Android 電子簽名,手寫簽名案列實現方法,並上傳網頁顯示(base64)!
阿新 • • 發佈:2019-01-11
最近說專案可能會用到一個電子簽名,不需要識別的那種,只是一個單純手寫簽名,然後以base64的格式提供給前端web頁面。其實挺簡單的,自定義一個手寫view就上線了。Android 電子簽名,手寫簽名案列實現方法!
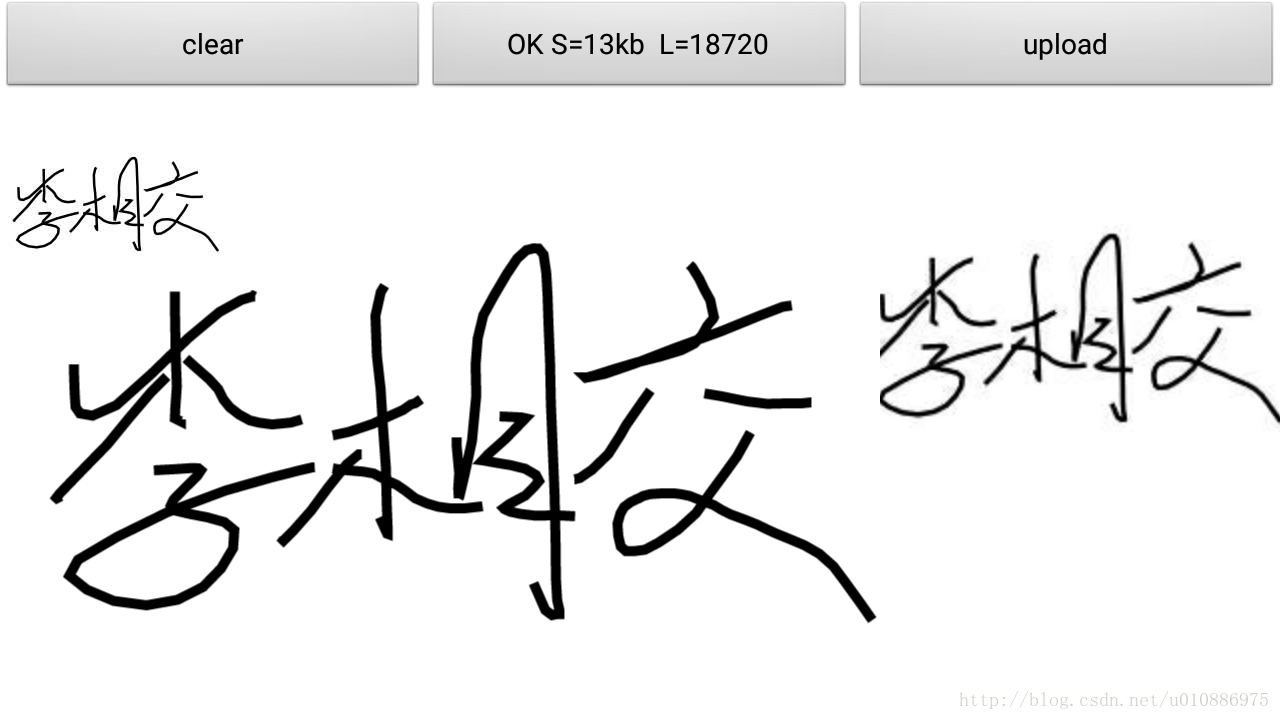
先上圖:
按鈕說明:第一個按鈕是清除手寫板,第二個是將手寫板的內容生成圖片並壓縮,第三個按鈕是觸發JS方法,在web頁面中顯。
佈局說明:中間區域是手寫屈,左上角是經過大小和質量壓縮後的圖片,右邊是以base64格式上傳web頁面還原出來的圖片。
程式碼說明:其實很簡單,自定義CanvasView繼承View
第一步:構造方法裡面初始化畫布背景、畫筆、和路徑
public CanvasView(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(Color.WHITE);
paint = new Paint();
paint.setColor(Color.BLACK);
paint.setStrokeWidth(TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, STROKE_WIDTH, getResources().getDisplayMetrics 第二部:畫筆歸為
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawPath(path, paint);
}第三步:處理手勢,觸發畫筆
@Override
public 到這裡,手寫功能就已經能使用了,接下來是做一些處理
1、將view生成圖片
//將view生生圖片
public Bitmap createBitmap (View v) {
int w = v.getWidth();
int h = v.getHeight();
//生成圖片
Bitmap bmp = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bmp);
c.drawColor(Color.WHITE);
v.layout(0, 0, w, h);
v.draw(c);
return bmp;
}2、圖片是否要旋轉
/**
* 圖片旋轉
* @param tmpBitmap
* @param degrees
* @return
*/
public static Bitmap rotateToDegrees(Bitmap tmpBitmap, float degrees) {
Matrix matrix = new Matrix();
matrix.reset();
matrix.setRotate(degrees);
Bitmap rBitmap = Bitmap.createBitmap(tmpBitmap, 0, 0, tmpBitmap.getWidth(), tmpBitmap.getHeight(), matrix,
true);
return rBitmap;
}3、圖片按比例壓縮
/**
* 圖片按比例大小壓縮方法
*
* @param image (根據Bitmap圖片壓縮)
* @return
*/
public static Bitmap compressScale(Bitmap image) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
image.compress(Bitmap.CompressFormat.JPEG, 100, baos);
// 判斷如果圖片大於1M,進行壓縮避免在生成圖片(BitmapFactory.decodeStream)時溢位
if (baos.toByteArray().length / 1024 > 1024) {
baos.reset();// 重置baos即清空baos
image.compress(Bitmap.CompressFormat.JPEG, 80, baos);// 這裡壓縮50%,把壓縮後的資料存放到baos中
}
ByteArrayInputStream isBm = new ByteArrayInputStream(baos.toByteArray());
BitmapFactory.Options newOpts = new BitmapFactory.Options();
// 開始讀入圖片,此時把options.inJustDecodeBounds 設回true了
newOpts.inJustDecodeBounds = true;
Bitmap bitmap = BitmapFactory.decodeStream(isBm, null, newOpts);
newOpts.inJustDecodeBounds = false;
int w = newOpts.outWidth;//原始寬高
