小程式modal彈窗關閉預設會執行cancel方法
小程式modal彈窗關閉預設會執行cancel方法
在我們使用小程式的modal元件時候,有的時候會碰到一個問題,那就是彈框的關閉,我們並沒有選擇取消或確定,而是點選彈框之外的部分,這個時候彈框會關閉,按理來說不會觸發取消和確定的繫結事件,但是有的時候點選彈框之外的部分來關閉彈框會觸發取消(cancel)繫結的事件,這是為什麼呢?
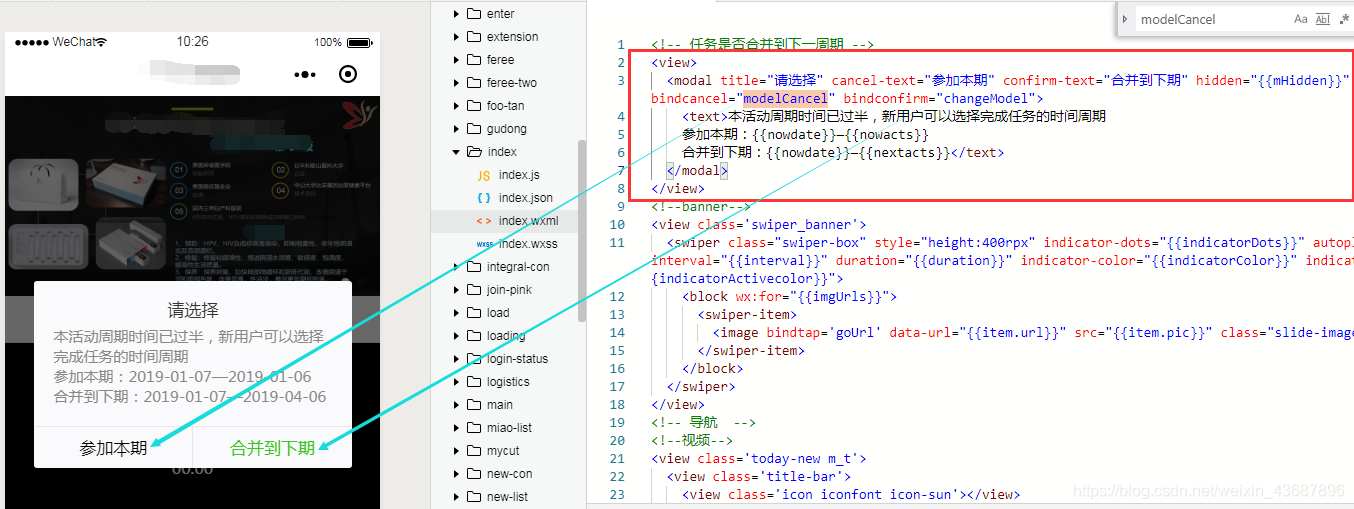
如圖是wxml頁面

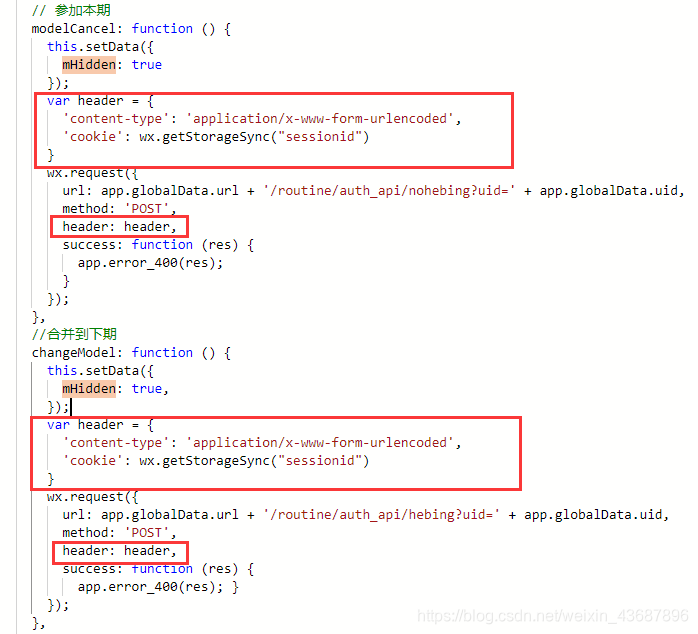
以下是頁面對應的js內容

也就是說,就算我們不點選取消,點選彈框之外的部分,也會執行modelCancel方法。
後來發現,是header頭的content-type在作怪,我們把header頭裡的content-type值改為application/json,再測試就沒有問題了,關閉彈窗不再執行modelCancel。或者直接把header改為(去掉content-type,用預設的資料提交方式,也就是application/json)
var header = {
'cookie': wx.getStorageSync("sessionid")
}
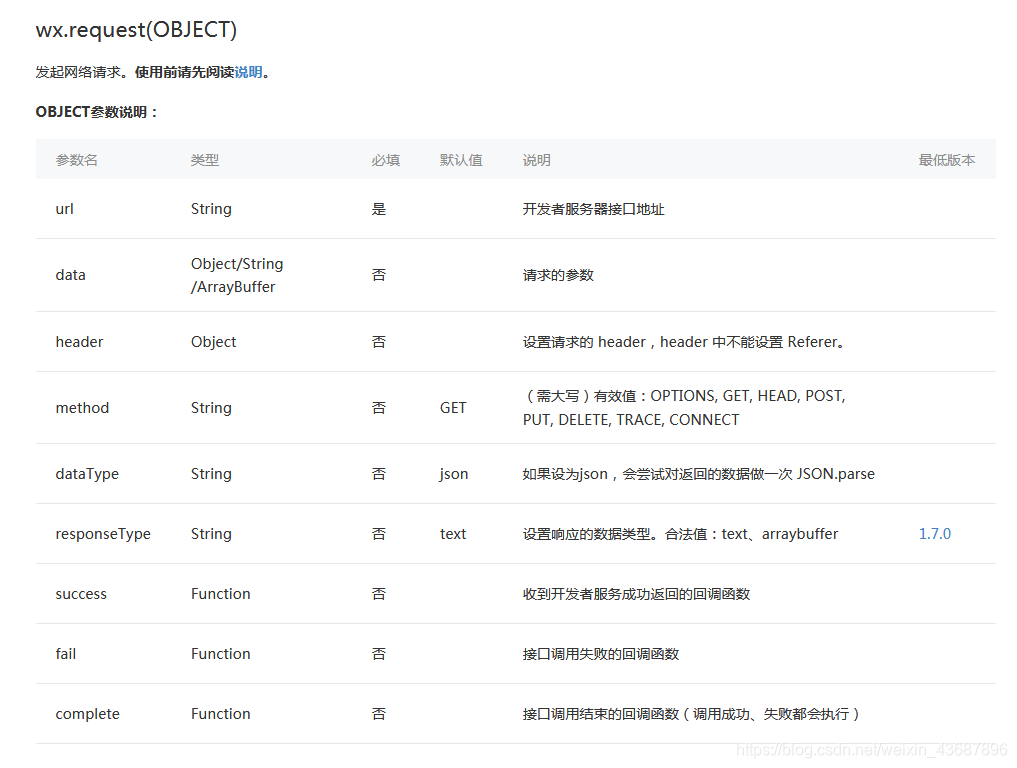
一個wx.request請求,必填項只有url,其他都是非必填。如圖;

相關推薦
小程式modal彈窗關閉預設會執行cancel方法
小程式modal彈窗關閉預設會執行cancel方法 在我們使用小程式的modal元件時候,有的時候會碰到一個問題,那就是彈框的關閉,我們並沒有選擇取消或確定,而是點選彈框之外的部分,這個時候彈框會關閉,按理來說不會觸發取消和確定的繫結事件,但是有的時候點選彈框之外的部分
小程式 modal 彈出鍵盤後 彈框上移
<modal hidden="{{email}}" class='modal' title="請輸入郵箱地址" confirm-text="提交" cancel-text="取消" bindcancel="cancel" bindconfirm="confirm">
5.微信小程式之彈窗
點選按鈕,彈出彈窗。內含三個選項,選中其中某項,點選確認後顯示文字 1. 2. 3. 具體程式碼 1.popup.wxml <view class='btn'> <vi
微信小程式模擬彈窗提示使用者授權(wxss+wxml)
效果圖: wxml內容: <!-- index.wxml --> <view class="modal-box" hidden='{{!showTip}}'> <view class="modal-content"> &
微信小程式:彈窗
