QT模擬表單上傳檔案到微信伺服器
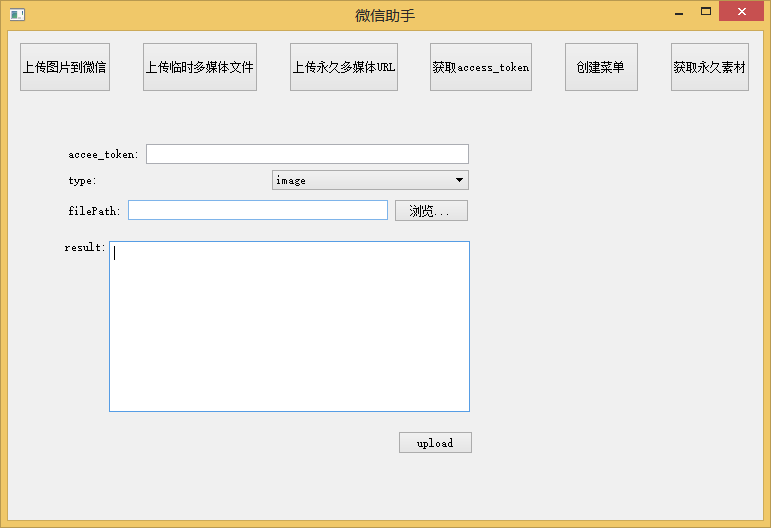
最近做微信開發,需要上傳素材到微信伺服器,我就用qt寫了一個介面上傳素材,首先我們來看下最終的介面:

然後將裡面的access_token後面的lineEdit命名為:accessMediaEdit,type後面的ComboBox命名為typeComboBox,filePath後面的lineEdit命名為:fileMediaEdit,瀏覽按鈕命名為fileMediaBtn,result後面TextEdit命名為:mediaTextEdit,upload按鈕命名為:uploadMediaBtn,好了,現在上傳臨時多媒體檔案這一模組的介面已經弄好了,接下來看程式碼實現,
upload按鈕連線的槽:
void Widget::on_uploadMedia_slot() {
QString url = MEDIA_URL;
QString type = ui->typeComboBox->currentText();
url.replace(QRegularExpression("ACCESS_TOKEN"), QString(ui->accessMediaEdit->text())).replace(QRegularExpression("TYPE"), type);
AppUtil::getInstance()->httpRequest(url, NULL 這上面是upload按鈕所觸發的槽,接下來我一個解釋,前面幾行是獲資料,然後有一行程式碼:
url.replace(QRegularExpression(“ACCESS_TOKEN”), QString(ui->accessMediaEdit->text())).replace(QRegularExpression(“TYPE”), type);
這一行程式碼是上傳臨時多媒體的api,它的地址為:
#define MEDIA_URL "http://file.api.weixin.qq.com/cgi-bin/media/upload?access_token=ACCESS_TOKEN&type=TYPE" 然後我們來看看AppUtil::getInstance()->httpRequest(url, NULL, ui->fileMediaEdit->text(), “media”);這個方法的定義:
void AppUtil::httpRequest(QString url, QString type, QString filePath, QString flag)
{
qDebug() << "httpRequest---strat";
if( !mNetManager ) {
mNetManager = new QNetworkAccessManager(this);
}
this->flag = flag;
QFile file(filePath);
if(file.exists()) {
if( !file.open(QIODevice::ReadOnly)) {
QMessageBox::warning(NULL, QObject::tr("warning"), QObject::tr("開啟傳輸的檔案失敗"), QMessageBox::Yes);
return;
}
}
//讀取所有檔案
QByteArray fileContent = file.readAll();
//邊界的時候這裡加兩槓
QString boundary = "----weasdashDsdesd";
//起始邊界
QString startBoundary = "--" + boundary;
//結束邊界
QString endBoundary = "\r\n--" + boundary + "--\r\n";
//設定傳輸型別
QString qContentType = "multipart/form-data; boundary=" + boundary;
//要傳送的內容
QByteArray content;
QString tempStr = startBoundary;
tempStr += "\r\nContent-Disposition: form-data; name=\"media\"; filename=\""+getExt(file)+"\"\r\n";
tempStr += "Content-Type: " + getType(file) + "\r\n\r\n";
content.append(tempStr.toLatin1());
content.append(fileContent);
content.append(endBoundary);
//構造http請求
QNetworkRequest req;
QSslConfiguration config;
config.setPeerVerifyMode(QSslSocket::VerifyNone);
config.setProtocol(QSsl::TlsV1SslV3);
req.setSslConfiguration(config);
req.setUrl(QUrl(url));
req.setHeader(QNetworkRequest::ContentTypeHeader, qContentType.toLatin1());
QNetworkReply * reply = mNetManager->post(req, content);
connect(mNetManager, SIGNAL(finished(QNetworkReply *)), this, SLOT(on_seccess_slot(QNetworkReply *)));
}這個方法是模擬multipart/form-data格式的表單上傳資料,我們來看看這種資料的格式是怎樣的:
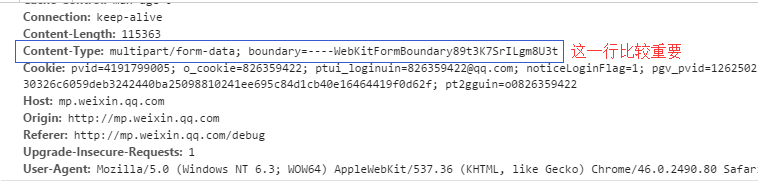
http協議請求頭

