2019年10個最受歡迎的JavaScript動畫庫!
摘要: 非常炫酷的動畫庫!
Fundebug經授權轉載,版權歸原作者所有。
1. Three.js

超過46K的星星,這個流行的庫提供了非常多的3D顯示功能,以一種直觀的方式使用 WebGL。這個庫提供了<canvas>、 <svg>、CSS3D 和 WebGL渲染器,讓我們在裝置和瀏覽器之間建立豐富的互動體驗。該庫於2010年4月首次推出,目前仍有近1000名貢獻者在開發中。
2. Anime.js

超過20K的星星,Anime是一個JavaScript動畫庫,可以處理CSS屬性,單個CSS轉換,SVG或任何DOM屬性以及JavaScript物件。 此庫允許您連結多個動畫屬性,將多個例項同步,建立時間軸等。
3. Mo.js

超過 14K 星星,是一個用於 Web 的動態圖形工具帶,具有簡單的宣告 API,跨裝置相容性和超過1500個單元測試。 您可以在DOME或SVG DOME周圍移動東西或建立唯一的 mo.js 物件。雖然文件有些稀缺,但是示例很豐富,這裡有CSS技巧的介紹。
4. Velocity

超過 15k 星星,Velocity是一個快速的 Javascript 動畫引擎,擁有與jQuery的 $.animate() 相同的API。它具有彩色動畫、轉換、迴圈、畫架、SVG支援和滾動。這裡是Velocity的高效能引擎的分解,這裡是使用該庫的 SVG 動畫的介紹。
5.

超過 14K 星星,這個動畫庫大小隻有 11 kb。它允許開發人員從動作建立動畫和互動,這些動作是可以啟動和停止,可以使用CSS、SVG、React、three建立,js和任何接受數字作為輸入的API。
程式碼部署後可能存在的BUG沒法實時知道,事後為了解決這些BUG,花了大量的時間進行log 除錯,這邊順便給大家推薦一個好用的BUG監控工具 Fundebug。
6. Vivus

超過 10k 星星,Vivus是一個零依賴的JavaScript類,可以讓你為SVG製作動畫,讓它們具有被繪製的外觀。 您可以使用許多可用動畫之一,或建立自定義指令碼來繪製SVG。 檢視
7. GreenSock JS

GSAP 是一個JavaScript庫,用於建立高效能、零依賴、跨瀏覽器動畫,據稱在超過400萬個網站上使用。GSAP是靈活的,可以與React、Vue、Angular和vanilla JS協同工作。GSDevtools 還可以幫助使用GSAP構建dubug動畫。
8. Scroll Reveal

