webpack typescript 載入 js 模組報錯解決方案
阿新 • • 發佈:2019-01-11
環境
webpack:4.10.2
typescript:2.9.1
ts-loader:4.3.0
ts-node:6.1.0
載入js檔案情況這些
- ts 載入commonjs 模組
- ts 載入umd 庫
- ts 載入全域性庫
- ts 載入ES6 模組
參考文章 webpack中文網提供的文件
當然文件不細看也整不對,先說對應的解決辦法
【1】ts 載入commonjs 模組
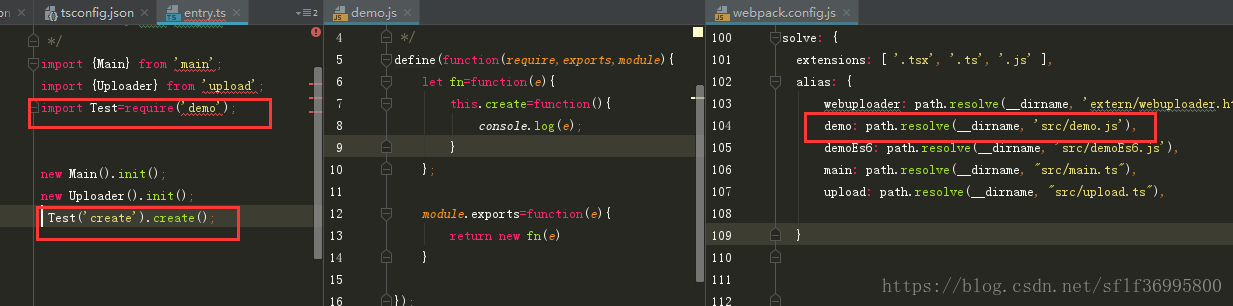
載入方式,按typescript 文件 給出的方式,必須使用TypeScript提供的特定語法import module = require("module")
如下圖所示:
當然 這些都不是關鍵,關鍵在tsconfig.json
module 為commonjs
allowJs 為 true !!!!!!!!!!!!!!這個很重要
【2】載入UMD模組庫
關於庫的識別請參考 typescript 文件
載入這樣的模組比較簡單,比如npm 安裝的 jquery 包可以這樣載入,
前提是必須安裝對應的types宣告檔案
npm install @types/[email protected]
【3】載入全域性庫
拿webuploader 來舉例 目錄結構如下
載入這樣的全域性庫 使用
import WU =require('webuploader');
其次就是宣告檔案的編寫,庫型別的識別及宣告檔案的編寫,詳見 typescript 宣告模板
需要注意的是,宣告檔案的命名是 moduleName.d.ts 而不是檔名,和模組放在同一目錄就可以
比較坑的一點是,儘量慎重操作不要給宣告檔案在webstrom 裡重新命名,就算改回來也會報錯,原因待查
【4】 載入ES6 載塊,
待續。。。。