int h = newOpts.outHeight;
// 縮放比。由於是固定比例縮放,只用高或者寬其中一個數據進行計算即可 (可根據原始高度計算)
int be = 4;// be=1表示不縮放 ,縮放比為1/be ,這裡縮小為原來的四分之一
newOpts.inSampleSize = be; // 設定縮放比例
// newOpts.inPreferredConfig = Config.RGB_565;//降低圖片從ARGB888到RGB565
// 重新讀入圖片,注意此時已經把options.inJustDecodeBounds 設回false了
isBm = new ByteArrayInputStream(baos.toByteArray());
bitmap = BitmapFactory.decodeStream(isBm, null, newOpts);
return compressImage(bitmap,5);// 壓縮好比例大小後再進行質量壓縮
// return bitmap;
} 4、圖片按照質量壓縮
/**
* 質量壓縮方法
*
* @param image size(kb)
* @return
*/
public static Bitmap compressImage(Bitmap image,int size) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
image.compress(Bitmap.CompressFormat.JPEG, 100, baos);// 質量壓縮方法,這裡100表示不壓縮,把壓縮後的資料存放到baos中
int options = 80;
while (baos.toByteArray().length / 1024 > size) { // 迴圈判斷如果壓縮後圖片是否大於size,大於繼續壓縮
if(options<10) {
options = 10;
}
baos.reset(); // 重置baos即清空baos
image.compress(Bitmap.CompressFormat.JPEG, options, baos);// 這裡壓縮options%,把壓縮後的資料存放到baos中
options -= 10;// 每次都減少10
}
ByteArrayInputStream isBm = new ByteArrayInputStream(baos.toByteArray());// 把壓縮後的資料baos存放到ByteArrayInputStream中
Bitmap bitmap = BitmapFactory.decodeStream(isBm, null, null);// 把ByteArrayInputStream資料生成圖片 (PS,這一步操作後,圖片質量會變大,沒有搞懂為什麼,知道的大神可以給我解釋下[email protected])
return bitmap;
}5、將圖片處理成base64的字串
/**
*
* 圖片轉化成base64字串
* 建立人:lxj
* 建立時間:2018年3月6日 上午10:14:02
* @version
*
*/
public String imageToBase64() {//將圖片檔案轉化為位元組陣列字串,並對其進行Base64編碼處理
String imgFile = Environment.getExternalStorageDirectory()+ "/" + imageName + ".jpg";//待處理的圖片
InputStream in = null;
byte[] data = null;
//讀取圖片位元組陣列
try
{
in = new FileInputStream(imgFile);
data = new byte[in.available()];
in.read(data);
in.close();
}
catch (IOException e)
{
e.printStackTrace();
}
return Base64.encodeToString(data, Base64.DEFAULT); //返回Base64編碼過的位元組陣列字串
}
/**
* 將Bitmap轉換成Base64字串
* @param bit
* @return
*/
public String Bitmap2StrByBase64(Bitmap bit){
ByteArrayOutputStream bos=new ByteArrayOutputStream();
bit.compress(CompressFormat.JPEG, 100, bos);//引數100表示不壓縮
byte[] bytes=bos.toByteArray();
return Base64.encodeToString(bytes, Base64.DEFAULT);
} demo下載地址,希望對大家有所幫助:http://download.csdn.net/download/u010886975/10271229