小屏,你好!—移動端網站賞析

移動網際網路時代的悄然襲來改變著我們的生活方式,同時也有大批的設計力量湧入移動端設計領域。在web2.0時代背景下孕育成長起來的設計師們,在進入這樣一個新鮮的領域時多少有些“水土不服”。希望通過本文能給大家帶來一些新的探索方向及嘗試。
網路環境研究
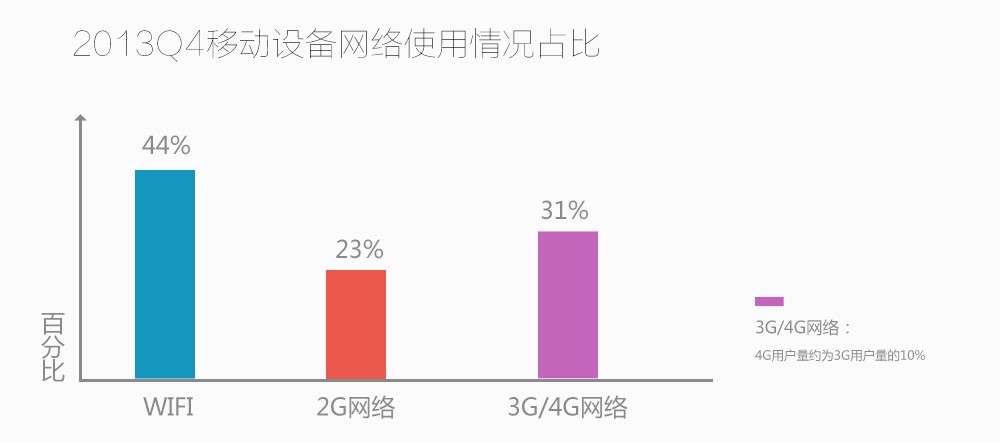
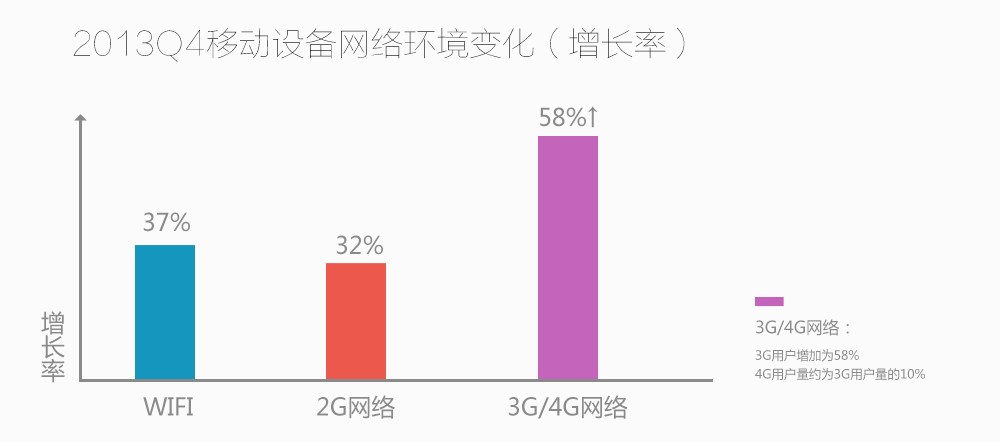
根據 CNNIC 第 32 次網際網路絡發展狀況調查,截至2013 年 6 月,中國手機網民的總規模達 4.64 億。其中,手機瀏覽器使用者規模為3.69億,同比增長21.0%,在手機網民中的滲透率為79.5%。使用者使用手機瀏覽器的頻率穩步提升,75.6%的使用者每天都使用,其中63.3%的使用者每天使用多次。同時,從使用時長上看,手機上網開始擠佔電腦上網時間,成為我國網民的一種主流上網方式。手機瀏覽器作為移動網際網路的入口地位將進一步穩定提升同時也成為網民接入移動網際網路的首要入口。