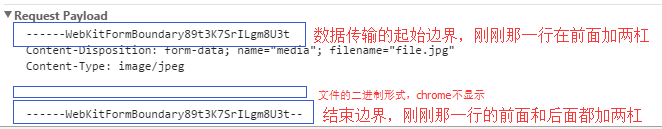
http協議請求體

看到上面的兩張圖,就是我們需要模仿的內容。
QSslConfiguration config;
config.setPeerVerifyMode(QSslSocket::VerifyNone);
config.setProtocol(QSsl::TlsV1SslV3);
這三行程式碼是設定該請求能夠發動https請求,然而,qt本身並不帶https請求,如果需要讓qt支援https請求,需要自己另外下載東西,我就不贅述了,具體的可以參考這篇部落格QSslSocket解決辦法需要注意的是,你下載的庫一定要要對應你安裝的Qt creator版本,而不是對應你的作業系統版本,例如你的作業系統是64位,但是你的qt creator安裝的卻是32位,那麼你安裝的應該是32位而不是64位。
req.setSslConfiguration(config);
req.setUrl(QUrl(url));
req.setHeader(QNetworkRequest::ContentTypeHeader, qContentType.toLatin1());
QNetworkReply * reply = mNetManager->post(req, content);
這幾行程式碼就不用多說了,只是正常的發動post請求,最後這一行
connect(mNetManager, SIGNAL(finished(QNetworkReply )), this, SLOT(on_seccess_slot(QNetworkReply )));這是連線訊號與槽,
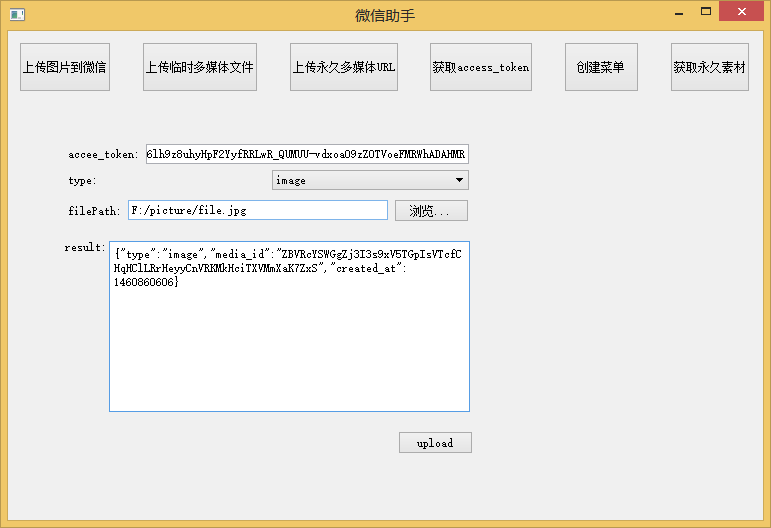
一旦伺服器將所有的資訊都發送回來,那麼QNetworkAccessManager就會發射一個finished(QNetworkReply *)訊號,然後我們就可以通過這個訊號讀取伺服器的響應了。這個是qt上傳臨時多媒體的過程,至於這裡面的其他功能比較類似,我就不去贅述了,只要理解我這裡介紹的內容,其他的功能照樣可以自己寫出來。

原始碼下載:點我下載
