div隱藏滾動條仍保留滾動效果,相容IE,FF,Webkit 和 O
阿新 • • 發佈:2019-01-11
只能說,既然需求有,那就得硬著頭皮做!光這個相容滾動條就花了我一早上+下午倆小時的時間!
需求:
一個可以滾動內容的div,超出高度隱藏內容,但是要保留滾動效果又不出現滾動條,同時相容各種瀏覽器。
思路:
- 假設這個div叫做scroll_content,規定width和height。
- overflow-x:hidden; overflow-y:auto;
- 想辦法隱藏y滾動條
針對隱藏y滾動條的辦法:
查了n多資料,(後面補上查過的資料)
列舉一下看到的方法
- 對各種瀏覽器進行的scroll-bar設定
- 如圖,使用蓋住的方法來隱藏y滾動軸
- 乾脆摒棄這個div使用iframe
方法一:對各種瀏覽器進行的scroll-bar設定(有用)
程式碼:
/*webkit核心*/
.scroll_content::-webkit-scrollbar {
width:0px;
height:0px;
}
.scroll_content::-webkit-scrollbar-button {
background-color:rgba(0,0,0,0);
}
.scroll_content::-webkit-scrollbar-track {
background-color:rgba(0,0,0,0);
}
.scroll_content: 最後效果(涉及到公司專案就不截圖了直接文字表述)
除了火狐要用jq外掛控制,其他的css均可以修改