擁有15K顆星星和零依賴,這個庫為 web 和移動瀏覽器提供了簡單的滾動動畫,以動畫的方式顯示滾動中的內容。它支援多種簡潔的效果型別,甚至允許你使用自然語言定義動畫。這裡有一個簡短的 SitePoint教程。
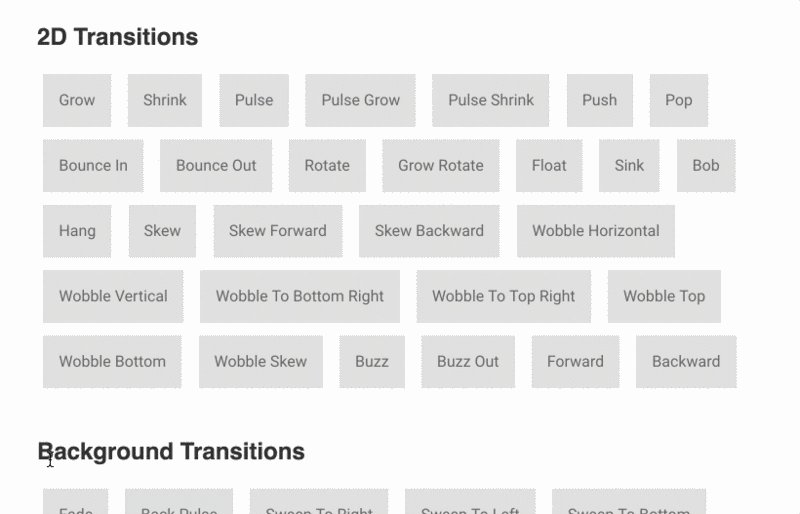
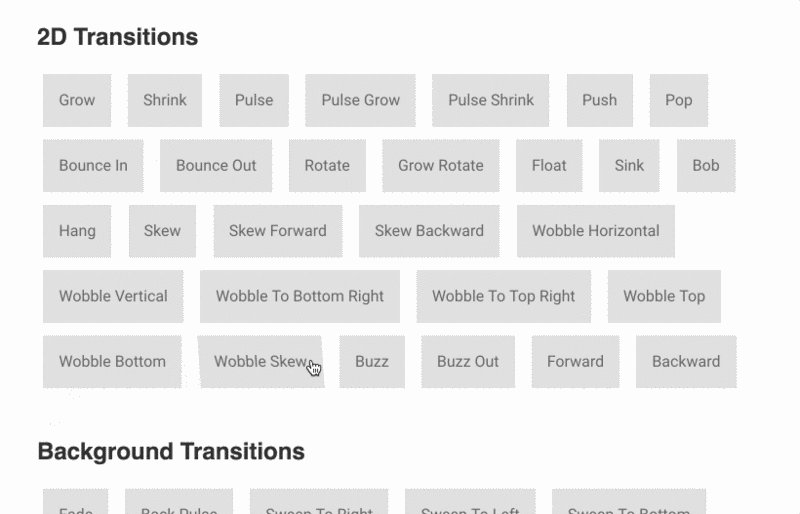
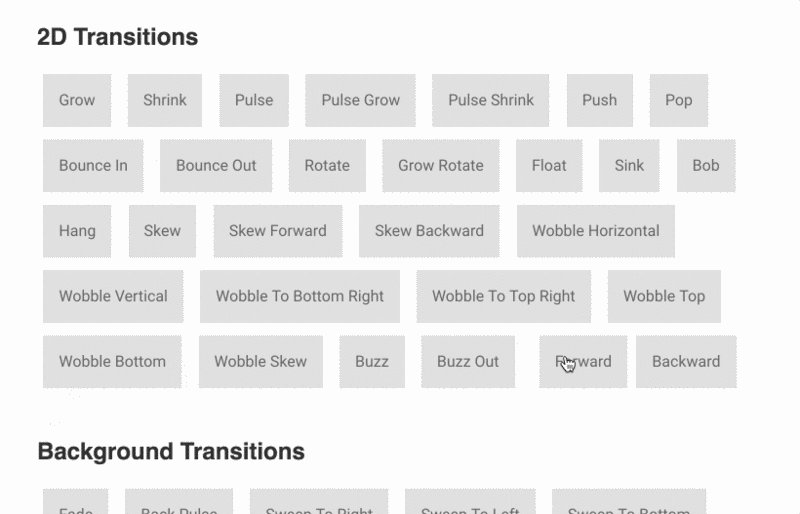
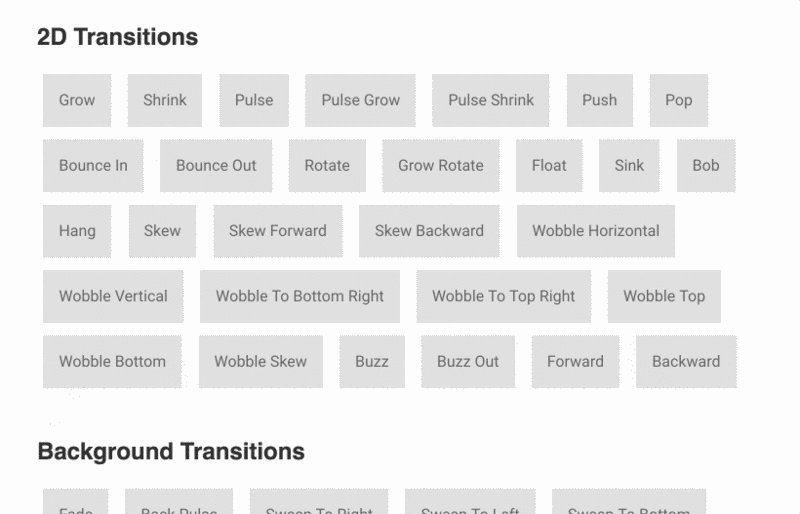
9. Hover (CSS)

超過 20k 星星,Hover提供了CSS3支援的懸停效果集合,可應用於連結、按鈕、徽標、SVG、特色影象等,在CSS、Sass和LESS中可用。您=可以複製和貼上希望在自己的樣式表中使用的效果,或者引用樣式。
10. Kute.js

一個完全成熟的原生JavaScript動畫引擎,具有跨瀏覽器動畫的基本功能。 重點是程式碼質量,靈活性,效能和大小(核心引擎17k 和 gzipped 5.5k) - 這是一個演示。 該庫也是可擴充套件的,因此你可以新增自己的功能。
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了9億+錯誤事件,付費客戶有Google、360、金山軟體、百姓網等眾多品牌企業。歡迎大家免費試用!

