Android Wear 之 為通知新增動作
阿新 • • 發佈:2019-01-10
為通知新增動作
這裡將會使用三種通知動作:
- 為通知新增標準動作
- 為通知新增自定義動作
- 為通知新增語音動作
說白了就是和我們點選手機上的通知效果一樣。比如點選通知開啟一個介面,開一個服務啥的。基本就是這個功能。
一、為通知新增標準動作
接著上一章來,新增一個延遲意圖用來跳轉介面。通過NotificationCompat.Builder的setContentIntent()方法,為通知新增標準動作。也就是點選通知後會開啟一個新的介面。
/**
* 點選事件
* @param view
*/
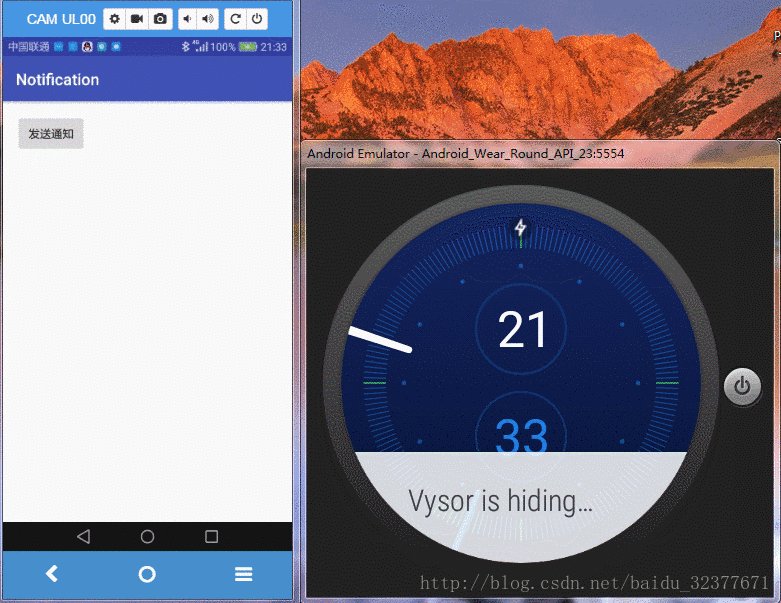
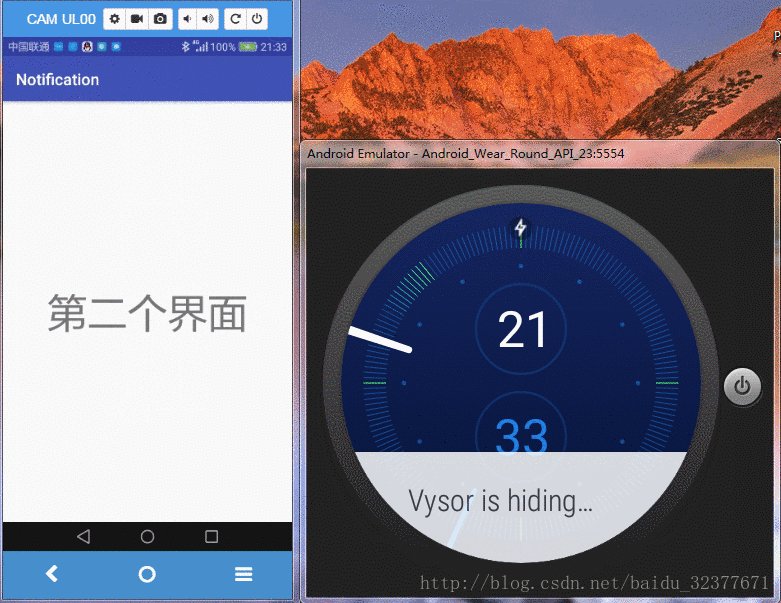
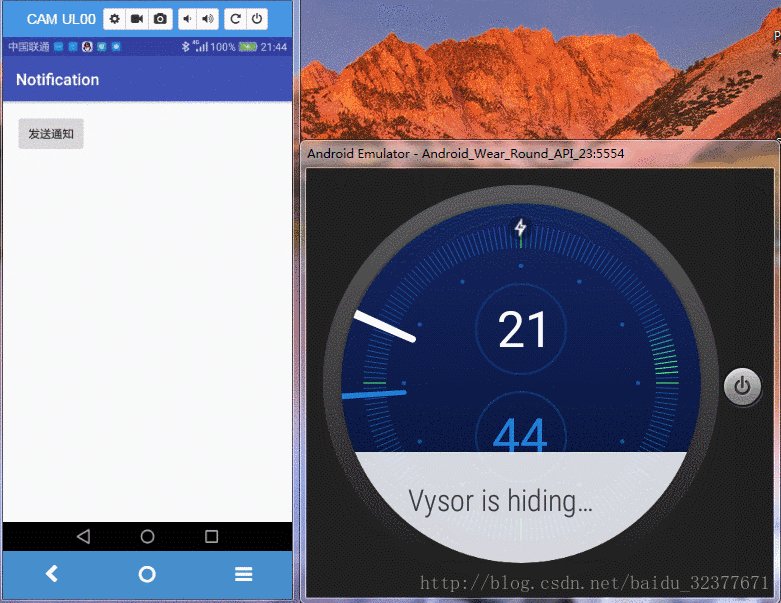
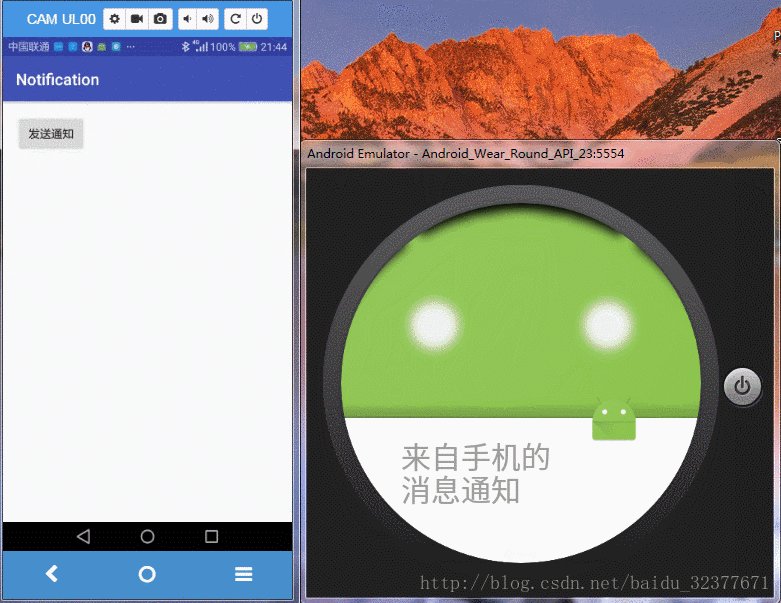
public void send(View view) 【執行效果】
二、為通知新增自定義動作
這裡將使用NotificationCompat.Builder的extend()方法,為通知新增自定義動作。同樣延遲意圖不變,還是開啟SecondActivity介面。
/**
* 點選事件
* @param view
*/
public void send(View view){
Intent intent = new Intent(this,SecondActivity.class);//跳轉介面