如圖所示,3G4G網路的普及率以及WIFI覆蓋率正快速增長,而相對佔比也不斷的提升。良好的網路環境將為移動端網站設計開拓更大的空間。這為網站的視覺展示以及流暢體驗帶來更多可能性,同時因為低速網路仍有比較大的佔比,所以網站的效能優化仍然是每位設計師需要迫切關注的要點。
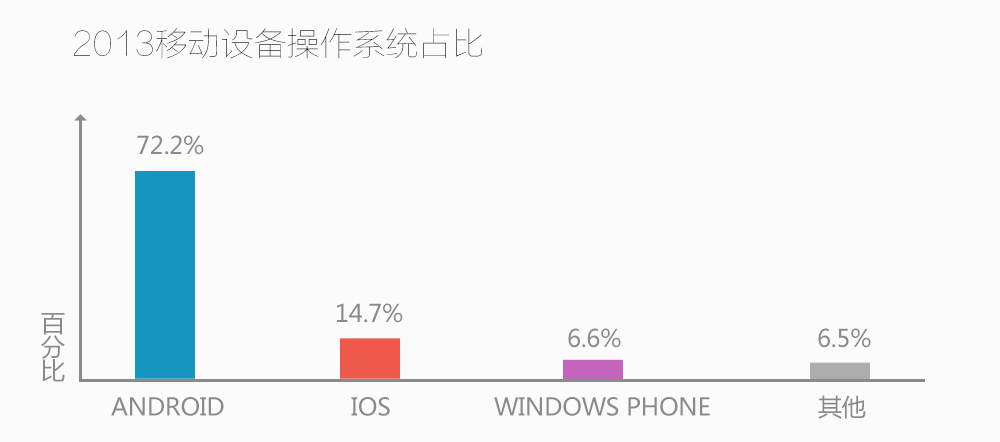
平臺支援

瀏覽器作為網站的承載基礎,上圖資料體現智慧移動裝置的市場佔有量十分高,而普遍智慧移動裝置系統的自帶瀏覽器以及第三方瀏覽器基本都是採用webkit核心,對網站都有較高的相容度,這為設計帶來更多可控性。(相較於IE6使用者使用率仍高達24% 的PC端 【2013年6月微軟資料:IE6最新市場份額,中國大陸】,webkit核心瀏覽器對ccs3以及html5的網站支援率達到的93.5%以上。)
互動差異性
不同的終端有著不同的互動方式。PC與移動裝置的互動方式有著天壤之別,在PC上良好的頁面互動方式放到移動端頁面已然不完全合適。移動端有著更豐富的互動方式,比如利用手機陀螺儀的重力感應來實現一些互動(如 利用重力感應實現視差的js特效、旋轉螢幕進行轉跳、“搖一搖”實現頁面切換等等),比如長按儲存圖片……同時移動端互動已經慢慢有一套完善成熟的互動體系。設計師在這方面可以更多的去學習借鑑移動產品的優秀互動方式應用到移動端網站設計中去,也應多緯度去溝通了解其在網頁上實現的可行性。此處推薦一篇文章:《互動體驗優化:4步讓移動網站看起來像本地應用》—— AlloyTeam TAT.sheran
響應式設計
而說到移動端網站不得不提響應式設計。什麼是響應式?簡而言之,就是一個網站能夠相容多個終端——而不是為每個終端做一個特定的版本。面對繁雜的移動裝置解析度,這聽起來非常美好,我們接下來了通過一個案例來了解一下。
點選標題或者掃描二維碼瀏覽(此網站在PC與移動端皆可體驗)




