【造輪子系列】轉輪選擇工具——WheelView
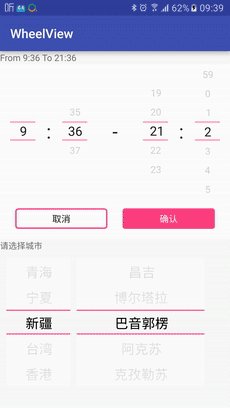
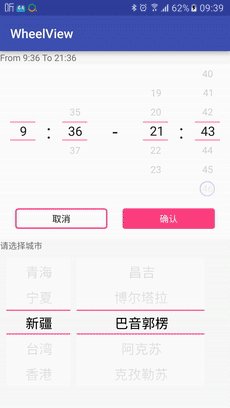
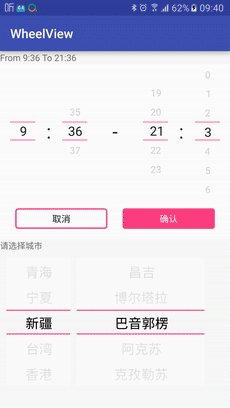
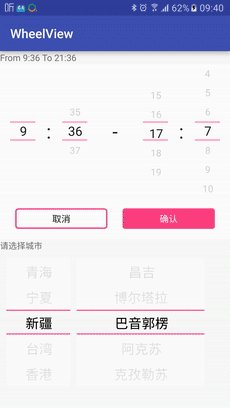
實現轉輪的選擇功能,效果見下圖:

本專案是由這個專案修改而成,不過基本上除了原來的大體框架以外,內部的實現邏輯全都做了大量修改,各位看官可以對比參考,在此必須感謝原作者給我的啟發。
實現一個自定義View最基本步驟有:
* 設計attribute屬性
* 實現建構函式,在建構函式中讀取attribute屬性並使用
* 重寫onMeasure方法
* 重寫onDraw方法
這些基礎的部分就不細說了,如果對這部分不瞭解的,可以看看我之前的一篇文章,也可以直接從原始碼找答案。本文重點聊聊這個View中的滾動的動畫是如何設計、實現和調優的,以及在原始碼中難以表現的一些思考,但是結合
構思
參考前面的效果圖,先讓我們想想,我們應該能自定義這個View的哪些屬性:
| attr 屬性 | 描述 |
|---|---|
| lineColor | 分割線顏色 |
| lineHeight | 分割線高度 |
| itemNumber | 此wheelView顯示item的個數 |
| noEmpty | 設定true則選中不能為空,否則可以是空 |
| normalTextColor | 未選中文字顏色 |
| normalTextSize | 未選中文字字型大小 |
| selectedTextColor | 選中文字顏色 |
| selectedTextSize | 選中文字字型大小 |
| unitHeight | 每個item單元的高度 |
這樣一個View應該具有什麼功能,響應怎樣的操作呢?
* 首先,起碼要能滾動起來,特別是在手指快速滑過時,能繼續滾動一段距離,這段距離應該跟手指滑動的力度有關
* 滾動的速度應該要先快後慢,減速停止
* 滾動的時候要能夠判斷哪一項應該被選中,也就是應該停在哪裡
* 如果在滑動的過程中再次滑動,應該滑動更遠
* 點選轉輪的上部和下部的時候,應該產生單步選擇的效果
* 滾輪被微小的擾動後應該能恢復原狀
如何讓畫面動起來
這個問題有經驗的童鞋都做過,簡單的說就是:
1. 根據現有狀態A0和輸入的資訊(從onTouchEvent中獲得),計算出動畫的終點狀態An
2. 在終點狀態和當前狀態之間,得出Am=f(Am-1),或者Am=g(Am),用於計算即將插入的有限個點A1,A2…An-1,先設i=1;
3. 計算Ai;
4. 呼叫invalidate()函式,使畫面重繪;
5. 等待一段時間t,使i=i+1;
6. 重複3、 4、 5,直到i=n為止。
設計函式功能
現在我們知道,為了讓畫面動起來,我們應該在onTouchEvent函式中處理觸控事件。
@Override
public boolean onTouchEvent(MotionEvent event) {
if (!isEnable)
return true;
int y = (int) event.getY();
int move = Math.abs(y - downY);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//防止被其他可滑動View搶佔焦點,比如巢狀到ListView中使用時
getParent().requestDisallowInterceptTouchEvent(true);
if (isScrolling){
isGoOnMove=false;
if (moveHandler !=null) {
//清除當前快速滑動的動畫,進入下一次滑動動作
moveHandler.removeMessages(GO_ON_MOVE_REFRESH);
moveHandler.sendEmptyMessage(GO_ON_MOVE_INTERRUPTED);
}
}
isScrolling = true;
downY = (int) event.getY();
downTime = System.currentTimeMillis();
break;
case MotionEvent.ACTION_MOVE:
isGoOnMove=false;
isScrolling = true;
actionMove(y - downY);
onSelectListener();
break;
case MotionEvent.ACTION_UP:
long time= System.currentTimeMillis()-downTime;
// 判斷這段時間移動的距離
if (time < goonTime && move > goOnMinDistance) {
goonMove(time,y - downY);
} else {
//如果移動距離較小,則認為是點選事件,否則認為是小距離滑動
if (move<clickDistance){
if (downY<unitHeight*(itemNumber/2)&&downY>0){
//如果不先move再up,而是直接up,則無法產生點選時的滑動效果
//通過調整move和up的距離,可以調整點選的效果
actionMove((int) (unitHeight/2));
slowMove((int) unitHeight/4);
}else if (downY>controlHeight-unitHeight*(itemNumber/2)&&downY<controlHeight){
actionMove(-(int) (unitHeight/2));
slowMove(-(int) unitHeight/4);
}
}else {
slowMove(y - downY);
}
isScrolling = false;
}
break;
default:
break;
}
return true;
}
/**
* 處理MotionEvent.ACTION_MOVE中的移動
* @param move 移動的距離
*/
private void actionMove(int move)
/**
* 繼續快速移動一段距離,連續滾動動畫,滾動速度遞減,速度減到SLOW_MOVE_SPEED之下後呼叫slowMove
* @param time 滑動的時間間隔
* @param move 滑動的距離
*/
void goonMove(long time, final long move)
/**
* 緩慢移動一段距離,移動速度為SLOW_MOVE_SPEED,
* 注意這個距離不是move引數,而是先將選項座標移動move的距離以後,再判斷當前應該選中的專案,然後將改專案移動到中間
* 移動完成後呼叫noEmpty
* @param move 立即設定的新座標移動距離,不是緩慢移動的距離
*/
private void slowMove(final int move)
/**
* 不能為空,必須有選項 ,滑動動畫結束時呼叫
* 判斷當前應該被選中的專案,如果其不在螢幕中間,則將其移動到螢幕中間
* @param moveSymbol 移動的距離,實際上只需要其符號,用於判斷當前滑動方向
*/
private void noEmpty(int moveSymbol) 為了防止本文淹沒在程式碼中,actionMove、goonMove、slowMove、noEmpty函式只介紹了功能,具體實現可以移步原始碼檢視。
需要注意的是,為了保證畫面的流暢,應該將計算的部分放在其他執行緒中執行,計算完以後再進行繪製,常用方法就是在計算完成後傳送訊息給Handler,然後在Handler中呼叫invalidate(),或者也可以直接呼叫postInvalidate()方法來重繪。本專案中計算的部分在goonMove、slowMove和noEmpty三個函式中,這三個函式都是在子執行緒(moveHandler)中執行的,採用postInvalidate()方式重新整理介面。
如何產生減速停止的效果
說到繪製動畫時減速停止,很多人立刻就會想到Android提供給我們的插值器Interpolator。它有個實現類就是DecelerateInterpolator,從名字就可以看出是減速插值器。
結合到本專案的時候,有一個小trick,就是在goonMove中使用DecelerateInterpolator,來進行減速插值,當速度減慢到一定程度後(SLOW_MOVE_SPEED=3px),就改為呼叫slowMove來進行勻速滑動。結合slowMove的註釋可以看出,如果在計算滑動的距離時,按照整數倍的unitHeight來滑動,則緩慢滑動的距離為0,沒有效果,因此要多出一段距離,slowMove的滑動動畫距離就會較長,可以得到一個更加平穩的緩慢停止效果。
如何候判斷哪個備選項應該被選中
判斷是否可以被選中,以及是否已經被選中是本專案最重要的功能。先看程式碼:
/**
* 判斷是否在可以選擇區域內,用於在沒有剛好被選中項的時候判斷備選項
* 考慮到文字的baseLine是其底部,而y+m的高度是文字的頂部的高度
* 因此判斷為可選區域的標準是需要減去文字的部分的
* 也就是y+m在正中間和正中間上面一格的範圍內,則判斷為可選
*/
public synchronized boolean couldSelected() {
boolean isSelect=true;
if (y+move<=itemNumber/2*unitHeight-unitHeight||y+move>=itemNumber/2*unitHeight+unitHeight){
isSelect=false;
}
return isSelect;
}
/**
* 判斷是否剛好在正中間的選擇區域內,也就是選中狀態
*/
public synchronized boolean selected() {
boolean isSelect=false;
if (textRect==null){
return false;
}
if ((y+move>=itemNumber/2*unitHeight-unitHeight/2+(float) textRect.height()/2)&&
(y+move<=itemNumber/2*unitHeight+unitHeight/2-(float)textRect.height()/2))
isSelect=true;
return isSelect;
}這兩個函式是每個item判斷自己是否被選中的,其中y是這個item當前的座標,move是這個item移動的距離,y+move就是這個item在畫面中所處的位置的上頂邊的值。上面的表示式經過簡化,很難看出到底是怎麼推倒出來的,下面的示意圖能幫你更好理解。

