12-文字屬性和字型屬性
一、文字屬性
1、文字對齊
text-align 屬性規定元素中的文字的水平對齊方式。
屬性值:
none | center | left | right | justify
2、文字顏色
color屬性
3、文字首行縮排
text-indent 屬性規定元素首行縮排的距離,單位建議使用em
4、文字修飾
text-decoration屬性規定文字修飾的樣式
屬性值:
none(預設) | underline(下劃線) | overline(定義文字上的一條線) | line-through (定義穿過文字的一條線) | inherit(繼承父元素的text-decoration屬性的值。)
5、行高
line-height就是行高的意思,指的就是一行的高度。
6、陰影
text-shadow:水平方向偏移量 垂直方向偏移量 模糊度 陰影顏色;
7、文字溢位
text-overflow:clip | ellipsis
規定當文字溢位包含元素時發生的事情。
屬性值:
- clip 修剪文字
- ellipsis 顯示省略符號來代表被修剪的文字
- string 使用給定的字串來代表被修剪的文字
overflow: 規定當內容溢位元素框時發生的事情。
屬性值:
- visible 預設值。內容不會被修剪,會呈現在元素框之外。
- hidden 內容會被修剪,並且其餘內容是不可見的。
- scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便檢視其餘的內容。
- auto 如果內容被修剪,則瀏覽器會顯示滾動條以便檢視其餘的內容。
- inherit 規定應該從父元素繼承 overflow 屬性的值。
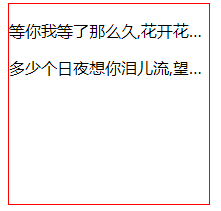
案例:文字超出部分顯示...
css部分 div{ width: 200px; height: 200px; border: 1px solid red; } div p{ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } html部分<div> <p>等你我等了那麼久,花開花落不見你回頭</p> <p>多少個日夜想你淚兒流,望穿秋水盼你幾多愁</p> </div>

二、字型屬性
1、字型大小
font-size表示設定字型大小,如果設定成inherit表示繼承父元素的字型大小值。
2、字型粗細
font-weight表示設定字型的粗細
屬性值:
none(預設值,標準粗細) | bold(粗體) | border(更粗)| lighter(更細) | 100~900(設定具體粗細,400等同於normal,而700等同於bold)| inherit(繼承父元素字型的粗細值)
3、字體系列
font-family
font-family: "Microsoft Yahei", "微軟雅黑", "Arial", sans-serif
如果瀏覽器不支援第一個字型,則會嘗試下一個。瀏覽器會使用它可識別的第一個值。如果都不支援則顯示宋體。
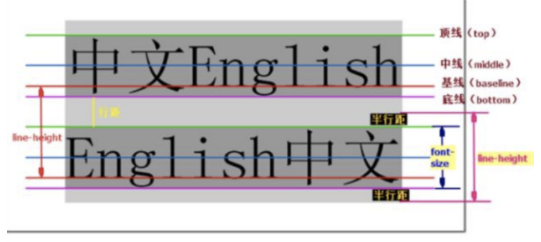
三、行高 line-height
針對單行文字垂直居中
公式:行高的高度等於盒子的高度,可以使當行文字垂直居中,注意只適用單行文字。
針對多行文字垂直居中
行高的高度不能小於字型的大小,不然上下字之間會緊挨一起。
第一步,一個寬度300*300的盒子,看盒子中一共顯示了幾行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那麼就知道行高*5=150px
第二步,讓(盒子的高度-150px)/2=75;那麼設定盒子的padding-top:75px;同時保證盒子的高度為300px,那麼高度改為225px;
四、font-family
使用font-family注意幾點:
1.網頁中不是所有字型都能用
因為這個字型要看使用者的電腦裡面有沒有安裝,比如你設定: font-family: "華文彩雲"; 如果使用者電腦裡面沒有這個字型,那麼就會變成宋體
頁面中,中文我們只使用: 微軟雅黑、宋體、黑體。
如果頁面中,需要其他的字型,那麼需要切圖。
英語:Arial 、 Times New Roman
2.配置多個備選字型,用逗號隔開
為了防止使用者電腦裡面,沒有微軟雅黑這個字型。就要用英語的逗號,隔開備選字型,就是說如果使用者電腦裡面,沒有安裝微軟雅黑字型,那麼就是宋體:
font-family: "微軟雅黑","宋體"; 備選字型可以有無數個,用逗號隔開。
3.將英語字型放在最前面
這樣所有的中文如果不能匹配英語字型,就自動的變為後面的中文字型:
font-family: "Times New Roman","微軟雅黑","宋體";
4.所有的中文字型,都有英語別名
微軟雅黑的英語別名:font-family: "Microsoft YaHei";
宋體的英語別名: font-family: "SimSun";
font屬效能夠將font-size、line-height、font-family合三為一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字號的百分之多少。
一般來說,都是大於100%的,因為行高一定要大於字號。
font:12px/200% “宋體” 等價於 font:12px/24px “宋體”;
反過來,比如: font:16px/48px “宋體”;等價於 font:16px/300% “宋體”
五、vertical-align
定義:vertical-align 屬性設定元素的垂直對齊方式。
該屬性定義行內元素的基線相對於該元素所在行的基線的垂直對齊
常用屬性值:
- baseline 預設值
- top
- bottom
- middle
它的作用:
- 內聯元素之間的對齊
- 文字與圖片垂直方向的對齊
- 圖片與圖片垂直方向的對齊
- 行內塊元素垂直方向的對齊
- 單元格td的內容垂直方向的對齊

六、display
display 屬性規定元素應該生成的框的型別。
值 描述
none 此元素不會被顯示。
block 此元素將顯示為塊級元素,此元素前後會帶有換行符。
inline 預設。此元素會被顯示為內聯元素,元素前後沒有換行符。
inline-block 行內塊元素。(CSS2.1 新增的值)
等等。。。
