002:Django 模板系統介紹
本章知識點
1、Django 模板系統介紹
2、Django 模板系統的基本語法
3、使用Django進行前端的模板渲染
1、Django 模板系統介紹
在上節課完成了一個hello world的訪問,但是這樣的網站沒有實際意義,在開始學習今天的知識 之前,我們先回憶一下,學習Python之初學習到的一個知識點,Python的字串格式化:


這個例子很簡單,但和web開發有共同的地方,都是需要將資料展示到具體的格式當中,最明顯的例項就是類似騰訊qq空間的網站,我們可以切換好多種表達的方式(面板),但是內容是不變的。這樣就涉及到了一個表達方式和表達內容的區別,Django當中是通過他的模板系統來完成這一工作的。
2、Django 模板系統的基本語法
Django的模板系統將整個資料展示的功能分為四個步驟
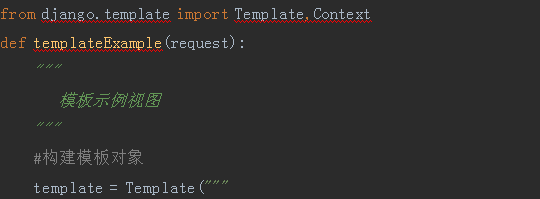
1、構建模板物件
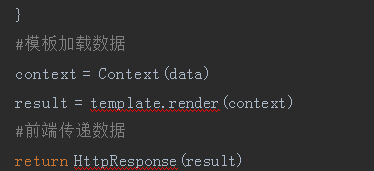
2、構建資料結構
3、模板載入資料
4、前端傳遞資料
完整程式碼如下
\QShop\QShop\views.py


我們然後通過制定路由得到效果如下:
\QShop\QShop\urls.py


在上面是最簡單的一個例子,接下來深度的學習Django模板系統的語法:
Django的模板系統有以下三種常用元素組成:
1、變數:有雙大闊號包圍的用於接受變數的元素 {{ example }}
\QShop\QShop\views.py

\QShop\QShop\urls.py

變數除了可以是字串之外,也可以是列表、元組、字典、或者類,並且變數通過.可以呼叫到自己不需要傳參的任何引數。完整程式碼如下
\QShop\QShop\






2、標籤 標籤是有大括號百分號包圍的,具有語法規則的元素,常用的標籤有以下幾種
If標籤
\QShop\QShop\views.py


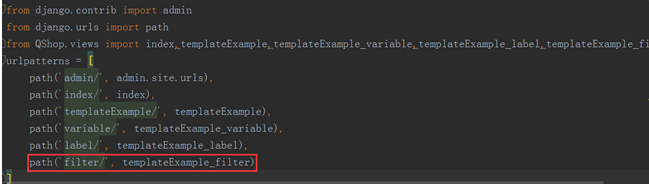
\QShop\QShop\urls.py

If equal標籤
\QShop\QShop\views.py


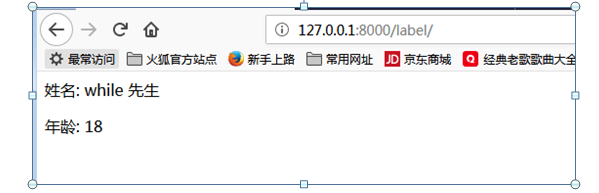
路由不變,直接訪問,效果如下


路由不變,直接訪問,效果如下

forloop控制
\QShop\QShop\views.py


路由不變,直接訪問,效果如下
3、過濾器 在變數當中以豎線作為標識對變數進行修改的元素
Django的過濾器有很多種,我們在後面的課程當中會講到自定義過濾器,今天課上我們來研究一個特殊的過濾器。
Safe,Django預設情況下,會將後端傳遞上來的字串當中的程式碼自動轉義,比如下面這段程式碼
\QShop\QShop\

\QShop\QShop\urls.py

但是如果使用了safe標籤,效果就會有所不同了,
\QShop\QShop\views.py

當然,這個標籤要慎用,應為可能導致前端注入

最簡單前端注入效果:
\QShop\QShop\views.py

效果如下

3、使用Django進行前端的模板渲染
上面的課程當中,我們學習了Django模板的基礎程式碼,但是把HTML直接寫在檢視當中並不是一種很好的習慣。所以我們接下來研究的是Django模板系統載入獨立的HTML頁面。
1、載入HTML檔案
1、建立HTML檔案目錄
首先在專案的根目錄下建立一個目錄作為靜態檔案的目錄


然後編寫HTML
\QShop\templates\index.html

2、配置HTML檔案路徑
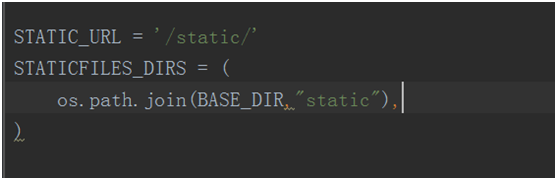
接著配置settings當中的HTML檔案載入路徑
\QShop\QShop\settings.py
os.path.join(BASE_DIR,“templates”)

這是課程第一次接觸到settings配置,我們必須認識到一個settings當中的配置,就是 BASE_DIR,這個是Python os模組獲取當前專案的根目錄,我們在settings當中的大部分 的路徑配置都會用到這條配置。


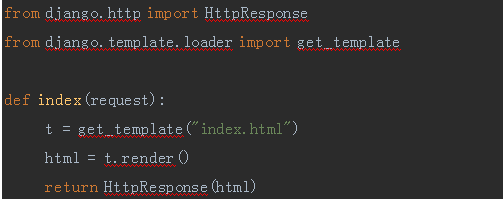
3、載入HTML檔案
\QShop\QShop\views.py

這樣訪問路由效果如下

效果同樣很棒

在此,我們可以將之前學習的模板系統的語法進行一個基本的整合使用。
目標:
定義一個學員介紹的列表頁。
首先,定義檢視函式,我們在函式當中手動的構建記錄學員資訊的資料結構
\QShop\QShop\views.py

接著指定路由
\QShop\QShop\urls.py

然後編寫前端效果
\QShop\templates\students.html


效果如下:在這裡插入圖片描述

2、配置靜態檔案配置

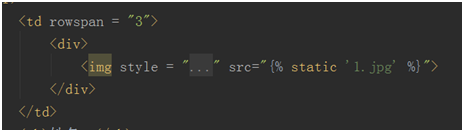
3、進行前端的檔案呼叫
頂部匯入

當中使用

當然如果不想每個檔案裡面都load,我們也可以在settings當中配置


課程總結
1、Django 模板系統介紹
2、Django 模板系統的基本語法
3、使用Django進行前端的模板渲染
