PHP+JavaScript+HTML變數之間賦值及傳遞
阿新 • • 發佈:2019-01-11
本文是最近做WAMP網站的學習知識,這做這個網站過程中需要通過新聞通告的超連結顯示相應的具體內容,所以就涉及到一些相關變數賦值傳遞的內容,包括:HTML超連結傳遞值通過JavaScript顯示、JavaScript變數轉換成PHP變數、超連結實現傳遞給PHP連線資料庫(重點)、PHP輸出JavaScript內容。
一. HTML超連結傳遞值
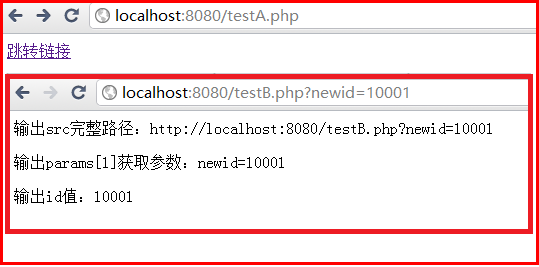
首先講述通過HTML超連結<A href=></A>實現跳轉,再通過JavaScript實現獲取傳遞的值。程式碼如下:其中testA.php是超連結,testB.php是獲取的傳遞值。
testB.php程式碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>值傳遞</title> </head> <body> <?php $result=10001; ?> <A href="testB.php?newid=<?php echo $result; ?>" >跳轉連結</A> </body> </html>
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>µȂ¼½脦</title> </head> <body> <input id="new_id" type="hidden"> <script language=javascript runat="server"> var src = document.getElementById("new_id").value = location.href; //alert(src); var params = src.split('?'); //輸出newid=10001中的id if(params[1]) { var idparams = params[1].split('='); } </script> <P>輸出src完整路徑:<script>document.write(src);</script> <P>輸出params[1]獲取引數:<script>document.write(params[1]);</script> <P>輸出id值:<script>document.write(idparams[1]);</script> </body> </html>
其中核心程式碼是:
<A href="testB.php?newid=<?php echo $result; ?>" >跳轉連結</A>
設定URL連結,需要注意的是HTML中巢狀PHP的變數,同時可以與PHP中SQL查詢賦值比較下:
$result=$hgi->doquery('2',"select * from Course_News where CN_Nid='".$_GET['newid']."';");
然後在testB.php中通過JavaScript顯示其值:
var src = document.getElementById("new_id").value = location.href;
<script>document.write(src);</script>

二. JavaScript變數轉換PHP值
此時已經通過獲取了var idparams[1] = 10001,但是我想實現的效果是通過id資料庫主鍵,獲取資料庫的內容,而資料庫的那部分程式碼如下:
$result=$hgi->doquery('2',"select * from Course_News where CN_Nid='".$id."';");
所以只需要把$id賦值為JavaScript的var型變數即可。引用 mingfish2 發表的貼“怎麼將js變數賦值給php?”
