Clipboard.js 實現點選複製
阿新 • • 發佈:2019-01-11
在開發過程中難免會遇到點選分享的需求,這裡有兩種實現方式:
第一種: 通過原生js 的方法用(存在相容性):
document.execCommand( aCommandName, aShowDefaultUI, aValueArgument**)**
引數說明:
aCommandName
命令的名稱:常用的為”copy”,”cut”等;
注:”copy” 拷貝當前選中內容到剪貼簿
“cut” 剪貼當前選中的文字並複製到剪貼簿
aShowDefaultUI
是否展示使用者介面,一般為 false;
aValueArgument
預設為null;
返回值:Boolean 如果還是false 則表示還不能支援;
html :
<input type="text" id="copyVal" readonly value="被複制內容" />
<button class="copyBtn" >點選複製</button>javascript:
var copyBtn = document.getElementsByClassName('copyBtn')[0];
copyBtn.onclick = function(){
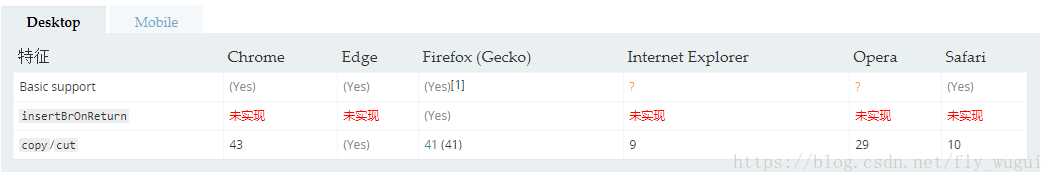
var 具體相容如下-pc 端瀏覽器:

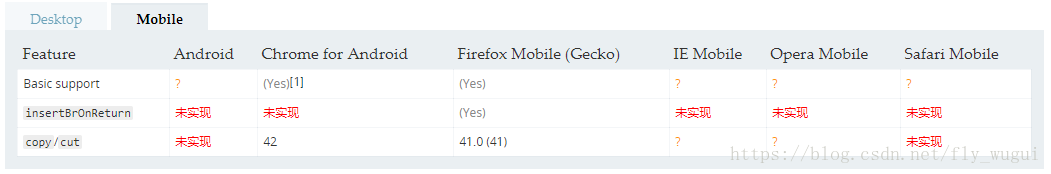
移動端瀏覽器-安卓(微信瀏覽器可用):

移動端瀏覽器-ios:
目前是不支援所有瀏覽器,包括微信瀏覽器;
第二種 使用clipboard.js 實現(個人推薦):
它是一個不需要Flash,就能實現文字複製或者剪下到剪下板的輕量級外掛;
具體例項:
可以使用cdn 或者直接下載 設定好引用路徑
<script type="text/javascript" src="./dist/clipboard.min.js"></script> html
<input type="text" id="copyVal" readonly value="被複制內容" />
<button class="copyBtn" >點選複製</button>javascript
//例項化 ClipboardJS物件;
var copyBtn = new ClipboardJS('.copyBtn');
copyBtn.on("success",function(e){
// 複製成功
alert(e.text);
e.clearSelection();
});
copyBtn.on("error",function(e){
//複製失敗;
console.log( e.action )
});這裡的ClipboardJS在例項化時, 如果報錯:clipboard is not defined
解決辦法就是如下:
new ClipboardJS(obj)原因就是 Clipboard.JS版本是2.0及以上版本
