解決安卓手機下鍵盤彈出導致頁面變形的問題
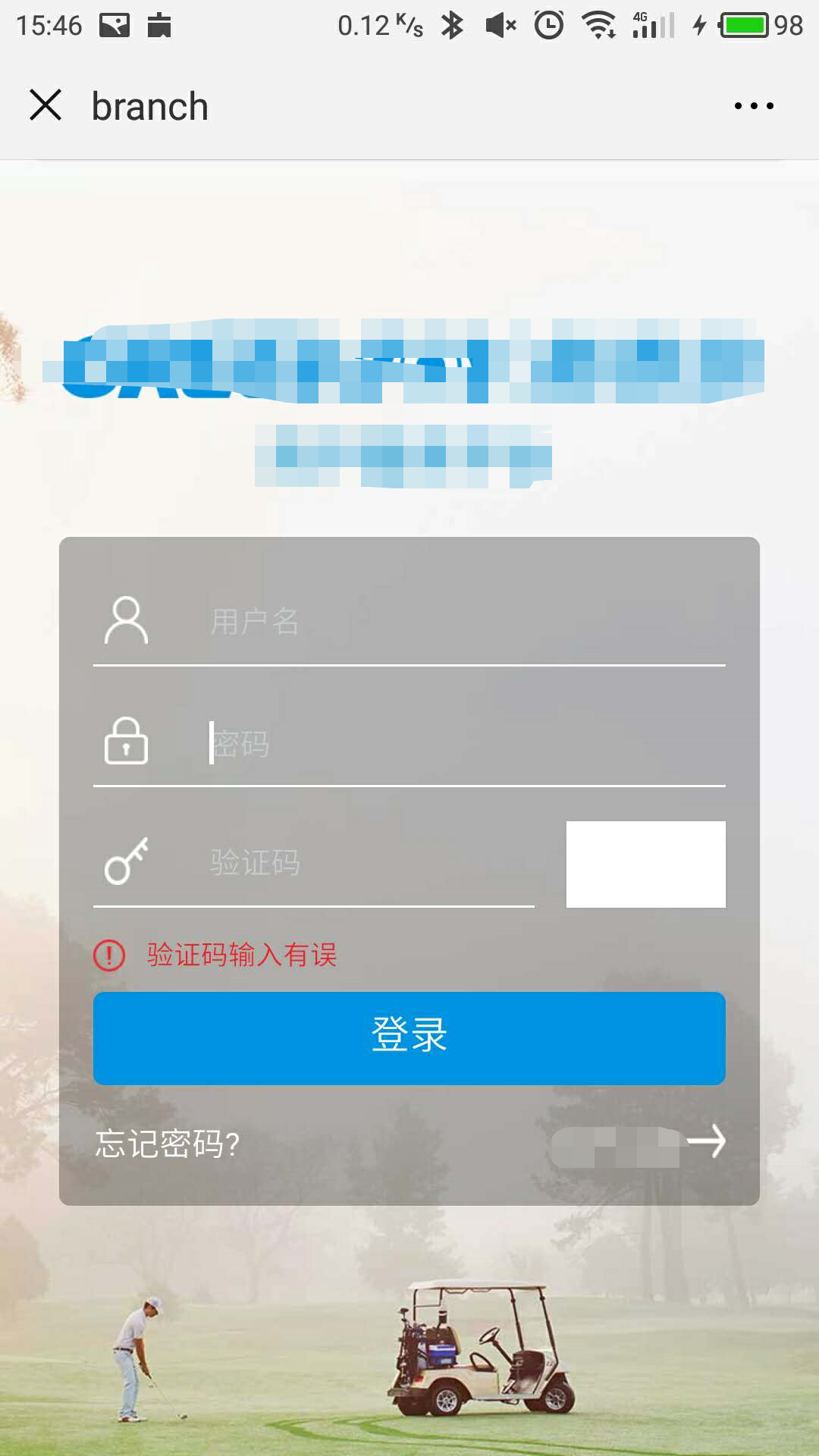
我們在製作網頁時,如果使用了百分比,在安卓手機下鍵盤彈出時會導致頁面變形。比正常狀態下的頁面是長成這樣的:

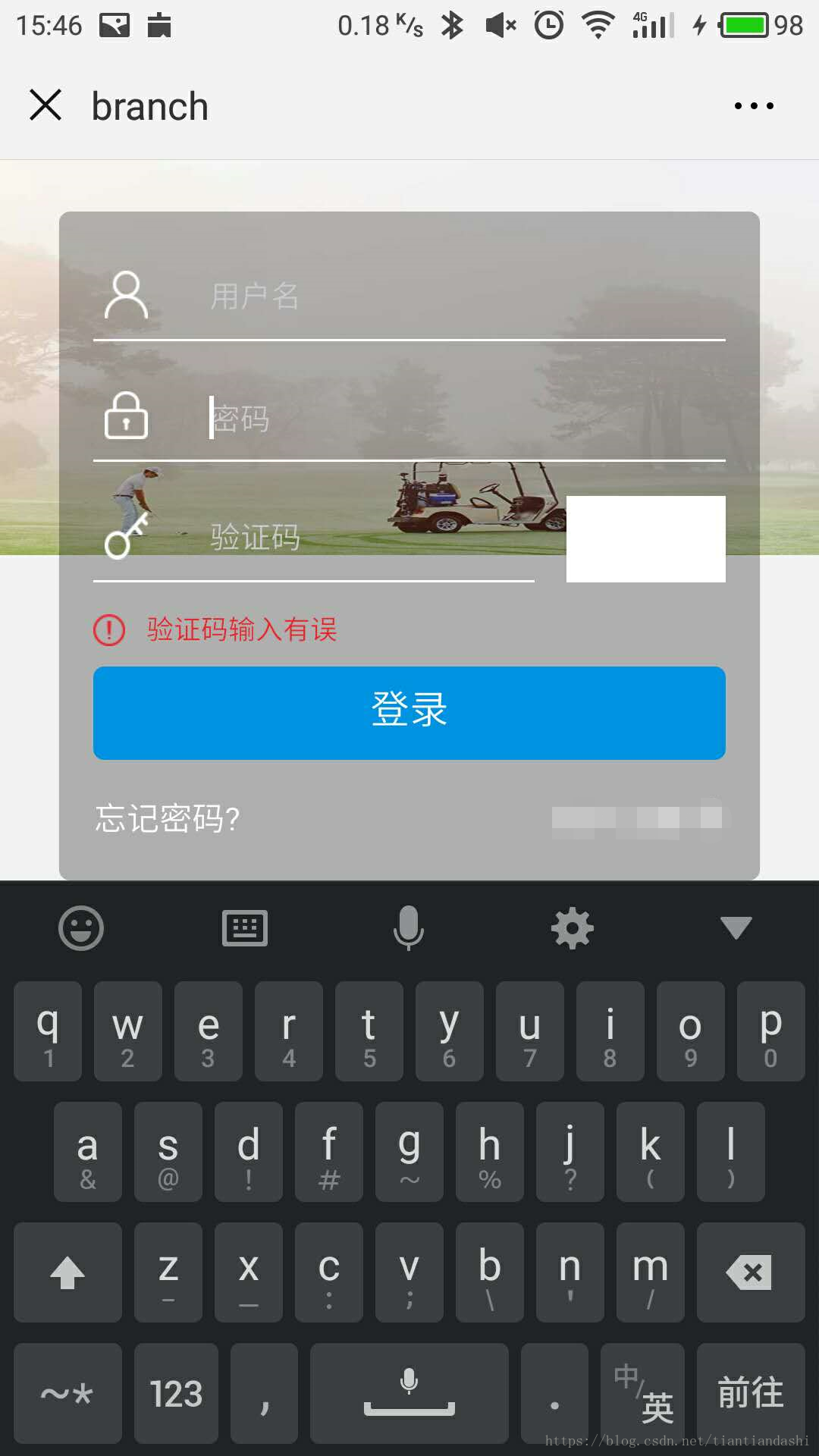
但是點選輸入框彈出鍵盤時就變成了這個吊樣:::
解決辦法:
$('body').height($('body')[0].clientHeight);相關推薦
解決安卓手機下鍵盤彈出導致頁面變形的問題
我們在製作網頁時,如果使用了百分比,在安卓手機下鍵盤彈出時會導致頁面變形。比正常狀態下的頁面是長成這樣的: 但是點選輸入框彈出鍵盤時就變成了這個吊樣:::
解決 安卓手機 軟鍵盤 彈出布局的問題
bsp doc html document 軟鍵盤 cti nbsp lur script 一、 js <script type="text/javascript">$(‘body,html‘).height(document.body.clientHeig
安卓手機做自動化彈出:appium android input manager for unicode的安裝
背景: 1:在使用appium+java+Android做自動化時,總會出現appium android input manager for unicode的安裝問題 因此,查閱了方法之後,具體使用瞭如下指令,解決了此問題. 解決辦法: hideKeyboard
安卓機數字鍵盤彈出頁面被擋問題
ive lis agen nbsp user settime listener dev useragent if ((/Android/gi).test(navigator.userAgent)) { window.addEventListener(‘resize‘, fu
H5,軟鍵盤彈出,頁面變形問題
對於其它的標籤,不要使用top屬性,可以用外邊距margin(例如margin-top)屬性。對於背景圖片,高度不要用css設定,用js動態載入設定,就ok了; 例如:背景圖片: <img src="p.jpg" class="bj"/>.bj{wid
虛擬鍵盤彈出導致頁面被頂起,鍵盤隱藏頁面卻不回落的問題
位置 inpu 導致 class UNC brush dom dev 版本 /** * 解決虛擬鍵盤彈出導致頁面被頂起,鍵盤隱藏頁面卻不回落的問題 * 版本:ios12以上 wechat6.7.4以上 */ function solveIosKeyb
