Cookie的原理解析——利用伺服器傳送來的Cookie進行判斷並儲存一些資訊
Cookie
(1)Cookie由伺服器端生成,傳送給客戶端。
(2)客戶端將Cookie的key/value 儲存到某個目錄下的文字檔案內。
(3)如果客戶端支援Cookie,下次請求同一網站時就可以Cookie直接傳送給伺服器。
(4)Cookie名稱和值由伺服器端開發自己定義。
Cookie 最典型的應用是判定註冊使用者是否已經登入,記錄使用者登入資訊,簡化下次登入的過程。比如:登陸一次不退出下一次不用再登入,Cookie一般只儲存0或1判斷登入狀態。
另外一個最重要的應用場合是“購物車”。可以儲存客戶新增商品的資訊,比如相機等,可以儲存一個標示符。
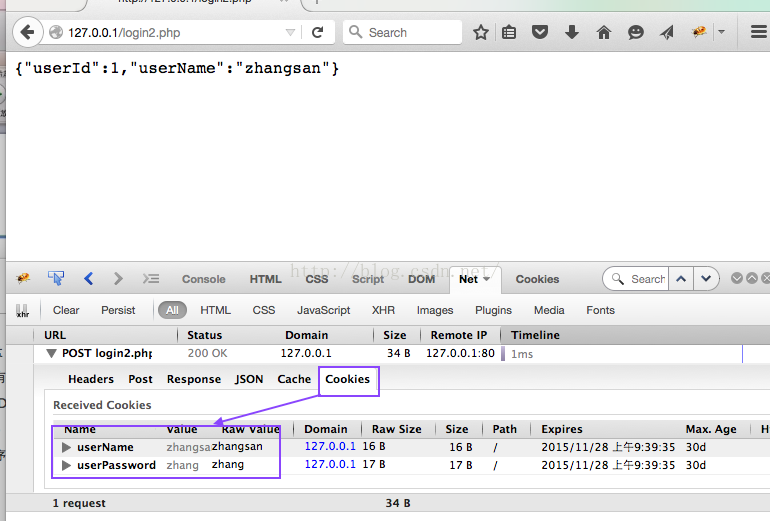
另外需要注意的是Cookie是由伺服器端生成併發送給客戶端的,我們把本地伺服器開啟後,並在Sites(存放本地伺服器網站的資料夾)中新增login2.html和login2.php ,並用正確的使用者名稱和密碼在火狐瀏覽器進行測試如下所示,登陸後再次重新登入發現生成了Cookie。
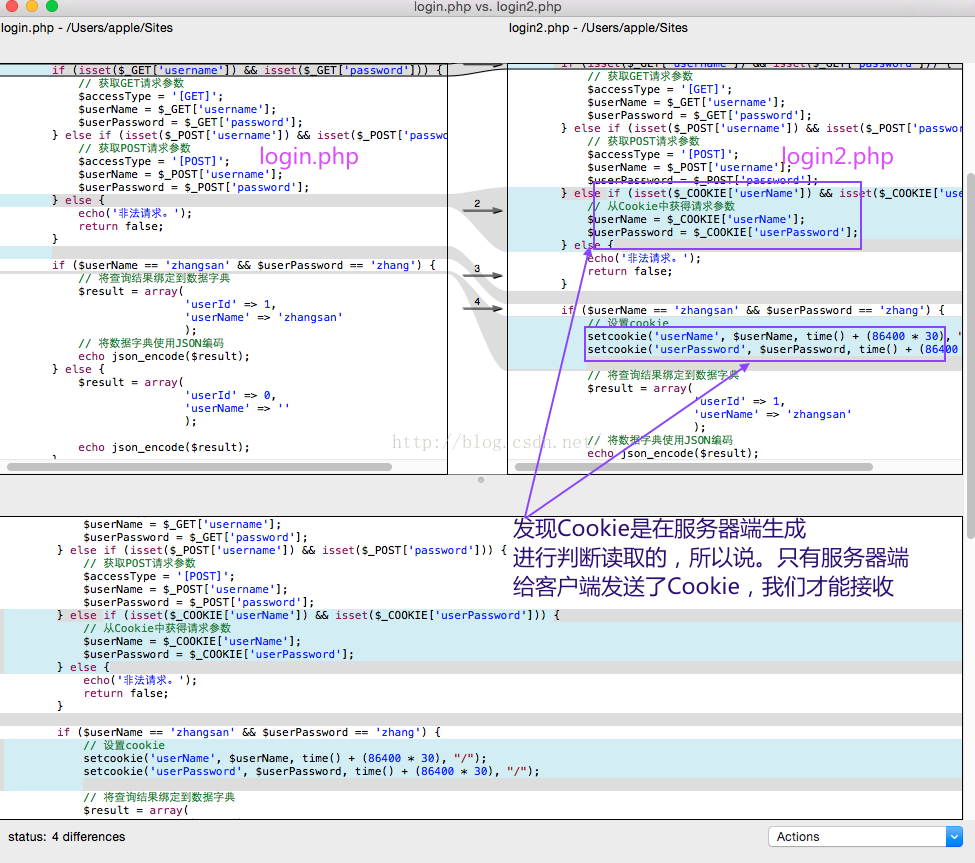
為了對比伺服器端的login.php和login2.php有何不同 操作步驟如下:
右鍵Xcode圖示——>Open Developer Tool——>FileMerge
選擇login.php和login2.php 對比 不同之處如下:
驗證如下:
程式碼如下:
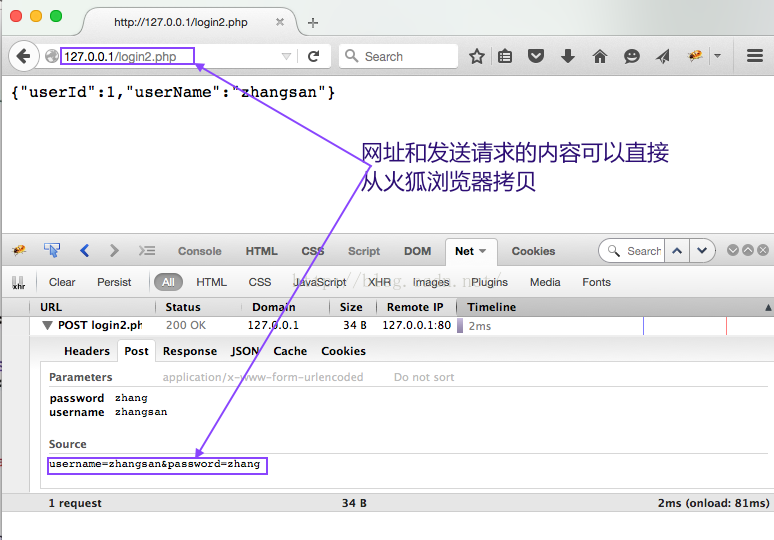
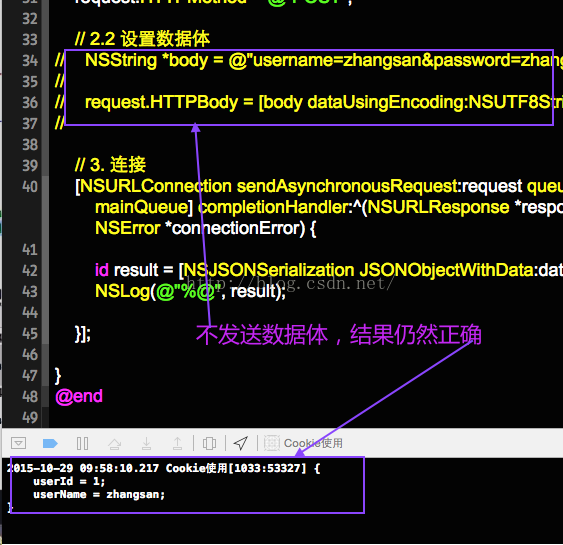
第一次傳送資料體,執行結果如下:<span style="font-size:18px;">// // ViewController.m // Cookie使用 // // Created by apple on 15/10/29. // Copyright (c) 2015年 LiuXun. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 跟蹤伺服器端返回的Cookie,都在NSHTTPCookieStorage單例物件內。 // 如果伺服器端每返回任何Cookie, 就對應一個NSHTTPCookie物件 NSLog(@"%@", [NSHTTPCookieStorage sharedHTTPCookieStorage].cookies); // 以使用者的登入為例進行演示從Cookie裡面讀取內容 for (NSHTTPCookie *cookie in [NSHTTPCookieStorage sharedHTTPCookieStorage].cookies) { // 數組裡面存放的是NSHTTPCookie物件 // NSHTTPCookie物件裡面有個properties屬性字典 // 字典裡userName對應的值,就是伺服器返回的cookie的內容 // 字典裡userPassword對應的值,就是伺服器返回的cookie的內容 NSLog(@"%@", cookie.properties); if ([cookie.name isEqualToString:@"userName"]) { NSLog(@"記錄的使用者名稱 %@", cookie.value); }else if ([cookie.name isEqualToString:@"userPassword"]) { NSLog(@"記錄的密碼 %@", cookie.value); } } } -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { // 1. url NSURL *url = [NSURL URLWithString:@"http://127.0.0.1/login2.php"]; // 2. 請求 NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url cachePolicy:1 timeoutInterval:2.0f]; // 2.1 request.HTTPMethod = @"POST"; // 2.2 設定資料體 // NSString *body = @"username=zhangsan&password=zhang"; // // request.HTTPBody = [body dataUsingEncoding:NSUTF8StringEncoding]; // 3. 連線 [NSURLConnection sendAsynchronousRequest:request queue:[NSOperationQueue mainQueue] completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) { NSError *error =nil; id result = [NSJSONSerialization JSONObjectWithData:data options:0 error:&error]; if (error) { NSLog(@"%@", [error localizedDescription]); } NSLog(@"%@", result); }]; } @end</span>
