微信小程式之使用本地介面開發
本文主要講解如何使用本地介面進行開發,很多人都會遇到這個問題,特別是小程式上線後。
一、解決思路
在小程式開發工具設定網路代理,然後再通過Charles設定代理,將https域名轉為本地介面進行訪問。
以下示例的環境為win7 + 老版本的微信開發工具
二、準備工作
1.配置https域名
為小程式配置request合法域名,在登入公眾號平臺去設定。
2.安裝Charles
下載地址:https://www.charlesproxy.com/download/
三、配置Charles
1.安裝根證書
首先,開啟Charles,Help->SSL Proxying->Install Charles Root Certificate
然後,按住win+r, 在輸入執行視窗輸入certmgr.msc回車,在證書介面找到 中級證書頒發機構=》證書 找到證書 “Chambers of Commerce Root - 2008”,然後拖到 受信任的根證書頒發機構=》證書,在彈出框點選 “是”。
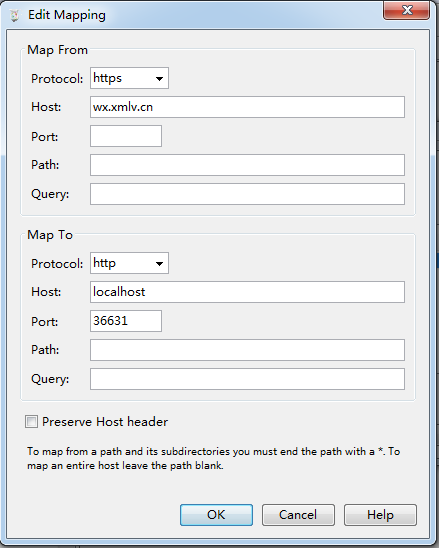
2.對映https域名到本地訪問地址
開啟 Tools->Map Remote 新增線上域名於本地(開發環境)服務的對映

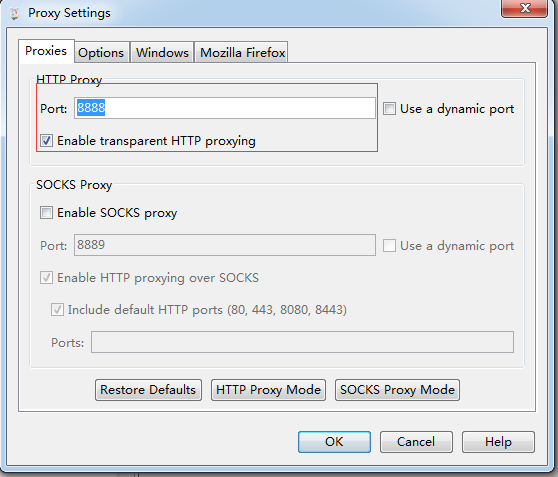
3.代理設定
開啟 Proxy->Proxy Settings,該埠號後面會用到


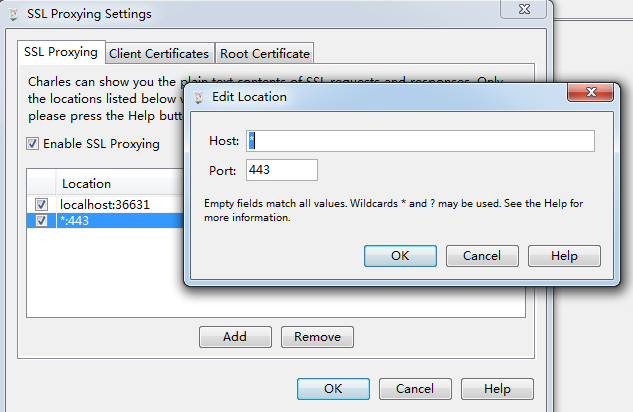
4.SSL代理設定(重要)
開啟 Proxy->SSL Proxying Settings, 沒有設定此步驟,將會出現SSL Proxying not enabled for this host: enable in Proxy Settings, SSL locations的錯誤
以下例子中host為*,即過濾所有https,實際操作時指定為您的https地址即可

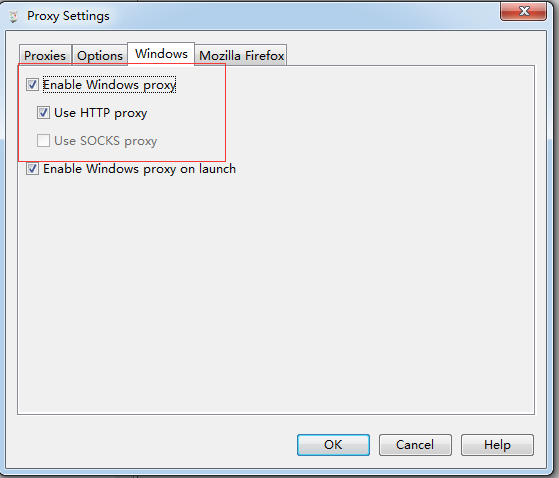
5.開啟 Proxy->Windows Proxy 啟用本地的代理服務
四、配置開發工具
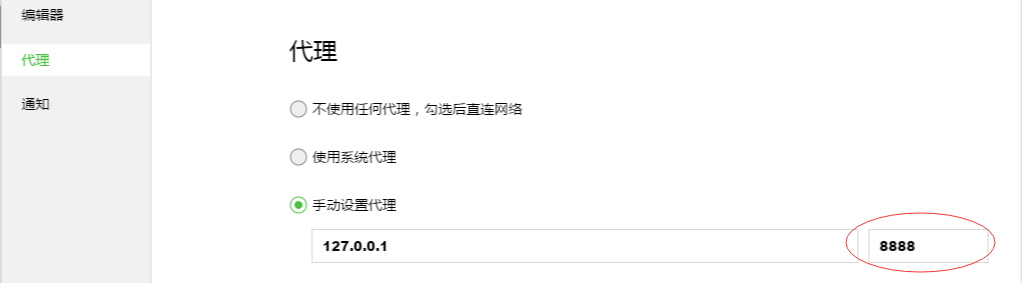
1.選擇手動設定代理,然後填寫本地的IP,以及前邊在Charles中設定的代理埠號
在開發工具的最左側選單的 設定 進入,如下設定

到此成功了
以往的坑
在微信開發者工具中,可以臨時開啟 開發環境不校驗請求域名、TLS版本及HTTPS證書 選項,跳過伺服器域名的校驗。=》在不填appId時建立的專案下可以除錯本地介面,但是微信介面都調用不了
參考:
http://www.cnblogs.com/jiasm/archive/2016/11/14/6063317.html
https://github.com/nighthary/someutil/blob/master/doc/charles%E6%8A%93%E5%8C%85https%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98.md
