下拉框、下拉控制元件之Select2
阿新 • • 發佈:2019-01-11
一、Select2的功能簡介
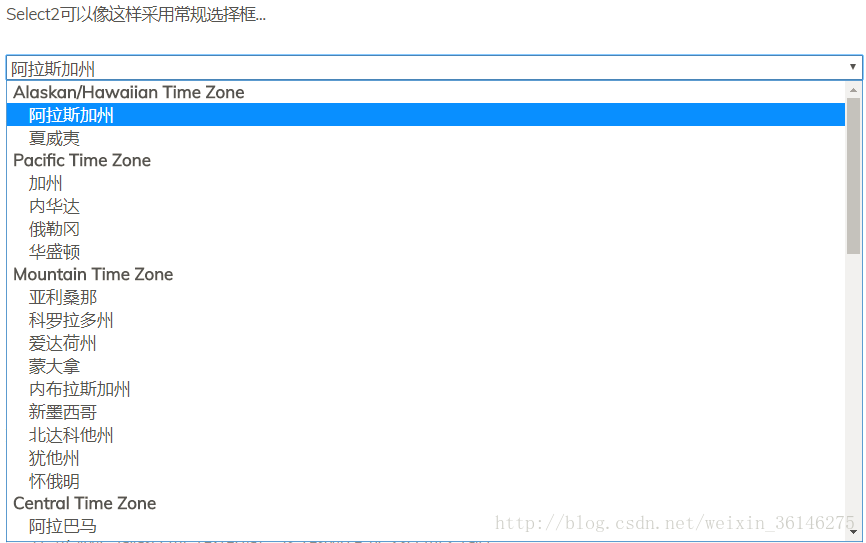
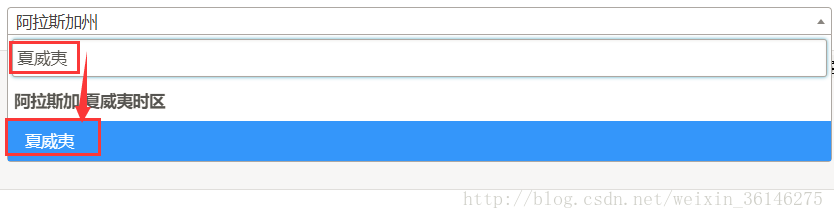
select2外掛給我們帶來了更加友好的互動方式,比如查詢控制元件展開後可通過關鍵字進行檢索
例如:
Select2也可以選擇帶查詢控制元件的選擇框...
Select2更是支援多值選擇框...
二、如何使用Select2?
2.1 通過CDN引用
將以下兩行程式碼新增到html頁面,即完成了Select2的引入:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
注意:還需引入jquery支援select2的使用
2.2 通過離線引用
到Select2官網下載對應版本的庫,通過工程的相對路徑完成Select2的引入:
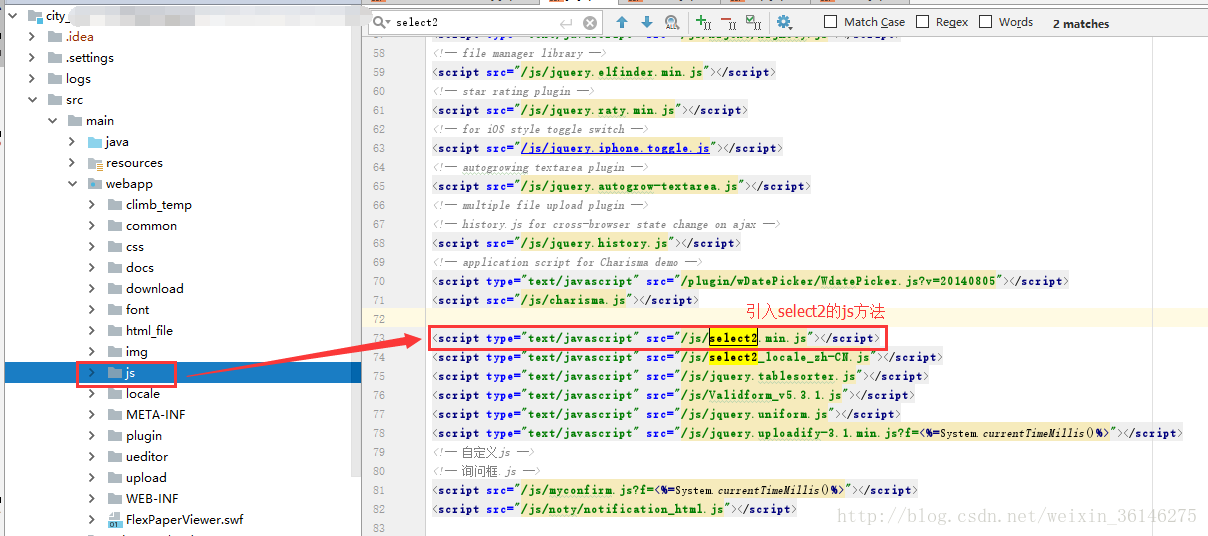
2.2.1 引入js資源庫
Select2的庫下載後放在工程的webapp--->js資料夾中,Select2庫的檔名稱是“select2.min.js”
因此引入路徑為:【/js/select2.min.js】
2.2.2 引入css樣式
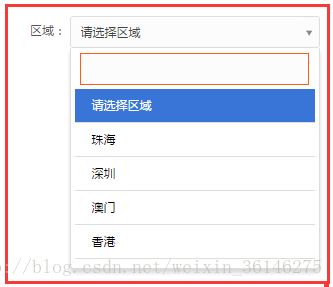
三、Select2常用API
3.1 原始碼
<span>區域:</span>
<select id="area" class="select2">
<option value="" selected="selected">請選擇區域</option>
<option value="1 3.2 初始化select2
<script type="text/javascript"> //頁面載入完成後初始化select2控制元件 $(function () { $("#area").select2(); }); </script>
select2()函式可新增相應配置:
$('#area').select2({
placeholder: '請選擇區域'
});3.3 選中控制元件id="area"、value="1"的元素
//初始化select2
var areaObj = $("#area").select2();
var optionVal = 1;
areaObj .val(optionVal).trigger("change");
areaObj .change();3.4獲取、更改select的value值
獲取值:預設是獲取當前控制元件選中元素對應的value值,參照3.1原始碼中,假設當前選中“珠海”,那麼獲取的value值就是1
$("#area").select2('val');更改值:將val更改為756;預設是更改當前控制元件選中元素對應的value值,參照3.1原始碼中,假設當前選中“珠海”,那麼更改後的value值就是756
$("#area").select2('val','756');