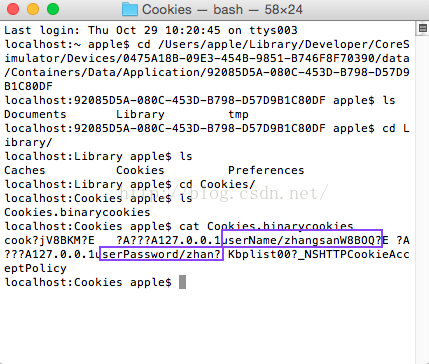
開啟沙盒路徑發現生成了Cookies資料夾,開啟如下:
使用終端開啟此Cookies資料夾內的檔案如下:
第二次不傳送資料體,重新執行如下:
說明第二次是客戶端直接從沙盒Cookie檔案中讀取的第一次伺服器端傳送的Cookie資訊。
另外 發現Cookie存放的是明文,不安全。只能存放一些別的資訊,比如登入狀態0或1 購物車等不涉及使用者隱私的資訊。那麼如何判斷並跟蹤伺服器傳送到客戶端的Cookies呢?
跟蹤伺服器端返回的Cookie都在NSHTTPCookieStorage單例物件內,每當伺服器返回一個Cookie,就對應著一個NSHTTPCookie物件。NSHTTPCookieStorage單例物件的獲取方法如下:
+ (NSHTTPCookieStorage *)sharedHTTPCookieStorage;
此單例物件有一個cookies屬性陣列,陣列內的每一個元素都是每一個NSHTTPCookie物件
@property (readonly,copy)NSArray *cookies;
每一個NSHTTPCookie物件都有一個只讀的properties字典屬性
@property (readonly,copy)NSDictionary *properties;
每一個properties字典屬性裡都有一個name和value屬性,與伺服器端的Cookie相對相應。具體使用如下:
//以使用者的登入為例進行演示從Cookie裡面讀取內容
for (NSHTTPCookie *cookiein [NSHTTPCookieStoragesharedHTTPCookieStorage].cookies) {
//數組裡面存放的是NSHTTPCookie物件
// NSHTTPCookie物件裡面有個properties屬性字典
//字典裡userName對應的值,就是伺服器返回的cookie的內容
//字典裡userPassword對應的值,就是伺服器返回的cookie的內容
NSLog(@"%@", cookie.properties);
if ([cookie.nameisEqualToString:@"userName"]) {
NSLog(@"記錄的使用者名稱 %@", cookie.value);
}elseif ([cookie.nameisEqualToString:@"userPassword"])
{
NSLog(@"記錄的密碼 %@", cookie.value);
}
}
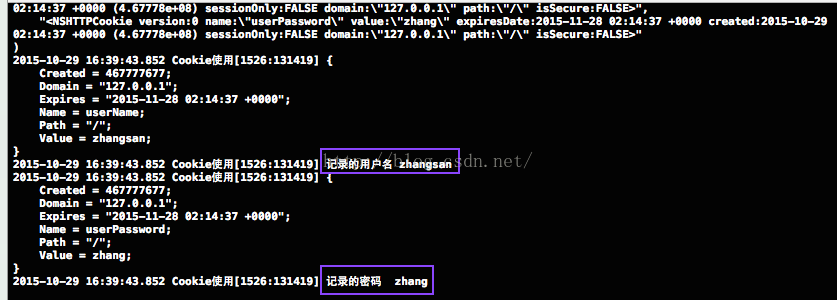
列印Cookies內容,並取出指定的內容如下: