css中使用!important優先順序最高問題
阿新 • • 發佈:2019-01-11
我們都知道在css屬性在不同的地方有不同的優先順序,但是我們可以在css定義中的用!important限定的定義最高優先順序。
下面我通過四種情況做個例項:
下面是例項程式碼程式碼裡有對應的說明:
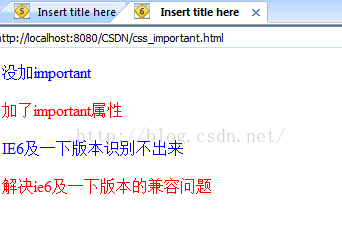
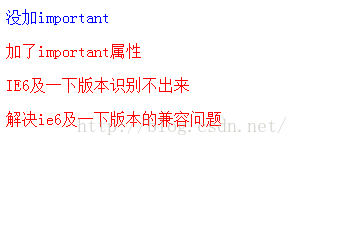
下面是測試結果:<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> .p1{ color:blue;/*<span style="font-family:";">1</span>沒加important 顯示為紅色 */ } } .p2{ color:blue; color:red!important;/*2加上了important屬性優先順序高 顯示為紅色 */ } .p3{ color:red!important; color:blue;/*3但是這種情況下在ie6一下ie版本會顯示為藍色但是在其他瀏覽器都顯示為紅色 */ } /*4為了解決ie6及一下版本的相容 把樣式分開寫 important的優先順序高 顯示為紅色 */ .p4{ color:red!important; } .p4{ color:blue; } </style> </head> <body> <p class="p1">1沒加important</p> <p class="p2">2加了important屬性</p> <p class="p3">3IE6及一下版本識別不出來</p> <p class="p4">4解決ie6及一下版本的相容問題</p> </body> </html>
在ie6顯示結果
在其他瀏覽器及ie6以上顯示