 由於PHP或Ajax學習較少,所以我沒有實現,僅引用別人的方法和思想。通常採用的方法如下:
由於PHP或Ajax學習較少,所以我沒有實現,僅引用別人的方法和思想。通常採用的方法如下:1.通過Ajax實現js變數賦值給PHP (引用:http://www.xgllseo.com/?p=3241)
JS部分程式碼
$('button').click(function(){
var js2_101=30;
$.ajax({
type:'GET',
url:"3.php",
data:{text:js2_101},
success: function(data){
alert(data)
}
});
return false;
});
PHP部分程式碼
$m2_10=$_GET['text'];
$php2=10;
echo $m2_10+$php2."<---JS賦值給php,可以在PHP中進行程式設計";
JS變數賦值給PHP時,你需要知道JS是客戶端語言可以直接在瀏覽器上執行,PHP是伺服器語言在後臺執行,所以JS變數不能直接賦值給PHP。那麼怎麼樣知道什麼是伺服器語言什麼是客戶端語言呢?其實檢視網頁的原始碼我們會發現可以直接檢視到JS的原始碼而PHP的不能檢視原始碼只能把結果輸出到頁面上。為了實現這效果,這裡使用ajax,定義一個JS變數,將變數賦值給data,再將data的引數賦值給php變數。
而PHP能賦值給JS是因為PHP是在伺服器端被解析。伺服器端不會解析JS程式碼,JS程式碼和HTML程式碼在伺服器端都是原樣輸出的。只有標註php能識別的位置,PHP才會去進行解析並執行。而JS則是到了客戶端才被客戶的瀏覽器解析。
如果需要把JS的變數“賦值”給PHP,這就涉及互動了。就是所謂的提交,因為但凡你在瀏覽器看到的頁面,無論是PHP,ASP,JSP等等,都是HTML文件,本地需要修改伺服器端的資料,當然是要跟伺服器進行互動。而進行互動的中間人就是JS,JS搭起客戶與伺服器互動的橋樑。
通過Javascript將客戶端要傳遞的資料先交給表單中的一個隱匿的標籤中,然後以提交表單的形式,PPHP通過POST方法獲取該資料。
1)mainfunc.js程式碼:
function func(){
var a = "Javascript變數";
document.getElementById("test").value = a;
}
2)test.php程式碼。
<?php
if(isset($_POST['sub'])){
$test = $_POST['test'];
echo "<br>".$test."----php變數顯示";
}
?>
<form action="" method="post">
<input type="hidden" id="test" name="test"/>
<input type="submit" id="sub" value="變數轉換" />
