使用console進行效能測試和計算程式碼執行時間
阿新 • • 發佈:2019-01-11
對於前端開發人員,在開發過程中經常需要監控某些表示式或變數的值,如果使用用 debugger 會顯得過於笨重,最常用的方法是會將值輸出到控制檯上方便除錯。
最常用的語句就是console.log(expression)了。
從早前一道阿里實習生招聘筆試題目入手:
 我們先說說關於console的高階操作,最後在一起分析這道題目。
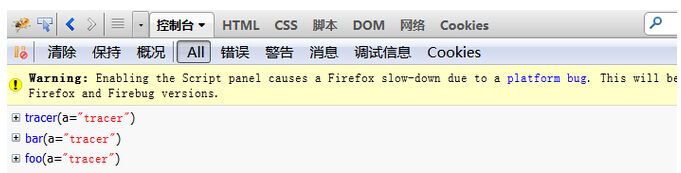
trace
console.trace()用來追蹤函式的呼叫過程。
在大型專案尤其是框架開發中,函式的呼叫軌跡可以十分複雜,console.trace()方法可以將函式的被呼叫過程清楚地輸出到控制檯上。
我們先說說關於console的高階操作,最後在一起分析這道題目。
trace
console.trace()用來追蹤函式的呼叫過程。
在大型專案尤其是框架開發中,函式的呼叫軌跡可以十分複雜,console.trace()方法可以將函式的被呼叫過程清楚地輸出到控制檯上。
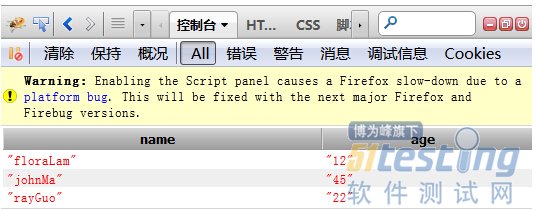
使用console將物件以表格呈現
可將傳入的物件,或陣列以表格形式輸出,相比傳統樹形輸出,這種輸出方案更適合內部元素排列整齊的物件或陣列,不然可能會出現很多的 undefined。
| function f1() { console.time('time span'); } function f2() { console.timeEnd('time span'); } setTimeout(f1, 100); setTimeout(f2, 200); function waitForMs(n) { var now = Date.now(); while (Date.now() - now < n) { } } waitForMs(500);//time span: 0ms |
 我們先說說關於console的高階操作,最後在一起分析這道題目。
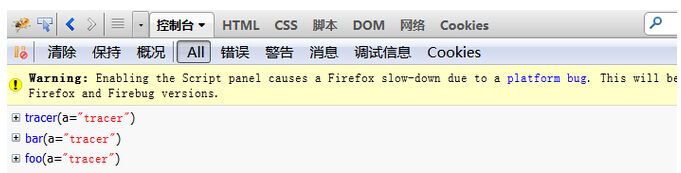
trace
console.trace()用來追蹤函式的呼叫過程。
在大型專案尤其是框架開發中,函式的呼叫軌跡可以十分複雜,console.trace()方法可以將函式的被呼叫過程清楚地輸出到控制檯上。
我們先說說關於console的高階操作,最後在一起分析這道題目。
trace
console.trace()用來追蹤函式的呼叫過程。
在大型專案尤其是框架開發中,函式的呼叫軌跡可以十分複雜,console.trace()方法可以將函式的被呼叫過程清楚地輸出到控制檯上。
| function tracer(a) { console.trace(); return a; } function foo(a) { return bar(a); } function bar(a) { return tracer(a); } var a = foo("tracer"); table |