織夢Dedecms製作"關於我們"等單頁面的實現方法
阿新 • • 發佈:2019-01-11
本文是轉載而來,原文地址:http://www.blogbus.com/wang-min-logs/197336625.html
在絕大部分的網站中,一般都會存在關於我們,廣告介紹,聯絡方式等頁面,在以前,我們一般都是製作成HTML頁面,然後直接FTP到網站目錄就OK,這樣有一個缺點就是一旦要改動,就得FTP去改HTML檔案,比較麻煩,其實在DEDECMS裡面,有幾種方法可以將這些頁面的內容做成資料庫裡面去,方便我們隨時修改,這裡介紹2種製作這種比較簡單的HTML頁面的方法。
第一:使用DEDECMS自帶的單網頁功能實現
我們開啟後臺,核心——頻道模型——單頁文件管理
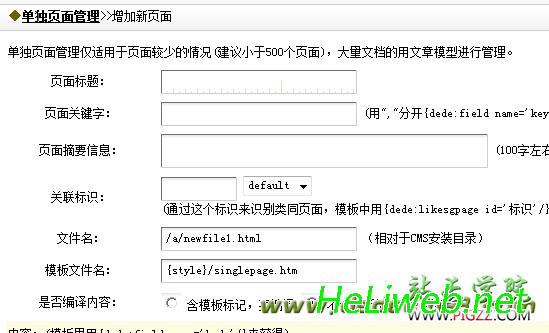
點選單頁文件管理,然後在右側點選“增加一個頁面”
這樣就很簡單額製作了一個單頁面,DEDECMS是自帶了一個簡單的單頁面模板檔案 singlpage.htm,我們完全可以通過CSS來做一個更好的模板檔案。
第二:當然就是使用內容模型,直接建立一個文章來實現
我們先在後臺新增一個“公司簡介”的欄目,(欄目新增可以參考dedecms入門教程第四課——dedecms5.7欄目新增和設定教程)
然後點選“更改”進入欄目管理頁面
再點選“欄目內容”,然後在編輯器裡新增詳細內容就可以了;
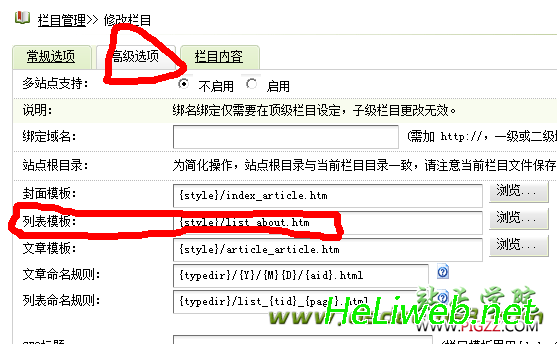
下一步我們點選“高階選項”
修改列表模板,上圖我們已經修改列表模板為list_about.htm,然後在這個模板裡插入“{dede:field.content/}”標籤就可以呼叫欄目內容了。