微信小程式在和使用者互動時候需要給使用者一些提示,例如是否請求到資料等,這時候使用彈窗是一個比較好的方法 好在微信小程式給我們提供了一個 API wx.showToast success: func
關於微信小程序 modal彈框組件的介紹
隱藏 table add XML 微信小程序 小夥伴 自動 tle console 微信小程序 modal: 這裏對微信小程序中 modal組件進行詳細解析,我想開發微信小程序的小夥伴可以用到,這裏小編就記錄下modal的知識要點。 modal modal類似於javasc
頁面設置彈窗,點擊其他區域,彈窗關閉
button ont class 2.0 pan 關閉 == htm ins 頁面設置彈窗,點擊其他區域,彈窗關閉(案列) <!DOCTYPE html> <html> <head> <meta charset="utf-
基於Electron + nodejs + 小程式 實現彈幕小工具(開篇)
前言 彈幕(barrage),中文流行詞語,指的是在網路上觀看視訊時彈出的評論性字幕。類似小說中行間彰顯的夾批,視訊中屏間飄過的評點叫做彈幕,原意指用大量或少量火炮提供密集炮擊。而彈幕,顧名思義是指子彈多而形成的幕布,大量吐槽評論從螢幕飄過時效果看上去像是飛行射擊遊戲裡的彈幕。 很久以前,彈幕還
基於Electron + nodejs + 小程式 實現彈幕小工具(上篇)
前言 上一篇文章,大概講述我們即將要做的彈幕小工具是什麼樣的,將使用什麼樣的技術。那麼,從這一篇開始,我們將一步步把想法落地成程式碼。本文,我們將使用Electron實現接收端,讓我們的彈幕飛起來。 效果圖 如上圖所示,把放映PPT的同時,使用者可以通過掃描小程式二維碼,實時發表自己的
基於Electron + nodejs + 小程式 實現彈幕小工具(中篇)
前言 基於Electron + nodejs + 小程式 實現彈幕小工具(開篇) 基於Electron + nodejs + 小程式 實現彈幕小工具(上篇) 上兩篇文章,分別對產品需求和Electron端的實現做了相關的介紹,有興趣的朋友可以看看之前的文章。本文,將介紹服務端的實現。 需求
基於Electron + nodejs + 小程式 實現彈幕小工具(下篇)
前言 接著前面的文章,我們來講彈幕小工具的最後一篇。用小程式來實現彈幕的傳送端,傳送端的需求很簡單:一個簡單的小程式,把使用者要輸入的彈幕內容轉發給nodejs端,使用者雙擊發送按鈕時,預設傳送666。 效果圖 小程式就只有這兩個頁面,非常簡單,使用者掃碼首次進入需要授權
基於Electron + nodejs + 小程式 實現彈幕小工具(終篇)
