微信小程式初探(二):閱讀官方demo原始碼
阿新 • • 發佈:2019-01-11
閱讀demo有助於理解邏輯,而且demo原始碼中應該包含了框架開發人員想要表達的意思的精華,先從app.js著手來閱讀。
附帶貼下說明:
//app.js App({ onLaunch: function () { // 展示本地儲存能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登入 wx.login({ success: res => {// 傳送 res.code 到後臺換取 openId, sessionKey, unionId } }) // 獲取使用者資訊 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已經授權,可以直接呼叫 getUserInfo 獲取頭像暱稱,不會彈框 wx.getUserInfo({ success: res => {// 可以將 res 傳送給後臺解碼出 unionId this.globalData.userInfo = res.userInfo // 由於 getUserInfo 是網路請求,可能會在 Page.onLoad 之後才返回 // 所以此處加入 callback 以防止這種情況 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, globalData: { userInfo:null } })
(1).App() 是一個函式,用來註冊小程式。該函式的入參為一個。入參定義如下。
(2).wx.getStorageSync('logs')方法。對應的有一個wx.setStorageSync(KEY,DATA)方法。
(3)wx.login({}) 回撥函式中,在success請求裡,可以通過req.code來獲得js_code,再通過如下連結獲取使用者的openId等資訊,下面的連結應該在服務端完成訪問,以防止機密資料在網路中傳輸的過程中被攔截。
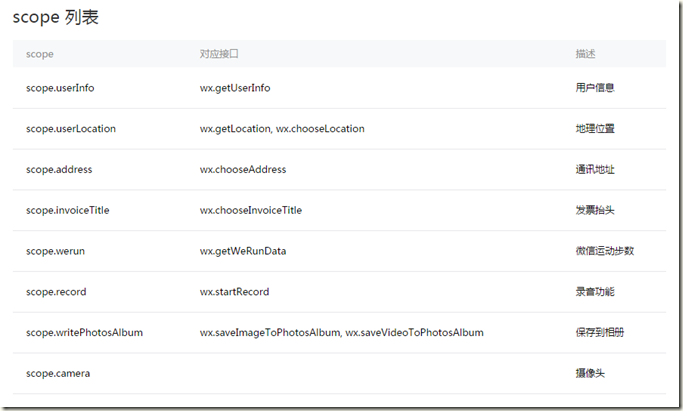
(4).wx.getSetting({}) 獲取使用者授權小程式的列表。
(5).wx.getUserInfo({})
這是一個能獲取到使用者基礎資訊的介面。
詳情見: