AngularJS過濾器應用之表頭排序
阿新 • • 發佈:2019-01-10
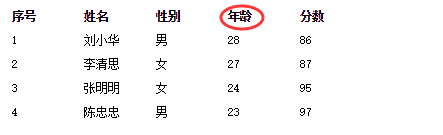
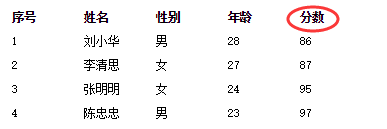
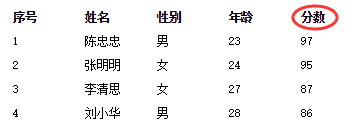
需求解釋:表頭排序指的是使用列表方式顯示資料時,如果使用者單擊列表中某列頭部元素,那麼列表中的全部資料將會自動按該列表的屬性值自動排序,預設為升序,再次單擊為降序;
案例如下:
先貼程式碼:
<!doctype html>
<html ng-app="a3_4">
<head>
<title>表頭排序</title>
<script src="../Script/angular.min.js"
type="text/javascript"></script>
<style 程式碼解釋如下:
為了實現單擊表頭排序的功能
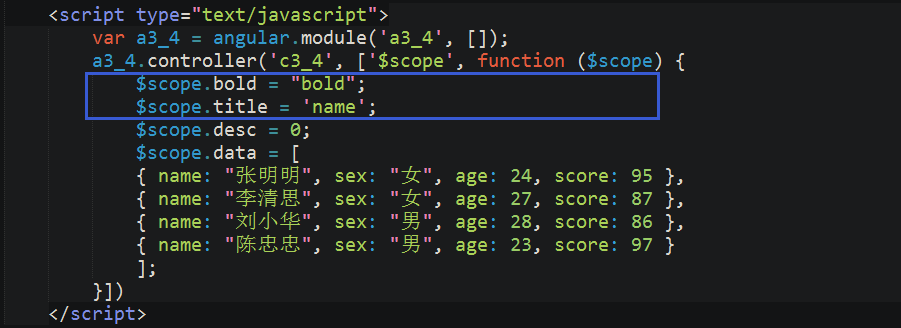
①首先我們需要向控制器中新增”title”和”desc”兩個屬性,分別用於繫結排序時的屬性名稱和排序方向,並賦予初始值”name”和0,表示資料初始化時按“姓名”屬性的升序排列,實現程式碼如下;
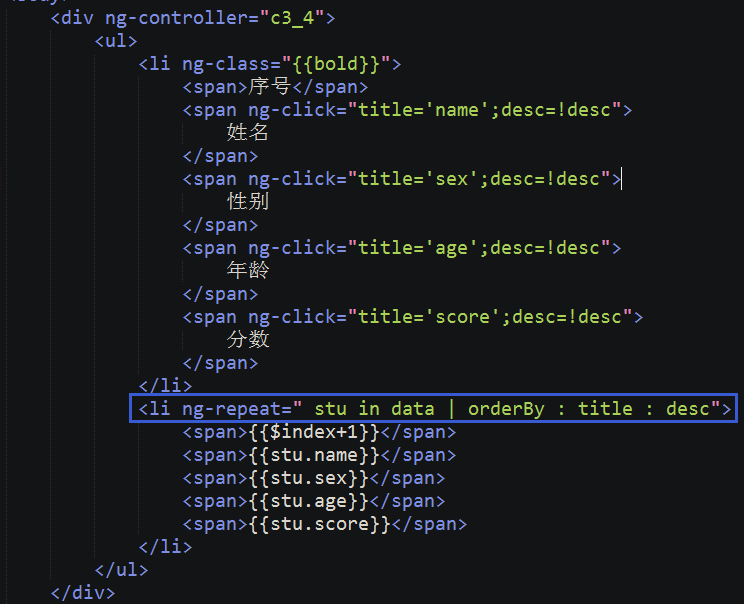
②然後再頁面的檢視模板中,當通過ng-repeat指令複製並顯示資料是,呼叫了”orderBy”過濾器,並帶有兩個引數;
③第一個冒號後的引數指定排序的屬性名,第二個冒號後的引數指定了排序是的方向;該引數預設或預設時為升序,1為降序,0為升序;
④由於”title”和“desc”屬性的初始值分別為”name”和0;所以在頁面初始化時,將按“姓名”屬性的升序排列。
⑤最後,在各個表頭元素的點選(ng-click)事件中,分別對”title”和“desc”屬性值進行重置。
⑥由於這兩個值已與“orderBy”的過濾器的兩個引數繫結,所以當這兩個值發生變化時,自動改變資料顯示是的排序屬性名稱和方向,最終實現按單擊表頭屬性排序的功能;