vue購物車的實現
阿新 • • 發佈:2019-01-11
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>後盾人-購物車</title> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> <link href="https://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container" id="app"> <div class="row" > <template v-if="goods.length==0"> <div class="panel panel-default"> <div class="panel-body"> <p>購物車空空如也~~</p> </div> </div> </template> <template v-else> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">購物車</h3> </div> <div class="panel-body"> <table class="table table-hover"> <thead> <tr> <th> <input type="checkbox" @click="selecAll" v-model="allChecked"> </th> <th>商品名稱</th> <th>商品單價</th> <th>購買數量</th> <th>小計</th> <th>操作</th> </tr> </thead> <tbody> <tr v-for="(v,k) in goods"> <td> <input type="checkbox" @click="select(v.id)" :checked="allSelectData.indexOf(v.id)!=-1"> <!--<input type="checkbox" @click="select(v.id)" :checked="allSelectData.indexOf(v.id)!=-1">--> </td> <td>{{v.name}}</td> <td>{{v.price}}</td> <td> <button @click="reduce(k)">-</button> <input type="text" v-model="v.num" style="width: 30px;text-align: center"> <button @click="plus(k)">+</button> </td> <td>{{v.price*v.num}}</td> <td> <div class="btn-group btn-group-xs"> <button @click="del(k)" type="button" class="btn btn-danger">刪除</button> </div> </td> </tr> </tbody> </table> </div> <div class="panel-footer" style="text-align: right"> 共計 <span>{{totalPrice}}</span> 元 </div> </div> </template> </div> </div> <script> var data = [1,2,6,7,8,9]; //檢測元素是否在陣列中 // console.log(data.indexOf(1)); new Vue({ el:'#app', data:{ //購物車資料 goods:[ {id:1,name:'聯想 K5 Note 4GB+64GB 6英寸全面屏雙攝手機 全網通 移動4G+ 雙卡雙待 極地黑',price:999,num:1}, {id:2,name:'一加手機6 8GB+128GB 亮瓷黑 全面屏雙攝遊戲手機 全網通4G 雙卡雙待 驍龍845',price:3599,num:1}, {id:3,name:'小米MIX2 全面屏遊戲手機 6GB+64GB 黑色 全網通4G手機 雙卡雙待 5.99"大屏,',price:2599,num:1}, {id:4,name:'OPPO R15 全面屏雙攝拍照手機 4G+128G 幻色粉 全網通 移動聯通電信',price:2699,num:1}, {id:5,name:'Apple MacBook Air 13.3英寸膝上型電腦 銀色(2017款Core i5 處理器/8GB內',price:6588,num:1}, {id:6,name:'Apple MacBook Pro 15.4英寸膝上型電腦 銀色(Core i7 處理器/16GB記憶體/256GB ',price:12277,num:1}, {id:7,name:'Apple MacBook Pro 15.4英寸膝上型電腦 銀色(2017款Multi-Touch Bar/Core ',price:17588,num:3}, {id:8,name:'Apple iPhone X (A1903) 64GB 深空灰色 移動聯通4G手機 【支援移動聯通4G】',price:6999,num:1}, {id:9,name:'Apple 蘋果 iPhone X手機 銀色 全網通64G 【6.5白條全場三期免息】下單送透明殼',price:7498,num:1}, {id:10,name:'Apple 蘋果X iPhoneX 全面屏手機 銀色 全網通 256G 【京倉配送 時效快捷 】入倉',price:8738,num:1}, ], //控制全選 allChecked:false, //商品資料選中 allSelectData : [], // allSelectData2 : [], }, mounted(){ //控制載入完頁面全部選中 this.goods.forEach((v,k)=>{ this.allSelectData.push(v.id); }) this.allChecked=true; }, methods:{ //購物車數量增加 plus(k){ this.goods[k].num++; }, //購物車數量減少 reduce(k){ this.goods[k].num--; if(this.goods[k].num==0){ this.goods.splice(k,1); } }, //購物車刪除 del(k){ this.goods.splice(k,1); }, //單擊全選按鈕 selecAll(){ // console.log(event.currentTarget.checked); console.log(!this.allChecked); // if(!event.currentTarget.checked){ if(this.allChecked){ //取消全選 this.allSelectData = []; }else{ //全選 this.goods.forEach((v,k)=>{ this.allSelectData.push(v.id); }) } }, select(id){ //知道當前點選商品對應的商品編號是否在allSelectData陣列中 var res = this.allSelectData.indexOf(id); res == -1 ? this.allSelectData.push(id) : this.allSelectData.splice(res,1); this.allChecked = this.goods.length == this.allSelectData.length; } }, computed:{ totalPrice(){ var total=0; this.goods.forEach((v,k)=>{ var res = this.allSelectData.indexOf(v.id); //計算總價只計算在allSelectData商品 if(res != -1){ total += v.num * v.price; } }) return total; } } }) </script> </body> </html>
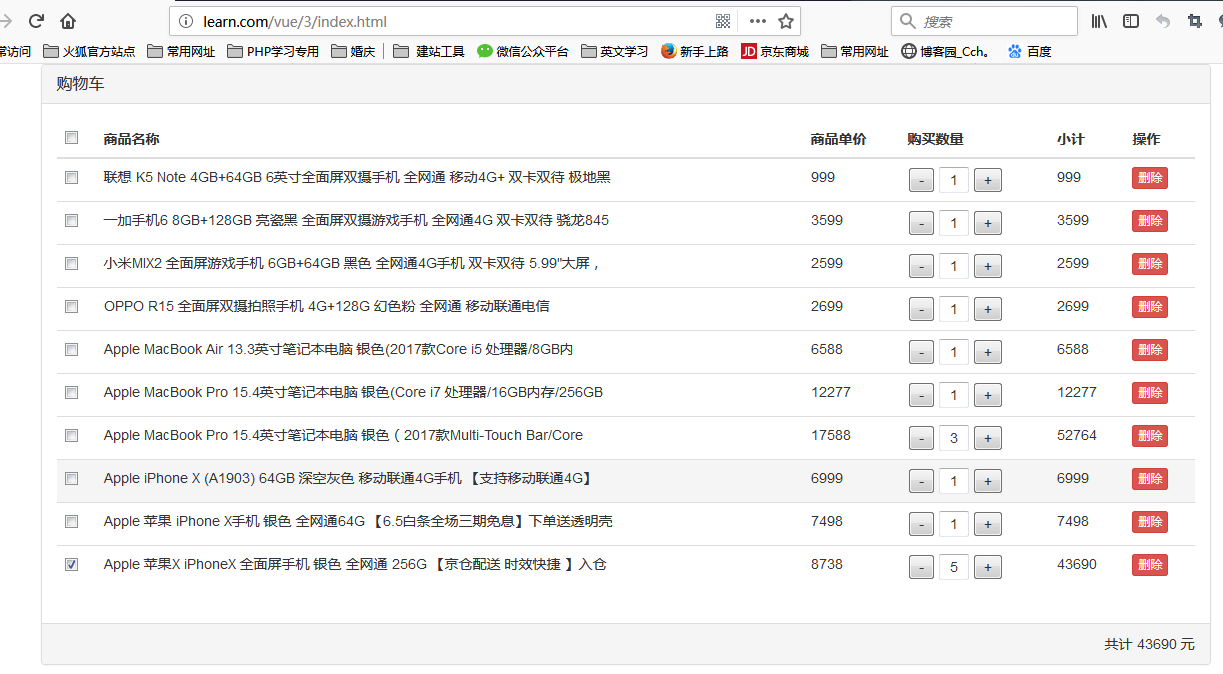
效果: