UML時序圖(Sequence Diagram)學習筆記
什麼是時序圖
時序圖(Sequence Diagram),又名序列圖、循序圖,是一種UML互動圖。它通過描述物件之間傳送訊息的時間順序顯示多個物件之間的動態協作。
讓我們來看一看visio2016對時序圖的的解釋。
時序圖的元素
我們在畫時序圖時會涉及7種元素:角色(Actor)、物件(Object)、生命線(LifeLine)、控制焦點(Activation)、訊息(Message)、自關聯訊息、組合片段。其中前6種是比較常用和重要的元素,剩餘的一種組合片段元素不是很常用,但是比較複雜。我們先介紹前6種元素,在單獨介紹組合片段元素。
角色(Actor)
系統角色,可以是人或者其他系統,子系統。以一個小人圖標表示。物件(Object)
1 物件名和類名。例如:華為手機:手機、loginServiceObject:LoginService。
2 只顯示類名,不顯示物件,即為一個匿名類。例如::手機、:LoginSservice。
3 只顯示物件名,不顯示類名。例如:華為手機:、loginServiceObject:。
生命線(LifeLine)
時序圖中每個物件和底部中心都有一條垂直的虛線,這就是物件的生命線(物件的時間線)。以一條垂直的虛線表。控制焦點(Activation)
控制焦點代表時序圖中在物件時間線上某段時期執行的操作。以一個很窄的矩形表示。訊息(Message)