上圖所示是一個3格的滾輪,其中標示了幾個重要的高度,從圖中可以看出每一個待選項繪製位置是如何計算的。需要注意的是,y+m的起點並不是畫面中的頂點,而是從第一個待選項的頂點算起的(也就是可能超出了繪製區域)。其中tH是根據normalTextSize和selectedTextSize和文字的內容計算出來的,具體計算步驟請看原始碼。

上圖示示瞭如何計算couldSelected的結果,需要注意的是,N是int型的,因此N/2的結果其實是下取整的,故N/2*uH!=N*uH/2。如果不明白,去看看java的運算子優先順序和隱式的型別轉換吧。
從圖中可以看出,couldSelected的範圍其實剛好就是第一個待選項(含)和第三個待選項(含)之間的範圍。而如果滾輪中不止3格,而是5格、7格,則couldSelected的範圍 就是正中間那項的上下各一項的文字之間的範圍。

上圖示示瞭如何計算selected的結果,可以看出,selected的範圍剛好是正中間那格的範圍,文字的任何一部分進入這一格內的時候,這一項就被選中了。
現在你應該理解了這些數值的判斷依據了,但你可能會問,如果有兩個待選項都在這個範圍內,selected怎麼判斷?那麼使用時會使上方的那個item被選中,而事實上本專案在計算過程中已經基本排除了這種可能性了,結合前面介紹的slowMove和noEmpty函式的原始碼可以更好的理解couldSelected和selected的作用,以及整個選擇和滾動的邏輯,具體實現還是請移步原始碼。
如何處理滑動的過程中的點選操作
系統的NumberPicker和一些其他的開源專案對滑動時的點選處理得不夠理想。在滑動的過程中快速點選,很大的機率出現最終結果不居中的情況:

其實這就是我自己造輪子的原因。這種情況主要是以下兩點設計上的缺陷導致的:
* 滾動動畫本身的實現方式上有問題。在每次快速滑動的時候(goonMove的實現)新建一個Thread來進行計算,這樣做有個好處在於,多次快速滾動的時候,可以通過多個執行緒同步計算,產生加速滾動的感覺。
* 沒有在每一次滾動結束的時候,都進行一次讓滾輪歸位的操作。這些專案中,動畫的實現方式,往往是在動畫開始的時候就計算好了最終要滾動的距離,而由於滾動動畫是線上程中迭代計算的,所以在計算的過程中再次進行微小的擾動,就會導致整個滾動產生偏差,形成上圖中錯位的結果。
於是我針對這兩點做了對應的處理。
首先使用了HandlerThread和Handler來進行動畫的計算,這樣就使得同時只有一個執行緒進行滾動計算,也減少了頻繁建立執行緒的開銷。然後在onTouchEvent函式中做了打斷當前滾動的判斷,打斷滾動很簡單,就只是把當前動畫的位置設定為新的動畫的起點。這樣在滾輪快速滾動過程中再次點選的時候,就相當於一次新的滾動,與上一次滾動就沒有關係了。但是這就需要使用其他方法來產生加速滾動的效果,詳見goonMove函式原始碼 。
通過使用HandlerThread,能保證在每次滾動的結束都呼叫slowMove函式和noEmpty函式(而且不會有同步問題),在這兩個函式中,會再次計算當前滾輪的狀態,從而確保在動畫停止的時候肯定有一項被選中,且被選中項處於滾輪正中間的位置。說白了,就是通過重複計算的方式,確保最終效果。
如何調優效能
說實話,我對效能調優方面並沒有深入研究,所以本專案的效能可能並不算好,但是效能優化的基本邏輯還是有的,也就是減少不必要的計算,本專案中有兩處:
* 在繪製每個item的時候,需要先根據normalTextSize、selectedTextSize、文字內容和item的位置計算tH,但是如果normalTextSize和selectedTextSize相等的情況下,則每次計算的tH都一樣,所以我設定了一個boolean來標示是否以及計算過了,計算過就無需反覆計算了。
* 在繪製每個item之前,先呼叫isInView函式,判斷當前item是否在顯示區域內,如果不在,則直接跳過該item的計算和繪製,可以大幅提高動畫的流暢度。注意下面程式碼中註釋行和非註釋行的區別。
/**
* 是否在可視介面內
* @return
*/
public synchronized boolean isInView() {
// if (y + move > controlHeight || ((float)y + (float)move + (float)unitHeight / 2 + (float)textRect.height() / 2f) < 0)
if (y + move > controlHeight || ((float)y + (float)move + (float)unitHeight ) < 0)//放寬判斷的條件,否則就不能在onDraw的開頭執行,而要到計算完tH以後才能判斷了。
return false;
return true;
}原始碼
WheelView
原始碼會繼續更新,部落格可能會跟不上原始碼的進度,以原始碼為準。
tips:原始碼中比較核心的函式就是前面介紹過的onTouchEvent,goonMove,slowMove,noEmpty,couldSelected和selected,結合本文,基本上一看就明白了。
