Angularjs + Requirejs 單頁面WEB引用例項
目前網際網路上很流行單頁面WEB應用程式,前後端分離啊什麼的,於是小試牛刀了一番,用Angularjs + Requirejs搭建一個應
用框架,我比較喜歡使用Angularjs的資料繫結功能,
自定義指令什麼的,畢竟現在前後端分離,前端有很多事情要做的。
本章介紹單頁面路由的配置以及Angularjs常用Service封裝。
一、主函式(我取名main)
require.config({
baseUrl: './',
paths: {
'app' : 'assets/angular/app',
'angular': 'assets/angular/angular.min',
'config-routes': 'assets/angular/config',
'angular-ui-router': 'assets/angular-ui-router/angular-ui-router.min',
'angular-async-loader': 'assets/angular-async-loader/angular-async-loader.min',
'jquery' : 'assets/jquery/jquery-2.1.1',
'layer' : 'assets/layer/layer',
'bootstrap' : 'assets/bootstrap/bootstrap-js',
'css' : 'assets/requirejs/require-css'
},
shim: {
'layer' : ['jquery'],
'angular-routes' : ['angular'],
'bootstrap' : ['jquery'],
'angular': {exports: 'angular'},
'angular-ui-router': {deps: ['angular']}
}
});
require(['angular', 'app','config-routes','bootstrap'], function (angular) {
angular.element(document).ready(function () {
angular.bootstrap(document, ['app']);
angular.element(document).find('html').addClass('ng-app');
});
});
二、主頁面(index)
<!DOCTYPE html>
<html>
<head>
<!--<base href="/">-->
<meta charset="utf-8">
<title></title>
</head>
<body>
<nav>
<ul>
<li><a ui-sref="home">HOME</a></li>
<li><a ui-sref="about">ABOUT</a></li>
</ul>
</nav>
<div ui-view></div>
<script src="assets/requirejs/require.js" data-main="main.js"></script>
</body>
</html>
三、路由配置以及Get Post請求封裝(config)
define(function (require) {
var app = require('./app');
app.run(['$state', '$stateParams', '$rootScope', function ($state, $stateParams, $rootScope) {
$rootScope.$state = $state;
$rootScope.$stateParams = $stateParams;
}]);
//配置常量
app.constant("http", "");
app.constant("errorMessage", "伺服器異常,請稍後重試!")
//配置路由
app.config(['$stateProvider', '$urlRouterProvider','$httpProvider', function ($stateProvider, $urlRouterProvider, $httpProvider, $locationProvider) {
//去掉URL的#
//$locationProvider.html5Mode(true);
//預設的首頁
$urlRouterProvider.otherwise('/home');
//禁用ajax請求快取
if(!$httpProvider.defaults.headers.get){
$httpProvider.defaults.headers.get = {};
}
//配置http傳送模式
$httpProvider.defaults.headers.get['Cache-Control'] = 'no-cache';
$httpProvider.defaults.headers.get['Pragma'] = 'no-cache';
delete $httpProvider.defaults.headers.common["X-Requested-With"];
$httpProvider.defaults.headers.post["Content-Type"] = "application/json";
$httpProvider.defaults.transformRequest = function(data){
//當引數不為空的時候
if(data){
return JSON.stringify(data);
}
}
//頁面跳轉
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'page/home/home.html',
controllerUrl: 'controller/home',
controller: 'home'
})
.state('about', {
url: '/about',
templateUrl: 'page/about/about.html',
controllerUrl: 'controller/about',
controller: 'about'
})
}]);
//Service
app.service("httpService",function($http, http, errorMessage){
//帶錯誤引數的POST請求
this.post = function(URL, params, success, error){
$http.post(http + URL, params).success(function(resp){
result(resp, success, error);
}).error(function(resp){
layer.msg(errorMessage);
})
}
//帶錯誤引數的GET請求
this.get = function(URL, success, error){
$http.get(http + URL).success(function(resp){
result(resp, success, error);
}).error(function(resp){
layer.msg(errorMessage);
})
}
})
});最後補充一下(app)
define(function (require, exports, module) {
var angular = require('angular');
var asyncLoader = require('angular-async-loader');
require('angular-ui-router');
var app = angular.module('app', ['ui.router']);
asyncLoader.configure(app);
module.exports = app;
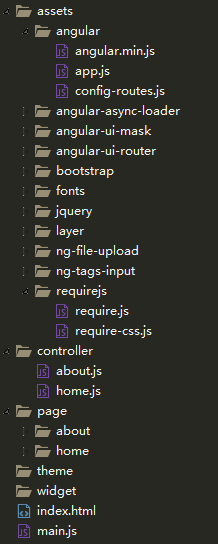
}); 奉上目錄結構