同步訊息(Synchronous Message)
訊息的傳送者把控制傳遞給訊息的接收者,然後停止活動,等待訊息的接收者放棄或者返回控制。用來表示同步的意義。以一條實線+實心箭頭表示。非同步訊息(Asynchronous Message)
訊息傳送者通過訊息把訊號傳遞給訊息的接收者,然後繼續自己的活動,不等待接受者返回訊息或者控制。非同步訊息的接收者和傳送者是併發工作的。以一條實線+大於號表示。返回訊息(Return Message)
返回訊息表示從過程呼叫返回。以小於號+虛線表示。自關聯訊息
表示方法的自身呼叫或者一個物件內的一個方法呼叫另外一個方法。以一個半閉合的長方形+下方實心剪頭表示。
認識時序圖六種元素
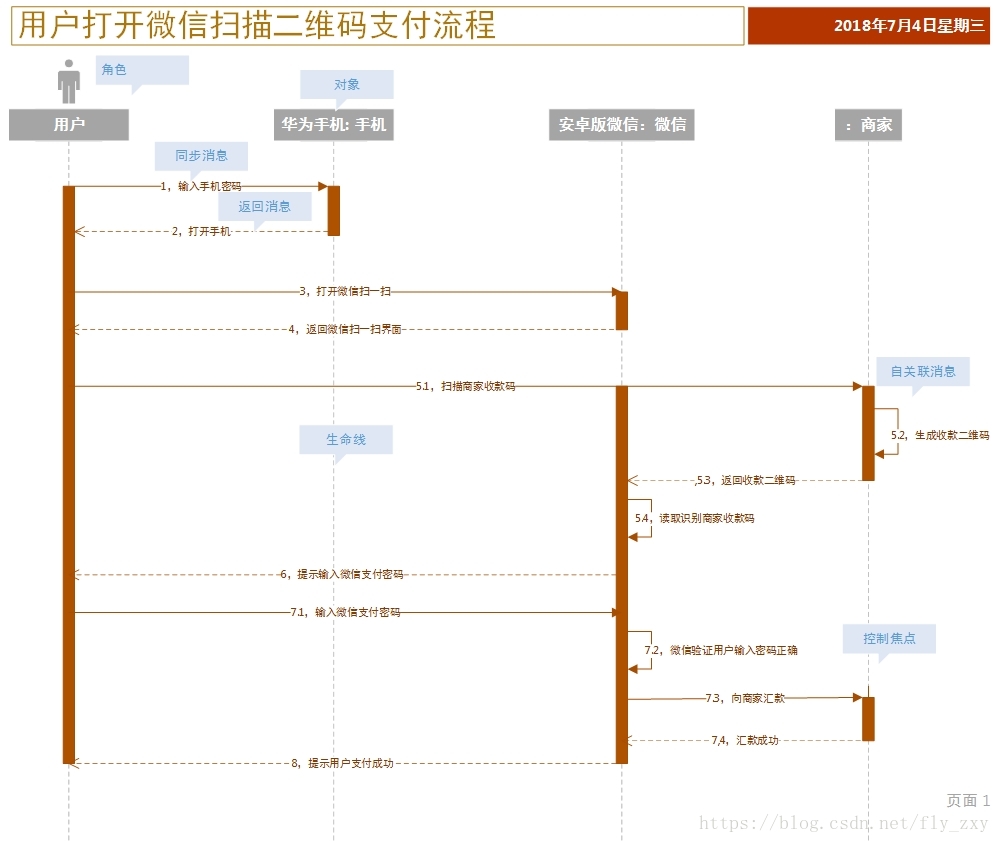
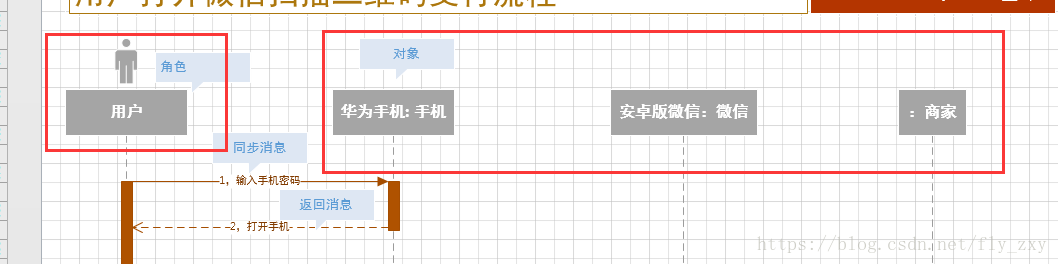
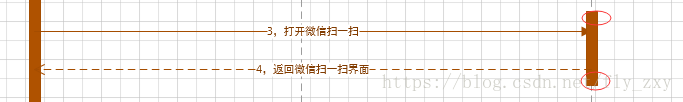
我們來使用Visio2016來畫一個使用者開啟微信掃描二維碼支付流程時序圖,通過這個時序圖來認識剛剛介紹的6種時序圖元素。
時序圖解釋:
1,使用者輸入手機密碼
2,開啟手機
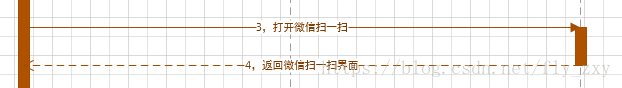
3,開啟微信掃一掃
4,返回微信掃一掃介面
5.1 掃描商家收款碼
5.2 商家生成收款二維碼
5.3 返回收款二維碼
5.4 識別商家收款碼
6,提示使用者輸入微信支付密碼