經測試,正確隱藏了y滾動條的瀏覽器有:
- 歐朋瀏覽器
- 谷歌瀏覽器
- safari瀏覽器
- 360瀏覽器 極速模式
- uc瀏覽器
- 360瀏覽器 相容模式
- 360極速瀏覽器 相容模式
- 360極速瀏覽器 IE11
- IETester的IE10、IE12
- win10自帶IE
- 獵豹瀏覽器
- 火狐
有用的參考資料
找資料的歷程:
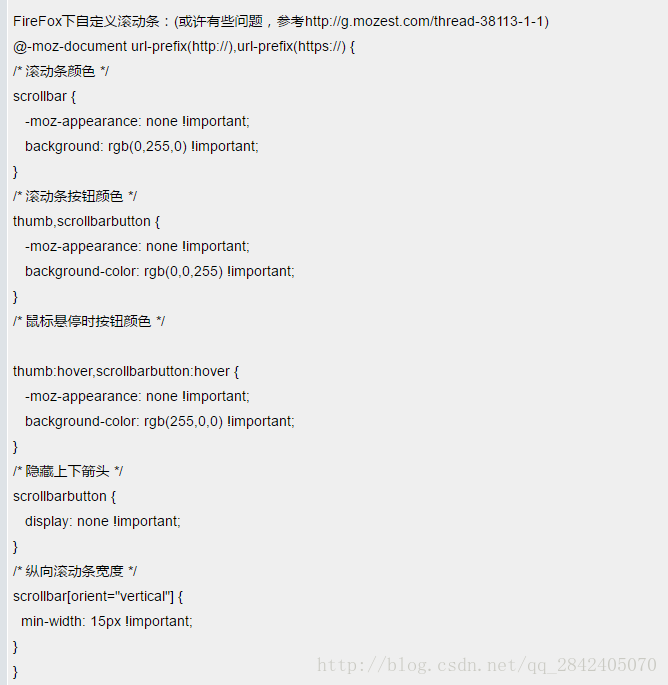
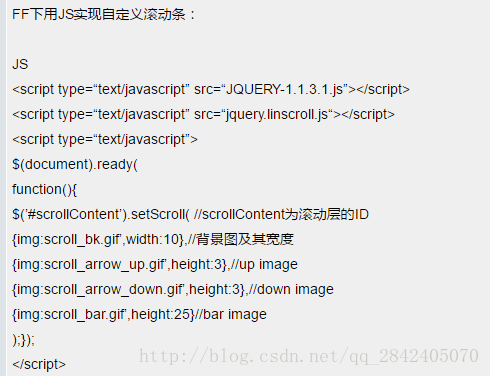
就火狐比較難搞,下面Firefox的資料:(對我來說沒有效果)
先說明,我的FF版本是
找到的比如說,
用-moz-document url-prefix(http://),url-prefix(https://)的(好像針對的是4版本的,如下圖)
用jscroll.js都沒有效果(好像針對的是4版本的,如下圖)
連結都在這裡:
方法二:使用蓋住的方法來隱藏y滾動軸(對個人來說思路太混亂),於是沒有使用,看每個人各自的使用場景
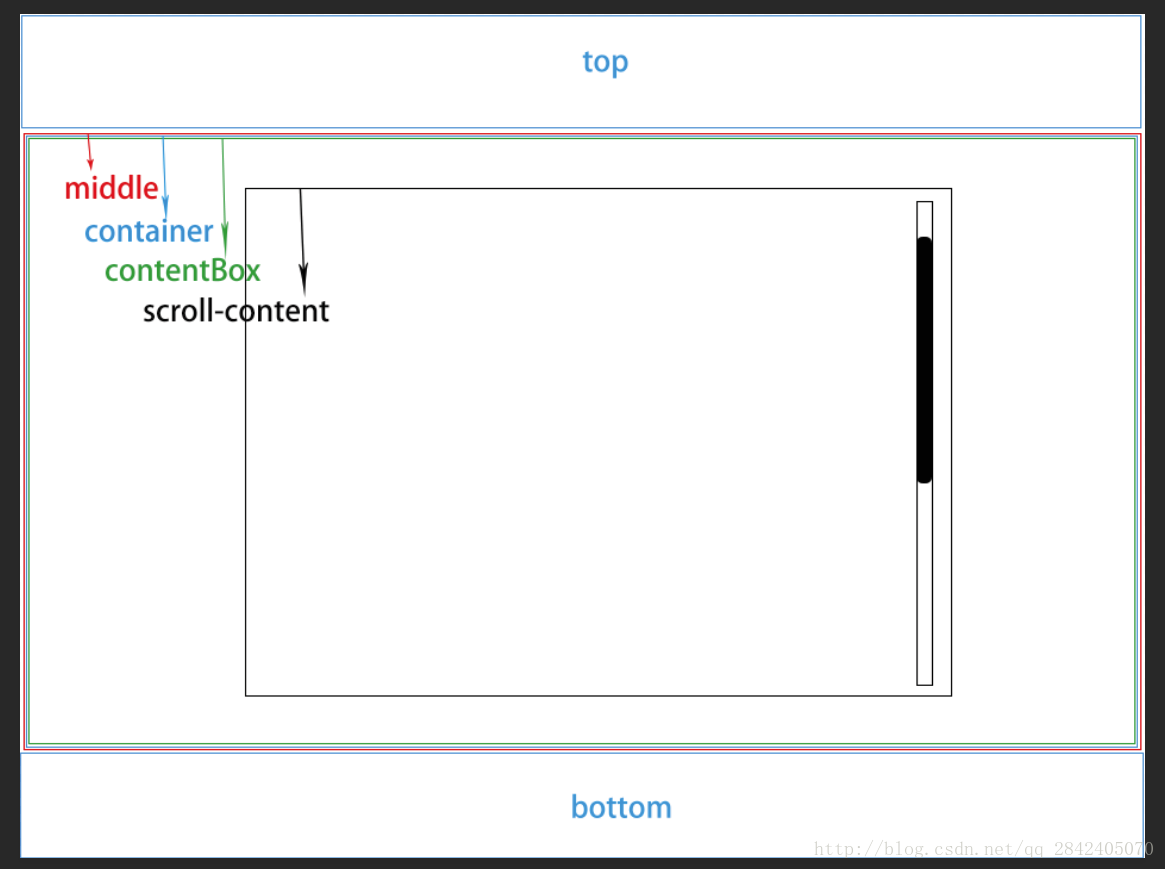
我的使用場景是這樣的盒子模型:畏怯scroll-content背景色是半透明的效果,思路混亂到不知道應該在哪裡給加上個div然後來一個overflow:hidden;的才能把這個滾動條個遮住,於是放棄了這個方法。
方法三:使用iframe然後隱藏y滾動軸還要保留滾動效果的,沒有使用。資料找到的都是直接scrolling的取值為no,隱藏是隱藏了,但是同時也沒有了滾動的效果