PendingIntent pendingIntent = PendingIntent//延遲意圖
.getActivity(this,0,intent,PendingIntent.FLAG_UPDATE_CURRENT);
NotificationManagerCompat manager = NotificationManagerCompat.from(this);//通知管理器
NotificationCompat.Builder builder = new NotificationCompat.Builder(this);//通知構造器
builder.setContentTitle("來自手機的訊息通知");//設定標題
builder.setDefaults(Notification.DEFAULT_ALL);//設定通知屬性
builder.setLargeIcon(//設定大圖示
BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher));
builder.extend(new android.support.v4.app.NotificationCompat.WearableExtender()
.addAction(new android.support.v4.app.NotificationCompat.Action.Builder
(R.mipmap.ic_launcher,"自定義動作",pendingIntent)//自定義動作
.build()));
builder.setSmallIcon(R.mipmap.ic_launcher);//設定小圖示
manager.notify(0, builder.build());//傳送通知
}
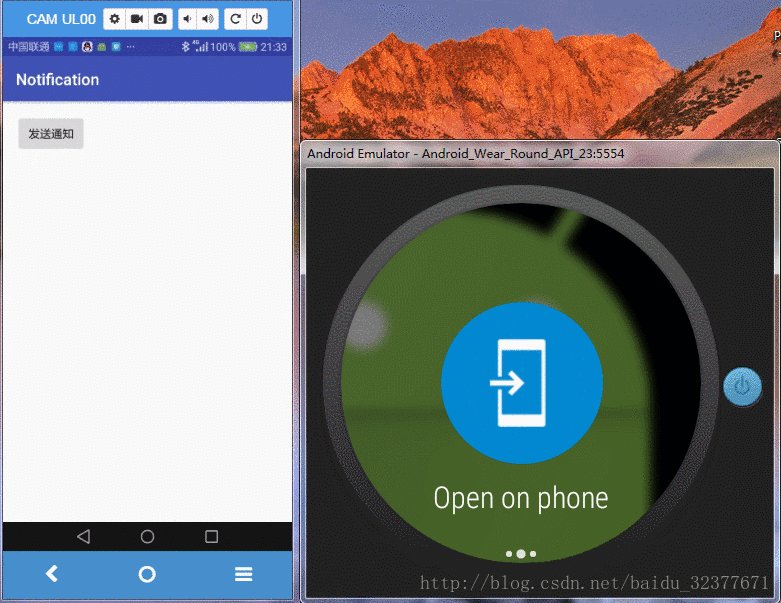
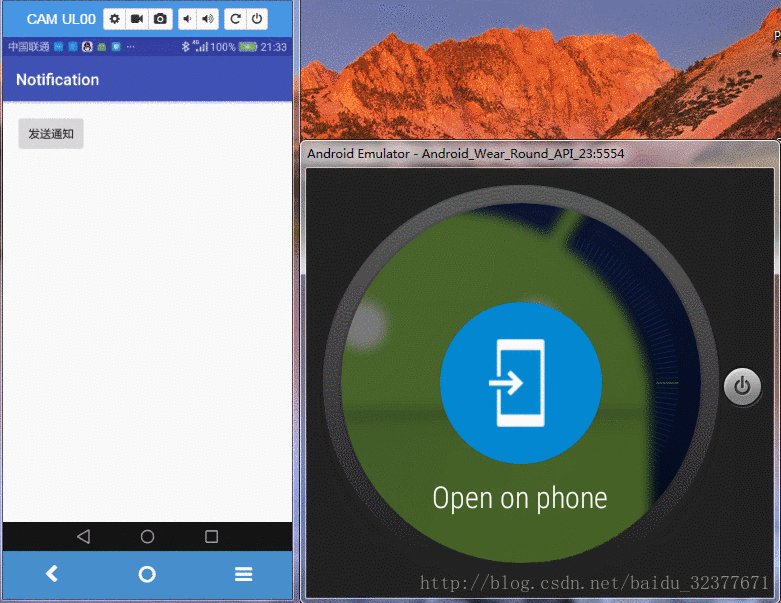
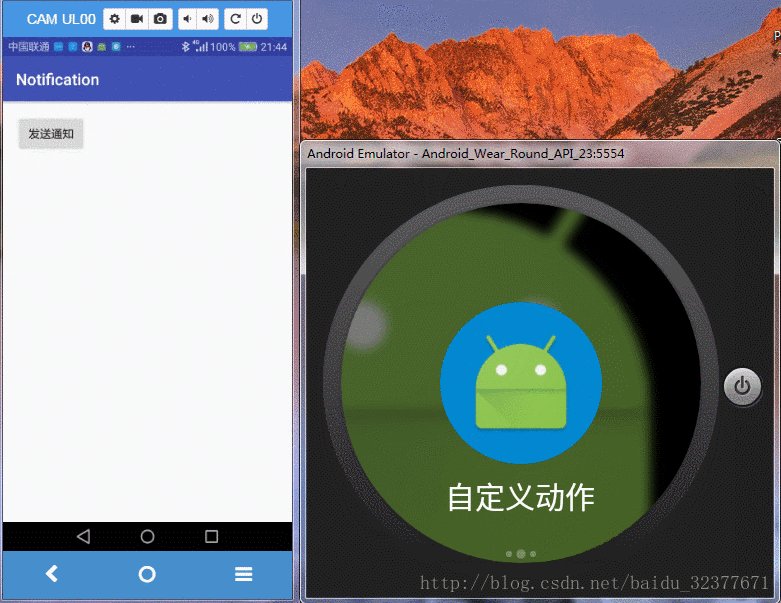
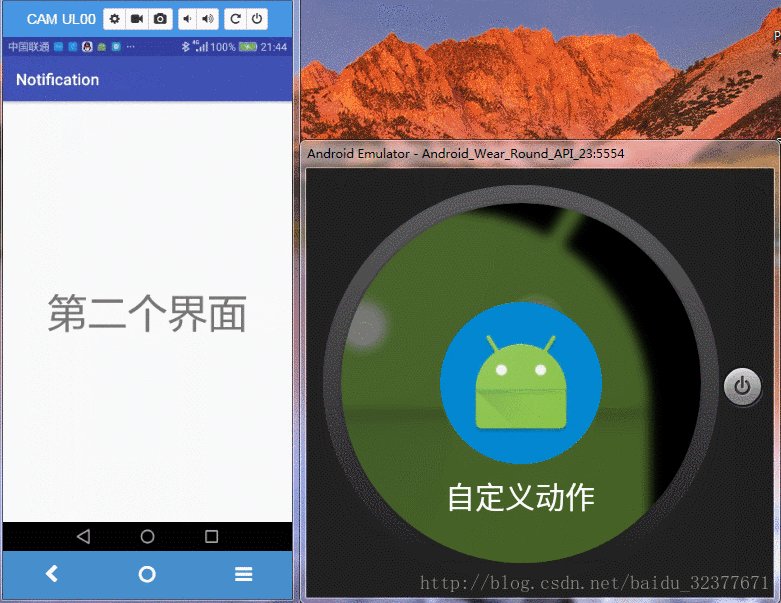
【執行效果】
三、為通知新增語音動作
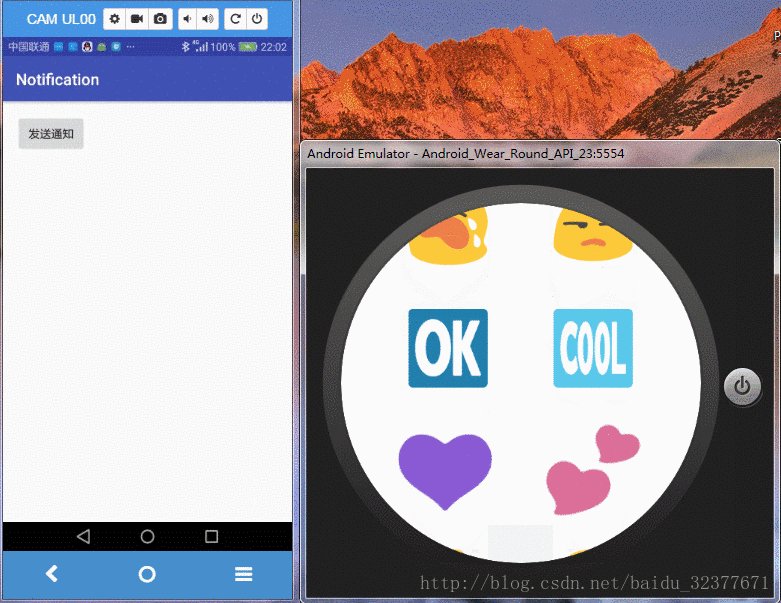
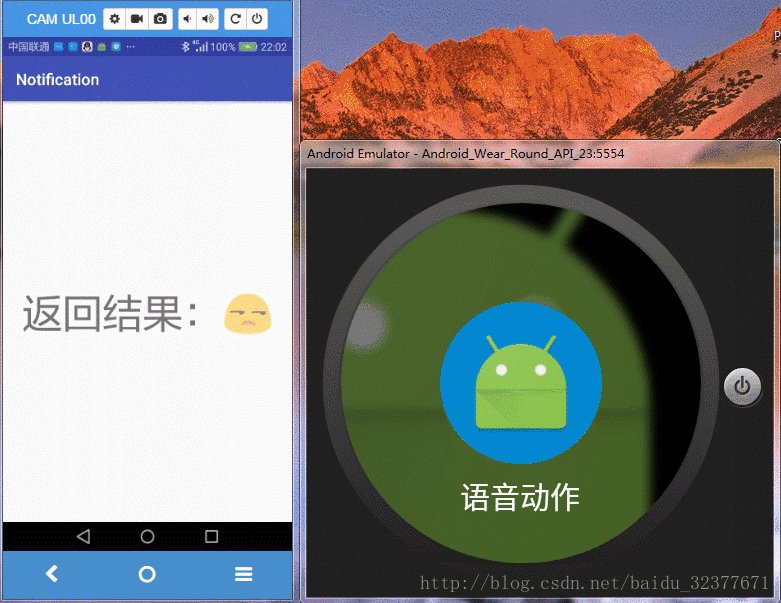
這個其實也是自定義動作,只不過增加了呼叫手錶語音傳遞語音資訊的功能。(這裡用的是虛擬機器,所以我就回傳了emoji。如果是穿戴裝置的話,會開啟裝置的語音識別功能,隨後穿戴裝置會將識別的文字資料傳遞給要開啟的介面)
1.MainActivity介面中的傳送通知程式碼部分
/**
* 點選事件
* @param view
*/
public void send(View view){
Intent intent = new Intent(this,SecondActivity.class);//跳轉介面
PendingIntent pendingIntent = PendingIntent//延遲意圖
.getActivity(this,0,intent,PendingIntent.FLAG_UPDATE_CURRENT);