7.1 輸入微信支付密碼
7.2 微信驗證使用者輸入密碼正確
7.3 向商家匯款
7.4 匯款成功
8,提示使用者支付成功
組合片段
組合片段用來解決互動執行的條件和方式,它允許在序列圖中直接表示邏輯元件,用於通過指定條件或子程序的應用區域,為任何生命線的任何部分定義特殊條件和子程序。組合片段共有13種,名稱及含義如下:

常用組合片段舉例
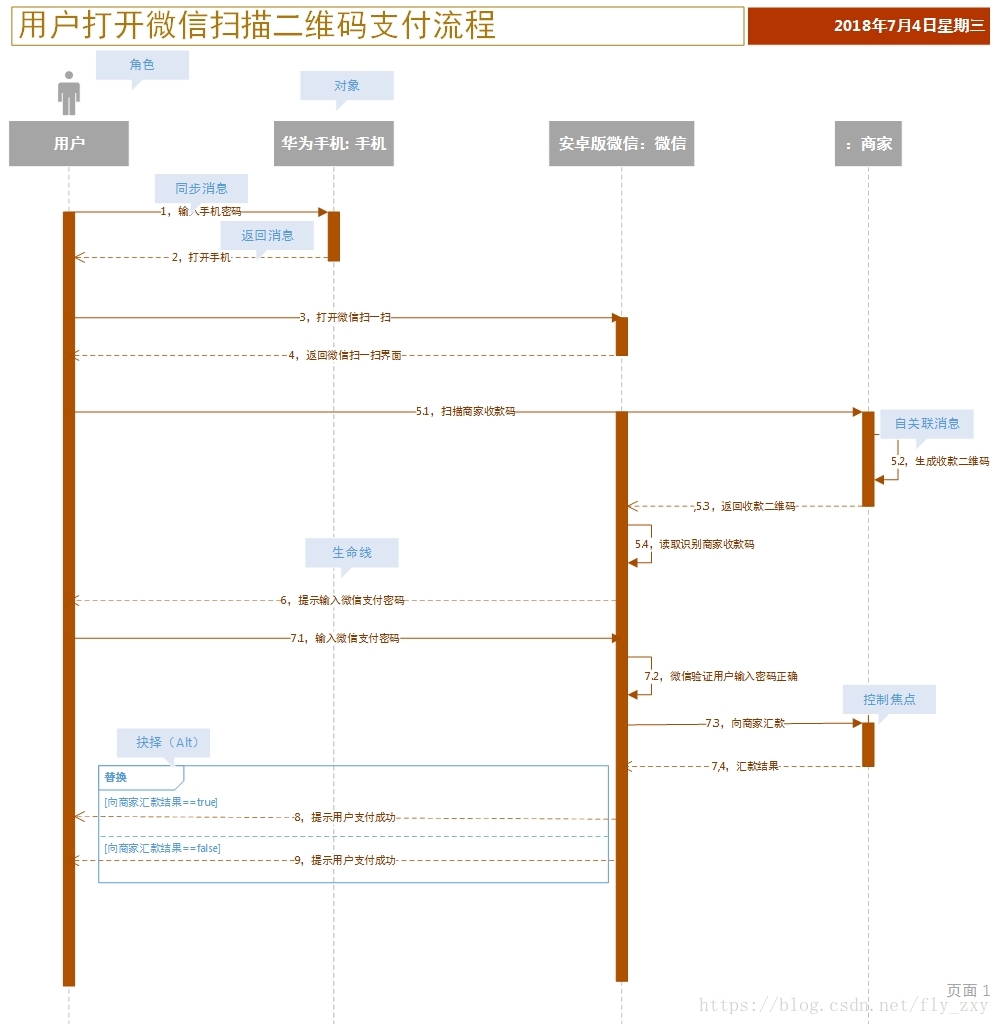
抉擇(Alt)
抉擇在任何場合下只發生一個序列。 可以在每個片段中設定一個臨界來指示該片段可以執行的條件。else 的臨界指示其他任何臨界都不為 True 時應執行的片段。如果所有臨界都為 False 並且沒有 else,則不執行任何片段。Alt片段組合可以理解為if..else if...else條件語句。
我們還拿微信支付的時序圖舉例,如果7.3向商家匯款的成功或失敗流程需要在時序圖中體現出來,可以這麼使用Alt片段組合。
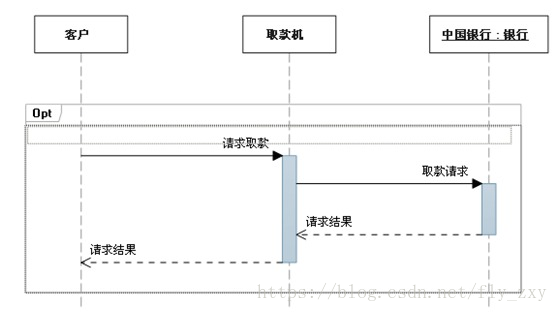
選項(Opt)
包含一個可能發生或不發生的序列。Opt相當於if..語句。
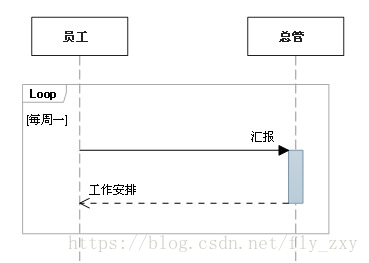
迴圈(Loop)
片段重複一定次數,可以在臨界中指示片段重複的條件。Loop相當於for語句。
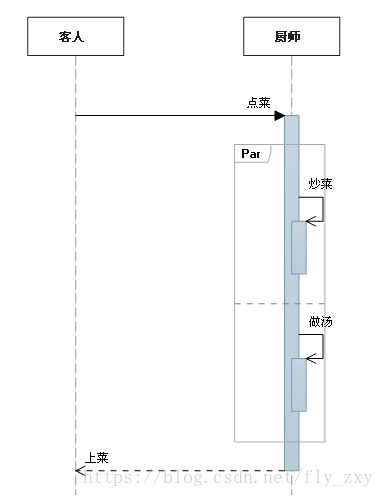