通過案例我們能清晰瞭解到在各種移動終端層出不窮的今天,響應式設計的強大相容性得到了巨大的體現。同時建立在強大的相容性基礎上,由於全終端共用一個網站,那麼在開發、運營和維護上會更節省成本,而在網站建設前期會給設計以及重構加重任務;對於產品包裝而言在不同終端會有更一致更完整的品牌形象。而在實際使用過程中發現,響應式設計在不同移動終端上能獲得相容度較高的視覺呈現同時會有部分功能性不夠完善(如按鈕點選區域過小);而在PC端部分瀏覽器會出現錯位等不相容情況;我們還發現在硬體效能較差的終端下,網站的流暢程度並不高(動態展示特效會出現卡頓);而在移動終端上網站的載入過程受到網速的很大影響。所以使用響應式設計的同時對設計師在互動設計、視覺設計,效能優化和重構方面會有更高的要求。
儘管此去任重道遠,但是在國內外眾多設計師的努力下依舊湧現許許多多的優秀案例。
案例賞析
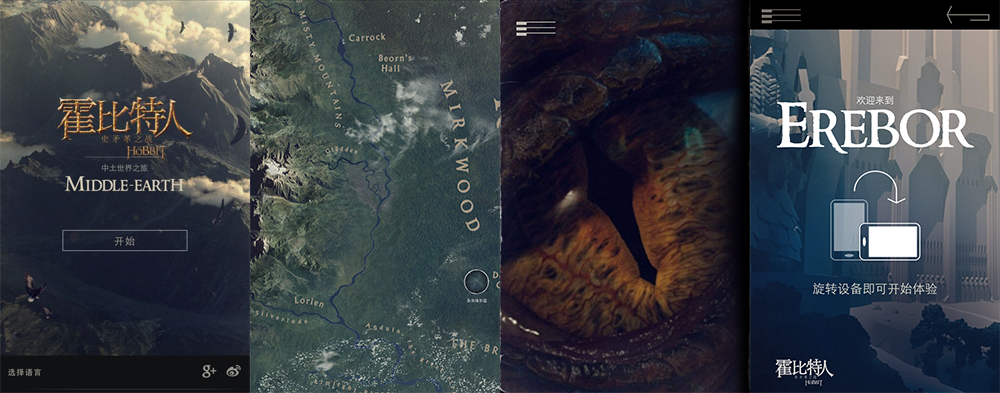
案例:霍位元人
點選標題或者掃描二維碼瀏覽(此網站在PC與移動端皆可體驗,PC端推薦chrome瀏覽)


該站針對PC端與移動端做不同的細緻優化,出色的視覺呈現以及順暢的互動體驗讓其有著濃烈的帶入氛圍與渾厚的史詩感,同時清晰的使用者引導,有趣的深入探索以及巧妙的互動小遊戲讓其成為一個難得的佳作。由於承載的內容十分豐富,所以消耗網路資源較為巨大,載入時間略長。
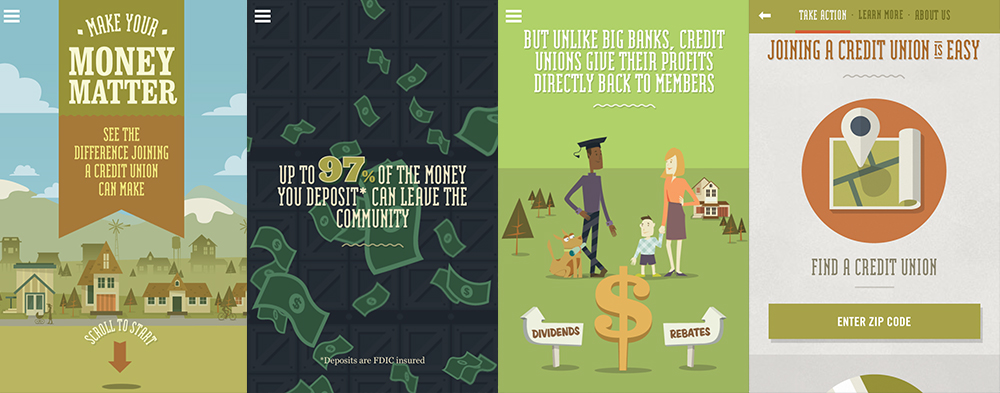
點選連線或者掃描二維碼瀏覽(此網站在PC與移動端皆可體驗)


該站有著喜人的向量插畫設計風格,清晰的使用者引導,生動流暢的動態展示,使得枯燥的介紹也變得讓人容易接受起來,這不也正體現了設計的價值嗎?
案例:騰訊互動娛樂UP2014 釋出會邀請函
點選連線或者掃描二維碼瀏覽(手機瀏覽為佳)