如何解決安卓手機鍵盤彈出將頁面壓縮
輸入 var top 獲取 彈出 需要 height osi 項目 很多時候項目中我們需要用到輸入框input,input聚焦時會調用手機鍵盤,這個時候我們如果當前頁面最大元素寬高寫的是實際像素,那是沒有問題的,但是如果寫的是百分百在安卓機上當前頁面就會被向上壓縮,但
解決安卓手機鍵盤彈出時會把背景或百分比定位的布局壓縮的問題
div 而且 log 案例 問題 class 背景圖 不同 fixed 做移動端頁面時經常遇到以下案例,在有背景的頁面上寫表單,而且底部為了適應不同手機還得運用絕對定位,因為通常是把容器高度設為了100%,這時在安卓手機上彈窗軟鍵盤時就會把背景圖片及其他東西擠壓上去,解決方
解決安卓手機上軟鍵盤彈出擠壓背景的問題
彈出 鍵盤 color col 軟鍵盤 func class div res demo: // 解決本頁面軟鍵盤彈窗背景擠壓的問題 var clientHeight = document.documentElement.clientHeight || documen
解決h5安卓手機軟鍵盤彈起佈局壓縮變形
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://
HTML 在手機軟鍵盤彈出頂起影響頁面佈局
H5在手機端,尤其是安卓手機,如果用了定位或者用了百分比的元素,很容易在鍵盤彈起後引起頁面錯亂,其中分2種情況: **情況1:**在頁面中用了position: fixed; bottom: 0;。把元素定位在頁面的底部,可是這時候鍵盤彈起後,該定位元素也會跟著鍵盤一起彈起。網上大多數答
解決安卓手機上傳圖片沒有拍照選項,修改後又出現的安卓手機能載入相簿和攝像頭但蘋果手機不能載入相簿的問題
<input type="file" id="choose" accept="image/*" multiple> 上面是原始碼,下面修改後可以讓安卓手機顯示攝像頭 <inp
安卓手機下拉狀態列的程式碼實現
1. 對於高版本的sdk, (16以上) 1 //高版本的通知欄,最低要求sdk版本為16 2 NotificationManager nm = (NotificationMana
安卓在任何介面彈出對話方塊