</form>三. 超連結實現傳遞給PHP連線資料庫
其實上面“一二”講述的就是如何實現過程如下:
HTML=>超連結=>JavaScript=>PHP=>資料庫
由於Ajax沒有實現,所以我後來發現一個更簡單的方法,就是在超連結設定引數的時候,其實就可以直接獲取相關引數,並不需要JavaScript去處理字串獲取相應的值。程式碼如下:
//testA.php設定超連結
<A href="main_right_yk4-1-content.php?newid=<?php echo $id; ?>">超連結</A>
//testB.php中獲取資料庫內容
$hgi=new HttpPostInf();
$result=$hgi->doquery('2',"select * from Course_News whereCN_Nid='".$_GET['newid']."';");
//解析json
$dj=json_decode($result,true);
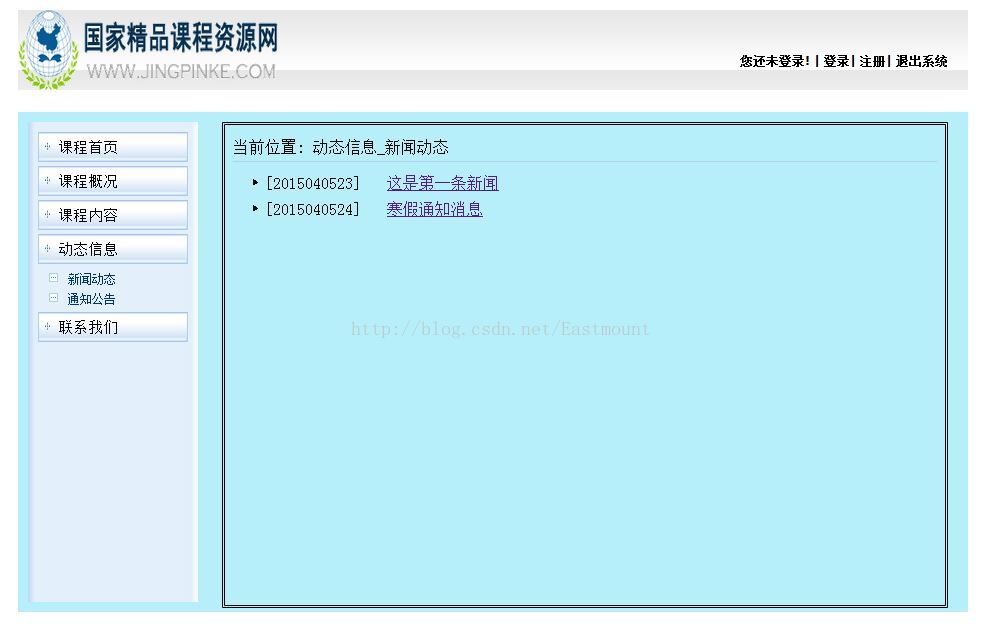
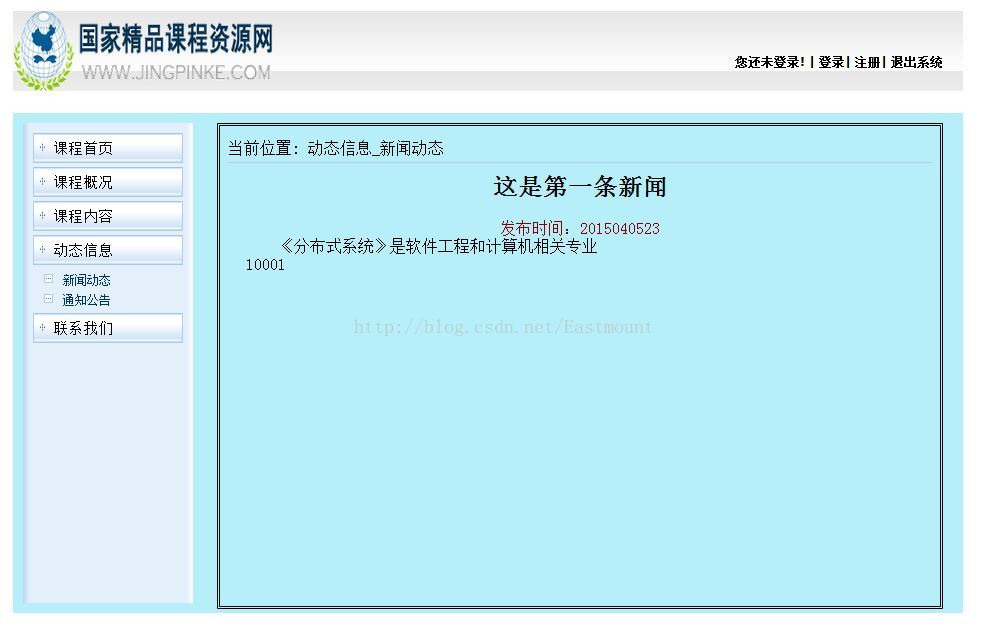
後面的文章我會講述PHP和資料庫的相關知識,此處你只需要知道如何獲取連線即可。由於專案是我和另一個同學完成,他把後臺資料庫操作都用PHP類封裝長好了(採用新浪SAE),所以我前端呼叫非常方便(採用apache)。該部分可以實現的初步效果如下圖所示:


四. PHP輸出JavaScript內容
該部分比較簡單,將PHP變數放在HTML的隱匿型別的標籤中,然後Javascript通過document.getElementById("").value來獲取標籤的值,即可得到PHP的變數值。也可以直接進行php與js變數的賦值。程式碼如下:<script> //PHP變數能賦值給JS程式設計運算
<?php $m=10; ?> //php的變數$m
var js = 20; //js變數js
var n=<?php echo $m; ?>; //php值賦值給js變數n
document.write(js+n); //結果:php的值能賦值給JS變數,並且可以在JS程式中運用
</script><?php
$test = "It's a test!";
?>
<input type="hidden" id="test" name="test" value="<?=$test;?>" />
<script>
var test_js = document.getElementById("test").value;
</script>
<?php
//其它處理
?>最後希望文章對大家有所幫助,下一篇想寫寫WAMP關於資料庫方面的知識(Window+Apache+MySQL+PHP)。
(By:Eastmount 2015-2-20 下午4點 http://blog.csdn.net/eastmount/)
