React Native 切換監聽埠(紅屏:Unable to load from asset 'index & packager 卡在graph, done.)
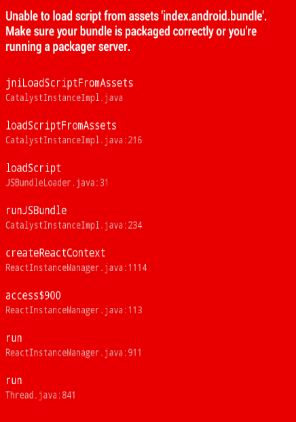
開開心心開始編譯執行,結果一個大紅屏。。。

轉頭也發現我們的packager卡在了Loading dependency graph, done.

上網搜尋,發現,我不是一個人。但是按照很多同仁的法子,我掉到了另一個坑。
也許你也看到很多同仁告訴你,你可以去這樣做:
1、建立assets檔案:mkdir android/app/src/main/assets
2、專案跟目錄下執行:react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
爬過這個坑的我,告訴你,如果你這樣做了,確實可以成功出現介面,但是你會發現你修改程式碼,一重新整理,又是大紅屏,然後你得重複上述方法,重新編譯,迴圈往復,苦不堪言。
後來,我多次尋找發現了另一個解決方法,切換監聽埠,重啟一個packager。
大家也可以看一下自己的8081埠是否被佔用,我就是被防毒軟體佔用了。
如何切換監聽埠呢?
此處感謝 houtrry,提供了方法。
這是原帖:https://blog.csdn.net/houtrry/article/details/63253325
我再拾人牙慧,這裡簡單介紹一下。
-
檢視一下8081端口占用情況
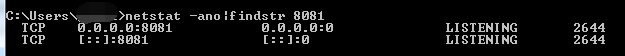
開啟cmd視窗,輸入命令netstat -aon|findstr 8081

得到程序號 2644
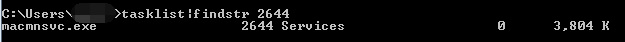
檢視程序,輸入命令tasklist|findstr 2644

發現程序被佔用。發現是防毒程序,無法關閉。 -
修改監聽埠
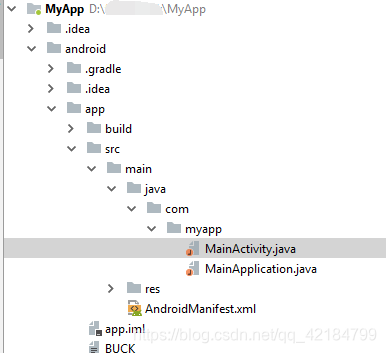
找到MainActivity.java檔案,原貼中沒有說,我找了比較久。現在貼出來,供大家參考。

新增切換埠的程式碼。我切換成了8089埠。@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mPreferences = PreferenceManager.getDefaultSharedPreferences(getApplicationContext()); mPreferences.edit().putString("debug_http_host","10.65.150.2:8089").commit();//pc端ip地址 } -
修改命令的port(我自己的方法)
修改adb埠號:adb reverse tcp:8089 tcp:8089
使用帶埠號的命令:react-native start --port 8089
完成這兩步,我還是沒有成功,在packager裡,確實修改了埠,但是在run-android的時候,發現還是在8081埠編譯。
後來發現是,react-native run-android 命令還是預設埠8081.索性,我修改了這些命令的預設埠,這樣下次再輸入命令的時候,就不需要帶著埠號了。修改命令的預設埠號在node_modules裡操作。

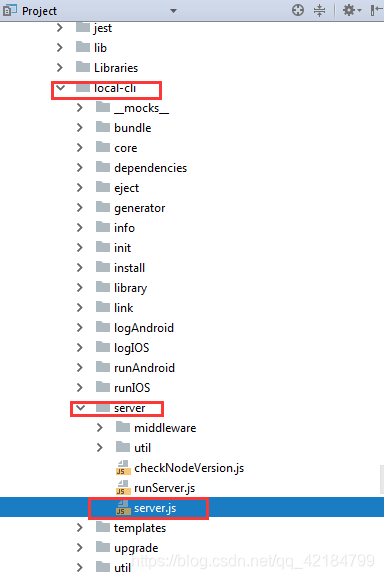
react-native start 的命令在server.js檔案裡。 具體路徑為:
MyApp >> node_modules >> react-native >> local-cli >> server >>server.js

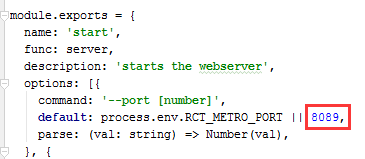
這裡要稍微耐心一點。修改你想要的預設埠號。

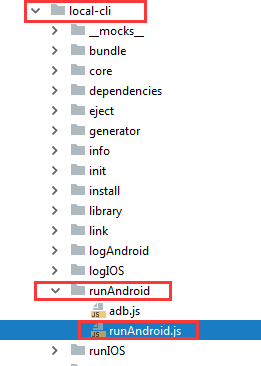
react-native run-android的命令在server.js檔案裡。 具體路徑為:
MyApp >> node_modules >> react-native >> local-cli >> runAndroid >>runAndroid.js

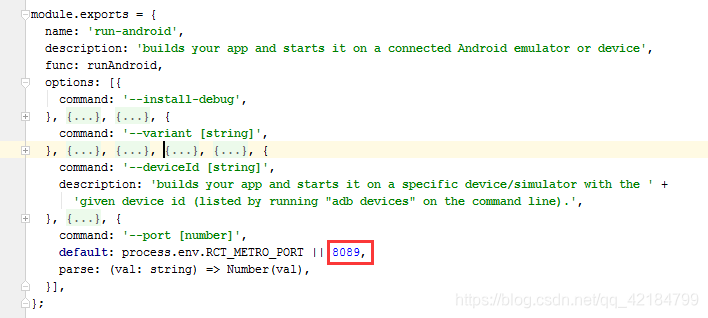
修改你想要的埠號。最下面,仔細找。

這裡坑的我很慘,花了很長時間,網上也沒相關資料。現在總結一下,希望可以給小夥伴們一點參考。