二話不說上程式碼 AlertDialog.Builder builder=new AlertDialog.Builder(getApplicationContext()) .setTitle("彈窗") .setMessage("呵呵")
Swift 版本: 2.利用 NSNotificationCenter實現鍵盤彈出時頁面自適應
在前面的一個小 Demo 裡, 我們知道了怎麼用UISearchController實現一個本地的搜素引擎, 現在讓我們繼續來看看接下來的Demo. 1.介面佈局 使用自動佈局給UI控制元件進行約束 獲取Bottom屬性 2.程式碼實現 獲取Bottom屬性
h5 移動端 監聽輸入法的鍵盤彈起、收起,輸入法彈出導致頁面底部按鈕上浮
------------------------------------------------------input框時輸入框彈出,ios顯示正常:(如下)--------------------------------------- -----------------------------
h5頁面 在安卓手機端軟鍵盤彈出頂起頁面佈局的解決辦法
var oHeight = $(document).height(); $(window).resize(function(){ //ios軟鍵盤彈出不會觸發resize事件 if($(document).height() < oHeight){ $("#
Android安卓WebApp中 全屏和普通模式下 webview中軟鍵盤彈出擋住輸入框 解決方案
最近公司開發的WEBAPP遇到了一個比較噁心的問題。就是在webview中當需要輸入內容時,軟鍵盤彈起後,擋住了輸入框,試了很多辦法都不太滿意。(這裡要吐槽下,人家IOS端,蘋果系統都給直接封裝好了,
安卓移動端軟鍵盤彈出問題解決方案
log logs 情況 sel clas scrollto refs ext 題解 移動端開發難免拿到輸入框居中或者位於底部的情況,ios 端,軟鍵盤能夠按正常預期向上滑動(這裏有個問題,當 input 聚焦時,彈出軟鍵盤,input 上滑,此時屏幕是具有滾動效果的,還沒找
關於安卓手機訪問一些網站或者Fiori應用彈出安裝證書的提示
有朋友問遇到在安卓手機上安裝Fiori Client,開啟的時候提示需要安裝證書,如下圖所示: 我在自己的Android手機試了試,因為我沒有裝Fiori Client,所以就用手機瀏覽器直接訪問https://go.sap.com: 彈出了類似的對話方塊。點選取消之後,可以手動輸入使用者名稱和密碼,但