並行(Par)
並行處理,片段中的事件可以並行交錯。Par相當於多執行緒。
時序圖的繪製工具
畫時序圖的工具有很多,但是個人只用過微軟visio工具,感覺很好用,可以滿足需要。
時序圖的繪製步驟
時序圖的繪製步驟可以總結為:
1,劃清邊界,識別互動語境
所謂劃清邊界是是指要確定好繪製時序圖的範圍。在微信支付例子中省略列商家開啟微信、輸入收款金額等互動訊息,這些不是我們需要體現的,我們主要體現的是使用者的掃碼支付流程。
所謂識別互動語境就是要知道自己繪製時序圖的前提和背景。在微信支付的例子中使用者登入了微信、開通了支付功能是前提,背景是使用者需要掃描付款買東西。
2,梳理時序圖中的角色和物件都有哪些
微信支付的例子中角色只有一個,即使用者。物件有華為手機:手機、安卓版微信:微信、:商家。
3,物件之間有哪些互動訊息
物件之間互動的訊息詳見以上時序圖。
時序圖的繪製技巧
時序圖的繪製技巧:
1,從初始訊息開始畫,依次畫出隨後訊息,並給每個訊息分配序號,方便理解。
2,角色和物件用名詞,訊息用動詞。
3,角色放在時序圖的開始位置,物件重要程度或使用頻率從左到右排列。這就要根據時間的流程考慮了,是一個比較主觀的事情。
4,控制焦點兩端要以訊息元素封頂,控制焦點不要超過訊息元素。
正確示範
錯誤示範
最後的技巧就是多聯絡繪製時序圖,熟能生巧,自然而然就會畫了。
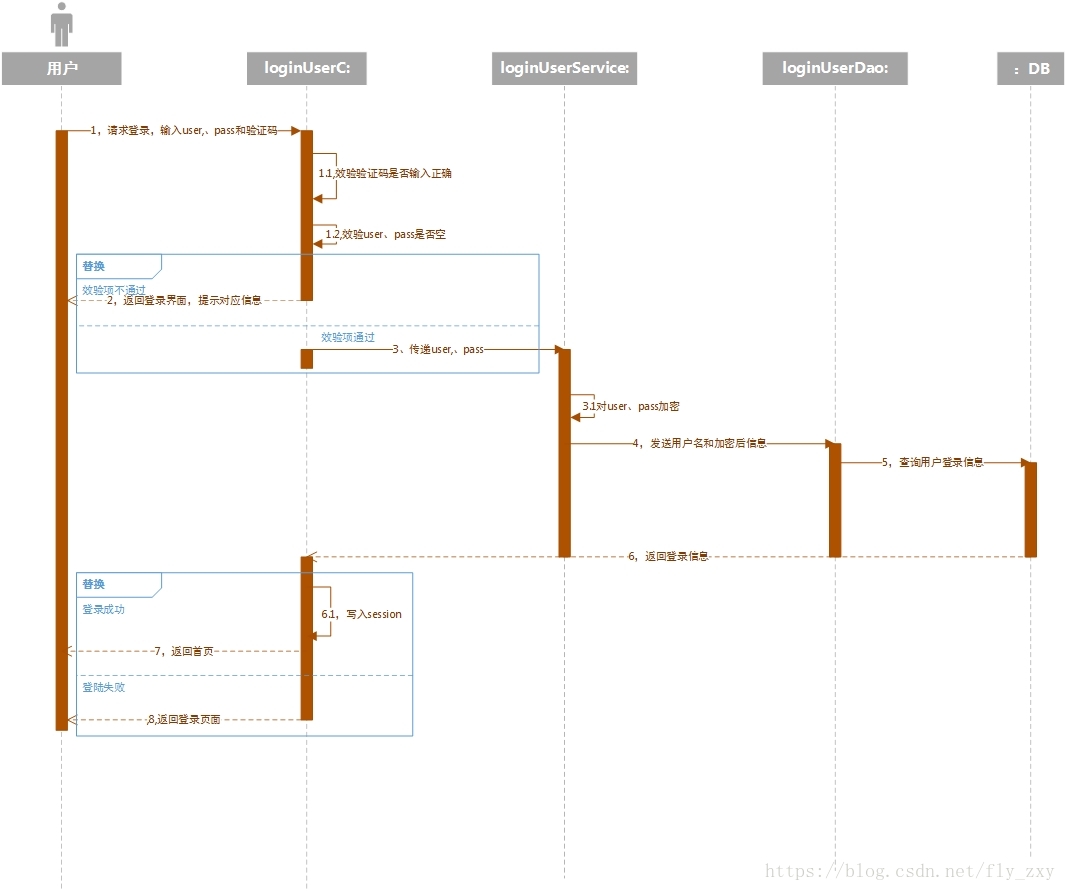
練習事例
使用者登入系統時序圖