Html5動畫設計,Svg格式檔案優化,更簡約新潮的視覺展示,更流暢的使用者體驗,讓一個內容簡約的頁面立馬上流了起來~!
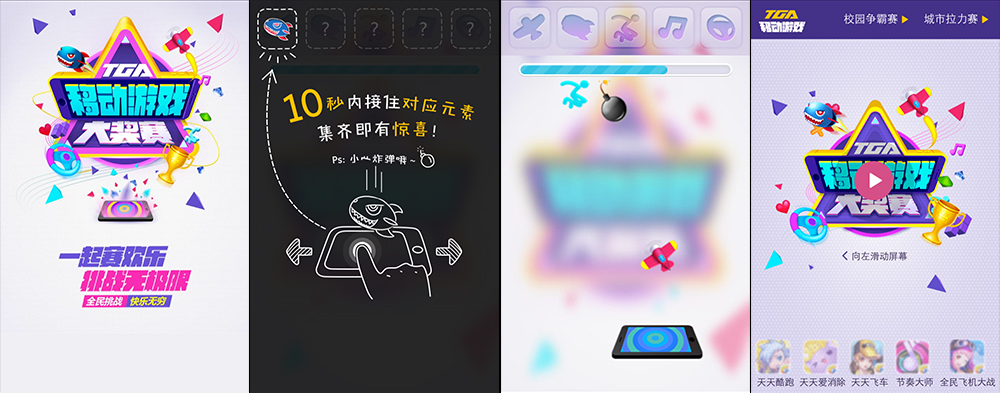
點選連線或者掃描二維碼瀏覽(手機瀏覽為佳)



流暢的動畫效果,簡單有趣的小遊戲,清晰的使用者引導。好用、好看和有趣三個都有了~!
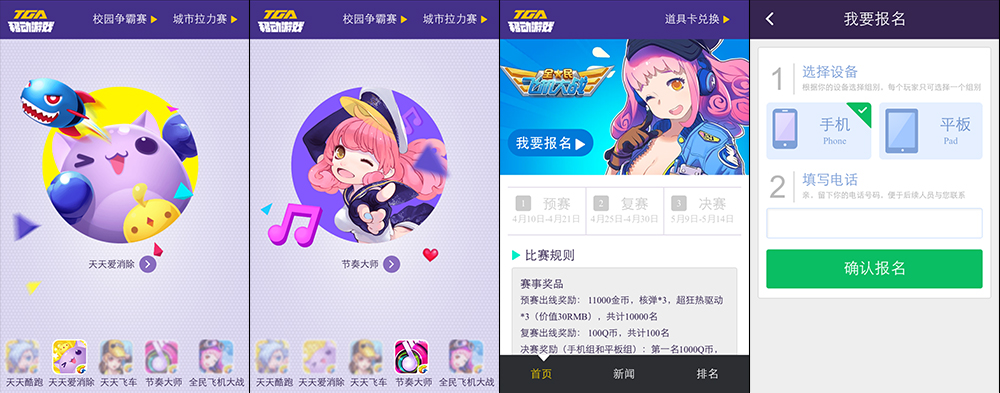
點選連線或者掃描二維碼瀏覽(手機瀏覽為佳)

以微信公眾號為入口的輕度的擬APP設計的網站,功能按鈕設計合理,跳轉順暢,日程、簽到等互動內容使用流暢。
點選連線或者掃描二維碼瀏覽(手機瀏覽為佳)


企業型網站,製作嚴謹,專題有創意,但對導航的設計不統一略顯遺憾,跳轉不順暢也導致使用者體驗較差。
點選連線或者掃描二維碼瀏覽(手機瀏覽為佳)


情感化場景設計,針對使用者群的痛點表達到位,但產品展示不夠清晰,未開通線上購買功能十分可惜。
點選連線或者掃描二維碼瀏覽(手機瀏覽為佳)


脫胎於PC的平臺站,佈局合理,展示清晰,體驗流暢,同時也較平淡規矩。
點選連線或者掃描二維碼瀏覽(此網站在PC與移動端皆可體驗)


視覺上延續優衣庫一貫的簡約,響應式設計在多個終端上獲得了比較完整的視覺效果。不足的是在手機端上,按鈕過小,給操作帶來一定困難。
總結
看完案例迴歸到實際的專案中我們會發現:設計師在執行前期的各緯度溝通十分重要,特別是和重構工程師的提前溝通,對於頁面的還原度以及使用者體驗會有很大的幫助;由於有著相容度較高的瀏覽器為基礎,嘗試一些新穎動畫特效會讓你的網站看起來更生動新潮;
跳開PC端頁面設計的固定思維,更多的運用移動端特有的互動方式,會帶來更酷使用者體驗,比如對重力感應的應用等。本文粗淺的分析希望給設計師們帶來一些思考和幫助,有不足之處歡迎指正,也與諸君共勉。
