前端面試題整理——HTML篇
一、HTML部分
1.什麼是DOCTYPE?
DOCTYPE是Document Type的簡寫,在頁面中,用來指定頁面所用的HTML或者XHTML的版本。想要製作符合標註的頁面,DOCTYPE宣告是必不可少的組成部分。只有確定一個正確的DOCTYPE,XHTML或者HTML裡的標識和CSS才能正常生效。 以XHTML 1.0為例: XHTML 1.0中有3種DTD(文件型別定義)宣告可以選擇:過渡的(Transitional)、嚴格的(Strict)和框架的(Frameset)。這裡分別介紹如下。
2.標準模式、準標準模式和混雜模式的區別?
不同文件模式主要影響CSS內容呈現,尤其是瀏覽器對於盒模型的解析,某些情況下也會影響到JS的解析執行。
目前文件模式有四種
- 混雜模式(quirks mode)
讓IE的行為與(包含非標準特性的)IE5相同
標準模式(standards mode)
讓IE的行為更接近標準行為
準標準模式(almost standards mode)
這種模式下的瀏覽器特性有很多都是符合標準的,不標準的地方主要體現在處理圖片間隙的時候(在表格中使用圖片時問題最明顯)。
- 超級標準模式:
IE8引入的一種新的文件模式,超級文件模式可以讓IE以其所有版本中最符合標準的方式來解釋網頁內容。
總的來看,混雜模式讓IE像IE5,標準模式使用IE7的呈現引擎,而超級標準模式則是IE8的預設文件模式。** 觸發混雜模式: 如果在文件開始處沒有發現文件型別宣告,則所有瀏覽器都會預設開啟混雜模式。但採用混雜模式不是什麼值得推薦的做法,因為不同瀏覽器在這種模式下的行為差異非常大,如果不使用某些hack技術,跨瀏覽器的行為根本就沒有一致性可言。
觸發標準模式:
觸發混雜模式:
如果在文件開始處沒有發現文件型別宣告,則所有瀏覽器都會預設開啟混雜模式。但採用混雜模式不是什麼值得推薦的做法,因為不同瀏覽器在這種模式下的行為差異非常大,如果不使用某些hack技術,跨瀏覽器的行為根本就沒有一致性可言。
§ 觸發標準模式:
§ <!-- HTML 4.01 嚴格型 -->
§ <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
§
§ <!-- XHTML 1.0 嚴格型 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3.HTML和 XHTML之間有什麼區別?
- XHTML 指的是可擴充套件超文字標記語言
- XHTML 與 HTML 4.01 幾乎是相同的
- XHTML 是更嚴格更純淨的 HTML 版本
- XHTML 是以 XML 應用的方式定義的 HTML
- XHTML 是 2001 年 1 月釋出的 W3C 推薦標準
- XHTML 得到所有主流瀏覽器的支援
XHTML 元素是以 XML 格式編寫的 HTML 元素。XHTML是嚴格版本的HTML,例如它要求標籤必須小寫,標籤必須被正確關閉,標籤順序必須正確排列,對於屬性都必須使用雙引號等。
4.頁面型別為application/xhtml+xml會有什麼問題?
答:application/xhtml+xml是XHTML系列文件的型別,會導致一些老的瀏覽器不支援。
5.如何儲存一個內容包含有多種型別語言的page?
答:常見的辦法是做兩份相同的程式,然後用不同的資料夾區分開來,然後點切換語言時,連結到不同的資料夾。
6.在設計或者開發一個多語言網站的時候什麼事情必須被考慮?
求答案!
7.data- 屬性的好處是什麼?
答:data-屬性是自定義資料屬性,在在HTML5中我們可以使用以 data- 為字首來設定我們需要的自定義屬性,來進行一些資料的存放。答案參考:http://www.css88.com/archives/4715
例如:<div id = "user" data-uid = "12345" data-uname = "愚人碼頭" > </div>
- 使用attribute方法可以存取 data-* 自定義屬性的值;
- dataset屬性存取data-*自定義屬性的值;
- data-屬性選擇器;
data-屬性選擇器是很有用的一個選擇器,可以根據自定義的 data- 屬性選擇相關的元素。
例如:使用querySelectorAll選擇元素:
// 選擇所有包含 'data-flowering' 屬性的元素
document . querySelectorAll ( '[data-flowering]' ) ;
// 選擇所有包含 'data-text-colour' 屬性值為red的元素
document . querySelectorAll ( '[data-text-colour="red"]' ) ;同樣的我們也可以通過 data- 屬性值對相應的元素設定CSS樣式,例如下面這個例子:
<style type ="text/css">
.user {
width : 256px ;
height : 200px ;
}
.user[data-name='feiwen'] {
color : brown
}
.user[data-name='css'] {
color : red
}
</style>
<div class = "user" data-id = "123" data-name = "feiwen" > 1 </div>
<div class = "user" data-id = "124" data-name = "css" > 碼頭 </div>8.Consider HTML5 as an open web platform. What are the building blocks of HTML5?
這個問題不是很明白
9.談談cookie, sessionStorage 和localStorage之間的區別.
