(轉載)微信小程式 —— 微信小程式解析html富文字外掛wxParse
阿新 • • 發佈:2019-01-11
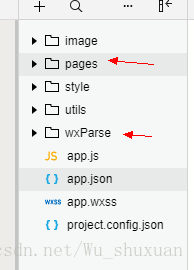
下載並把wxParse放到小程式的目錄中
把wxParse放在與page同一級目錄
wxParse裡的emojis包是可要可不要的。- 1
- 2
引用wxParse
- wxml中- 1
- 2
<import src="../../wxParse/wxParse.wxml" />
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}" />
</view>- 1
- 2
- 3
- 4
-wxss中
- 1
- 2
@import "../../wxParse/wxParse.wxss";- 1
-js中
- 1
- 2
var WxParse = require('../../wxParse/wxParse.js');
const app = getApp()
Page({
data: { },
onLoad: function (options) {
var that = this
wx.request({
url: app.globalData.about,
method: 'POST',
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data: {
},
success: function - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
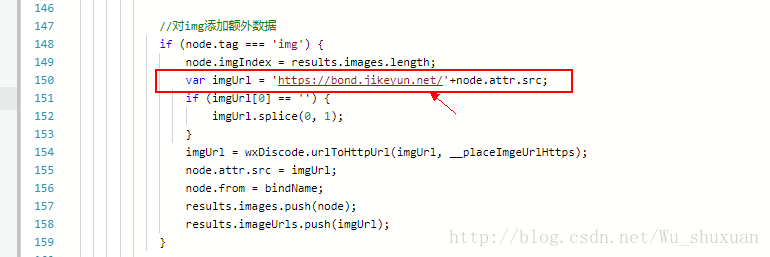
如果這樣子引用,在解析圖片時圖片解析不出來,Console裡報找不到該圖片的錯誤,按照下面步驟配置域名:
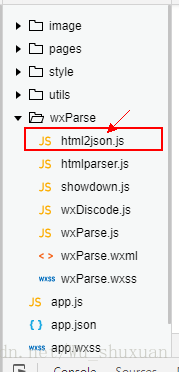
- 修改wxParse包裡的html2json.js檔案
2.新增域名
按照以上配置圖片就可以顯示出來了。