Vue中使用better-scroll所遇到的若干問題
阿新 • • 發佈:2019-01-11
(better-scroll可適用於滾動列表、輪播圖、索引列表、開屏引導、上拉載入、下拉重新整理等應用場景)
最近在做一個基於Vue的webapp,用到了better-scroll這個外掛,遇到一些常見的問題,把它總結一下:
首先在vue中使用better-scroll,第一步安裝:
執行命令:npm install better-scroll --S
引入:import better-scroll from 'better-scroll'
better-scroll滾動原理:
<div class="wrapper"> <ul class="content"> <li>...</li> <li>...</li> ... </ul> </div>
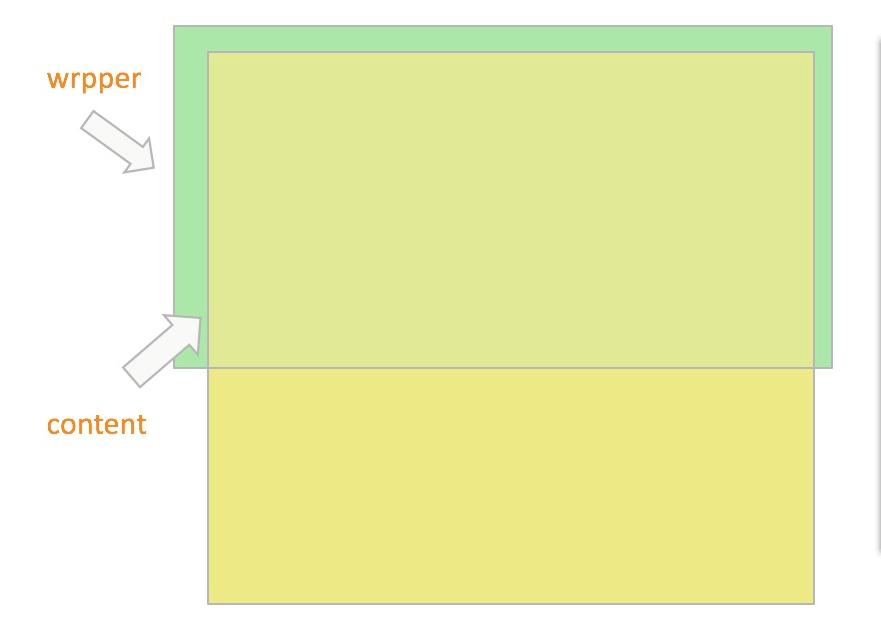
(官方文件上扣下來的一張圖,wrapper掉了一個a 忽略忽略... )
)
綠色部分為 wrapper,也就是父容器,它要有固定的高度。黃色部分為 content,它是父容器的第一個子元素,它的高度會隨著內容的大小而撐高。當 content 的高度不超過父容器的高度,是不能滾動的,而它一旦超過了父容器的高度,我們就可以滾動內容區了,這就是 better-scroll 的滾動原理。
better-scroll初始化:
vue中使用better-scroll要注意它的初始化必須在資料載入完成後,因為它在初始化的時候,會計算父元素和子元素的高度和寬度,來決定是否可以縱向和橫向滾動。因此,我們在初始化它的時候,必須確保父元素和子元素的內容已經正確渲染了。如果子元素或者父元素 DOM 結構發生改變的時候,必須重新呼叫 scroll.refresh() 方法重新計算來確保滾動效果的正常。
<template> <div class="wrapper" ref="wrapper"> <div> <ul class="content"> <li v-for="item in data">{{item}}</li> </ul> <div class="bottom-tip"> <span class="loading-hook">檢視更多</span> </div> <div> </div> </template> <script> import BScroll from 'better-scroll' export default { data() { return { data: [] } }, created() { this.loadData() }, methods: { loadData() { var self = this; requestData().then((res) => { this.data = res.data.concat(this.data) this.$nextTick(() => { if (!this.scroll) { this.scroll = new Bscroll(this.$refs.wrapper, { pullUpLoad:{ threshold: -30, // 負值是當上拉到超過低部 30px;正值是距離底部距離時, } }) this.scroll.on('touchend', (pos) => { // 下拉動作 if (pos.y > 50) { self.loadData() } }) this.scroll.on('pullingUp', (pos) => { document.querySelector('.loading-hook').innerText = '載入中...'; setTimeout(function () { // 恢復文字值 document.querySelector('.loading-hook').innerText = '檢視更多'; // 向列表新增資料 self.loadData(); }, 1000); }) } else { this.scroll.finishPullUp() this.scroll.refresh() } }) }) } } } </script>