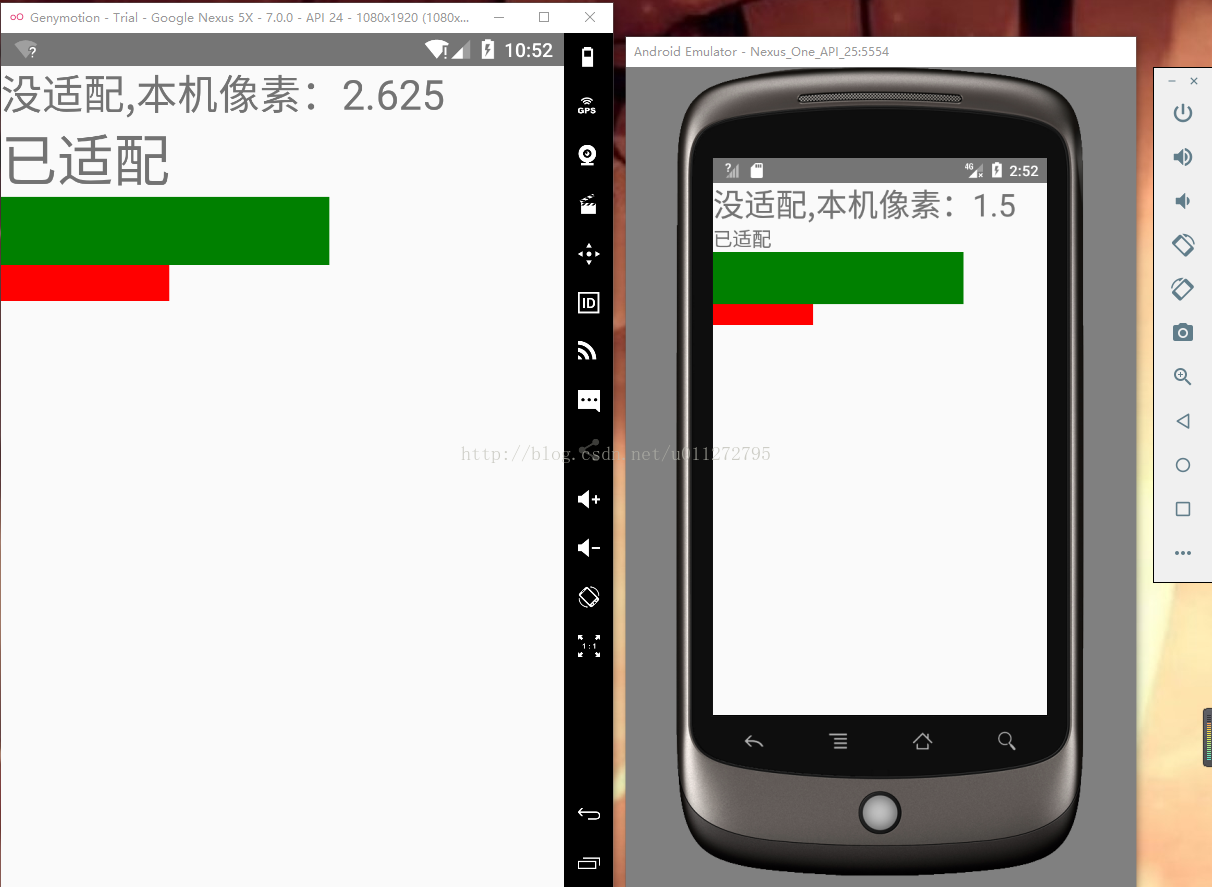
看一下同樣的程式碼在不同手機的顯示效果:
程式碼:
export default class Home extends React.Component { render() { return ( <View> <Text style={{fontSize: 30}}>沒適配,本機畫素:{PixelRatio.get()}</Text> <Text style={{fontSize: ScreenUtil.setSpText(30)}}>已適配</Text> <View style={{ height: 50, width: 240, backgroundColor: 'green' }}></View> <View style={{ height: ScreenUtil.scaleSize(50), width: ScreenUtil.scaleSize(240), backgroundColor: 'red' }}></View> </View> ) } }
這裡,我用了畫素為1.5和2.65的2個安卓裝置來進行展示:
如圖:左側是大屏,右側是小屏手機。
第一行都是大小為30px的文字,因為螢幕本身的原因,導致看起來可能大小不同,但其實這是相同的大小文字。
而第二行我們適配過的看以看到,在大屏上(相對於iPhone6),30px進行了放大,而小屏上則進行了縮小的操作。
這樣,在不同裝置上,就會顯示合適的字型大小。
下面的View也是一樣的道理,都進行了不同程度的縮小。
ok,到這裡,螢幕適配就算是完成了。
2018.8.15更新:
優化了scaleSize的方法,在安卓上表現較好:
/** * 螢幕適配,縮放size , 預設根據寬度適配,縱向也可以使用此方法 * 橫向的尺寸直接使用此方法 * 如:width ,paddingHorizontal ,paddingLeft ,paddingRight ,marginHorizontal ,marginLeft ,marginRight * @param size 設計圖的尺寸 * @returns {number} */ export function scaleSize(size: Number) { return size * _scaleWidth; } /** * 螢幕適配 , 縱向的尺寸使用此方法應該會更趨近於設計稿 * 如:height ,paddingVertical ,paddingTop ,paddingBottom ,marginVertical ,marginTop ,marginBottom * @param size 設計圖的尺寸 * @returns {number} */ export function scaleHeight(size: Number) { return size * _scaleHeight; }
大家如果有更好的適配方案請提出來,與君共勉。
2018/8/15更新:
優化了適配方法setSptext和scaleSize,
添加了scaleHeight方法,根據不同手機的高度不同來進行適配,使尺寸更加合適
2018/7/12更新:
調整了適配方法setSptext和scaleSize,
最新的螢幕適配方法在android上的效果非常好,iOS未測試,如果iOS上效果不好,請使用最初的版本。
添加了判斷目標是否為空的方法,詳情請查閱工具中的isEmpty方法.