NotificationManagerCompat manager = NotificationManagerCompat.from(this);//通知管理器
NotificationCompat.Builder builder = new NotificationCompat.Builder(this);//通知構造器
builder.setContentTitle("來自手機的訊息通知");//設定標題
builder.setDefaults(Notification.DEFAULT_ALL);//設定通知屬性
builder.setLargeIcon(//設定大圖示
BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher));
builder.extend(new android.support.v4.app.NotificationCompat.WearableExtender()
.addAction(new android.support.v4.app.NotificationCompat.Action.Builder
(R.mipmap.ic_launcher,"語音動作",pendingIntent)//新增動作
.addRemoteInput(new RemoteInput.Builder("voice")
.setLabel("隨便說句話")//語音識別介面的提示標籤
.build())
.build()));
builder.setSmallIcon(R.mipmap.ic_launcher);//設定小圖示
manager.notify(0, builder.build());//傳送通知
}
2.SecondActivity介面展示返回結果程式碼部分
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
//獲取Bundle
Bundle remoteInputResults = RemoteInput.getResultsFromIntent(getIntent());
CharSequence replyMessage = "";
if (remoteInputResults != null) {//如果Bundle不為空,則有資料返回
replyMessage = remoteInputResults.getCharSequence("voice");//獲取資料
}
((TextView) findViewById(R.id.test)).setText("返回結果:" + replyMessage);//展示返回結果
}
}
【執行效果】
※注意事項
- 在點選自定義動作的時候,通知並沒有關閉。那麼如何關閉呢?只需要使用NotificationManagerCompat(通知管理器)的cancel()方法就可以關閉指定的通知。(在cancel()傳入的引數要與notify()方法中的引數一致)
- 在使用手錶的語音識別功能時,手機要保持連網的狀態。否則是不會有識別結果的。
- 使用AndroidWear讓手錶截圖,只對真機有效,對虛擬機器是沒有效果的。當手機接到截圖成功的通知後,請用郵件傳送擷取的圖片結果。因為無論是使用微信還QQ都是空白或者是找不到檔案路徑。