前言 首先說明一下,本文無干貨,不喜勿噴。 本文是彈幕小工具系列的最後一篇文章,主要是做一下歸檔和總結。 本系列,我們從零開始實現一個簡單可用的彈幕小工具,目前已部署在線上環境,有興趣的朋友可以下載體驗,掃碼即用,十分方便。當然,對實現有興趣的也可以查閱原始碼。 下載體驗 搶先體驗版 專案原始碼
自定義小程式popupwindow彈出框
在上方彈出 wxml <view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}"> <view class="zan-dialog__mask" bindtap=
微信小程式底部彈框
wxml <view class="modals"> <view class="mask" bindtap="hideModal" animation="{{animationMask}}"></view> <vi
小程式播放當前視訊關閉其他視訊
<view wx:for="{{courseList}}" wx:for-item="course" class='course-pannle-item' wx:for-index="idx"> <view class='video-item'> <vide
element-ui中dialog彈窗關閉按鈕失效
<el-dialog title="修改庫存" :visible.sync="kcDialog" @close="kcDialog = false"> ... </el-dialog&
bootstrap modal 彈窗 資料清除
bootstrap modal操作簡單易用, 但是發現當用於彈出不同的編輯頁面時,資料總是顯示第一次的資料, 查了好久是這樣的: //清除彈窗原資料 $("#create_modal").on("hidden.bs.modal", function() { $(t
微信小程式中懸浮窗功能的實現(主要探討和解決在原生元件上的拖動)
問題場景 所謂懸浮窗就是圖中微信圖示的按鈕,採用fixed定位,可拖動和點選。 這算是一個比較常見的實現場景了。 為什麼要用cover-view做懸浮窗?原生元件出來背鍋了~ 最初我做懸浮窗用的不是cover-view,而是view。 這是簡化的程式碼結構: index.wxml: <view cl
微信小程式 三元運算子不起作用 | 出bug |解決方法
今天在寫微信小程式時,被坑到了, <!--.wxml-> <view class="row-in {{to_top ? 'to-top' : 'to-bottom'}}"> ... </view> 本意是想做一個簡單的動態頁面的,在使用
微信小程式——image圖片自適應寬度比例顯示的方法
微信小程式的元件image是用來顯示圖片的,它有一下幾個屬性: 1、src 圖片資源地址2、mode 圖片裁剪、縮放的模式3、binderror 當錯誤發生時,釋出到 AppService 的事件名,事件物件event.d