- localStorage - 沒有時間限制的資料儲存
- sessionStorage - 針對一個 session 的資料儲存
sessionStorage用於本地儲存一個會話(session)中的資料,這些資料只有在同一個會話中的頁面才能訪問並且當會話結束後資料也隨之銷燬。因此sessionStorage不是一種持久化的本地儲存,僅僅是會話級別的儲存。
而localStorage用於持久化的本地儲存,除非主動刪除資料,否則資料是永遠不會過期的。
Web Storage的概念和cookie相似,區別是它是為了更大容量儲存設計的。
HTTP協議是無狀態的協議。一旦資料交換完畢,客戶端與伺服器端的連線就會關閉,再次交換資料需要建立新的連線。這就意味著伺服器無法從連線上跟蹤會話,Cookie就是這樣的一種機制。它可以彌補HTTP協議無狀態的不足。在Session出現之前,基本上所有的網站都採用Cookie來跟蹤會話。Cookie實際上是一小段的文字資訊。客戶端請求伺服器,如果伺服器需要記錄該使用者狀態,就使用response向客戶端瀏覽器頒發一個Cookie。客戶端瀏覽器會把Cookie儲存起來。當瀏覽器再請求該網站時,瀏覽器把請求的網址連同該Cookie一同提交給伺服器。伺服器檢查該Cookie,以此來辨認使用者狀態。伺服器還可以根據需要修改Cookie的內容。
Cookie的大小是受限的,並且每次你請求一個新的頁面的時候Cookie都會被髮送過去,這樣無形中浪費了頻寬,另外cookie還需要指定作用域,不可以跨域呼叫。Cookie在客戶端是由瀏覽器來管理的,瀏覽器能夠保證Google只會操作Google的Cookie而不會操作Baidu的Cookie,從而保證使用者的隱私安全。
除此之外,Web Storage擁有setItem,getItem,removeItem,clear等方法,不像cookie需要前端開發者自己封裝setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是與伺服器進行互動,作為HTTP規範的一部分而存在 ,而Web Storage僅僅是為了在本地“儲存”資料而生
10.script, script async 和 script defer之間的區別?
答:defer使得browsers延遲指令碼的執行,直到文件的載入和解析完成,並可以操作(在onload事件觸發前),加上 defer 等於在頁面完全在入後再執行,相當於 window.onload ,但應用上比 window.onload 更靈活!
async 屬性規定一旦指令碼可用,則會非同步執行。所以async使得browsers可以儘快地執行指令碼,而不用在下載指令碼時阻塞文件解析(非同步)。在不支援async的browsers中,通過動態建立script元素並把它插入文件中,來實現指令碼的非同步載入和執行。
若兩個屬性同在,會忽略defer而遵從async。
11.為什麼css樣式的位置一般在head中而js的樣式則是在body中?那有沒有其他例外情況?
參考:http://www.zhihu.com/question/20357435/answer/14878543
答:因為這和需要的載入順序有關,CSS放在頭部會先被載入,因為css樣式表規定了網頁總體樣式,而js一般是在其他內容載入完成之後起作用的,所以一般載入在尾部。head 內的 JavaScript 需要執行結束才開始渲染 body,如果有多個外連線指令碼放在head中,那麼,當載入指令碼時會阻塞頁面的渲染,也就是常說的空白。而 CSS 應當寫在 head 中,以避免頁面元素由於樣式缺失造成瞬間的白頁或者給使用者閃爍感。
例外是:1.個別特殊JS,比如用於除錯的基礎指令碼(部署時未必有)、效能日誌之類,必須放在儘量最前的位置。2.一些需要在body之前載入的js檔案,html5-shim指令碼必須在body之前載入。3.漸進式渲染中也需要先載入js。
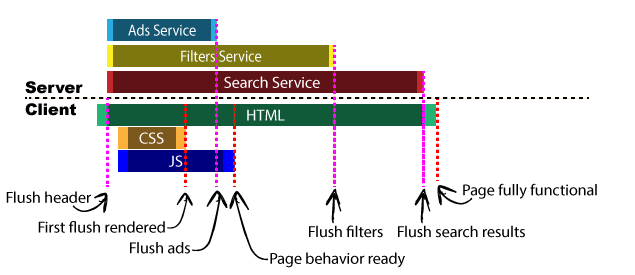
漸進式渲染方式
13.是否用過不同的html模板語言?
14.瀏覽器渲染
參考:http://www.zhihu.com/question/20117417
瀏覽器這邊做的工作大致分為以下幾步:
載入:根據請求的URL進行域名解析,向伺服器發起請求,接收檔案(HTML、JS、CSS、圖象等)。
解析:對載入到的資源(HTML、JS、CSS等)進行語法解析,建議相應的內部資料結構(比如HTML的DOM樹,JS的(物件)屬性表,CSS的樣式規則等等)
渲染:構建渲染樹,對各個元素進行位置計算、樣式計算等等,然後根據渲染樹對頁面進行渲染(可以理解為“畫”元素)
15.html5中有哪些新的標籤
答:首先HTML5的特點是更加簡潔以及更加語義化,html5中新增的標籤有如:nav,header,footer,artical,section,aside,canvas,details,mark,audio,video。