使用者畫像的入門(轉自CDC)
為了讓團隊成員在研發過程中能夠拋開個人喜好,將焦點關注在目標使用者的動機和行為上,Alan Cooper提出了Persona這一概念。“贏在使用者”這本書將其翻譯為“人物角色”,在騰訊我們習慣了使用“使用者畫像”這個術語。表達的意思一樣,是真實使用者的虛擬代表,是在深刻理解真實資料的基礎上得出的一個的虛擬使用者。我們通過調研去了解使用者,根據他們的目標、行為和觀點的差異,將他們區分為不同的型別,然後每種型別中抽取出典型特徵,賦予一個名字、一張照片、一些人口統計學要素、場景等描述,就形成了一個使用者畫像。
Cooper同時也指出,不能為超過3個以上的使用者畫像設計產品,否則相互衝突的需求就會讓我們難以決斷。當我們有多個使用者畫像時,我們需要考慮使用者畫像的優先順序,在產品設計時,首先考慮滿足首要使用者畫像的需求,然後在不衝突的情況下儘量滿足次要使用者畫像的需求。當然,當一個產品非常複雜時,我們可能需要針對不同的模組來考慮其使用者畫像的優先順序,比如,一個綜合購物網站中,某個女性角色在女裝版塊是首要使用者畫像,但是在男裝版塊上就成了次要使用者畫像了。
最佳做法是在產品研發的初期就進行細緻的調研並建立產品的使用者畫像,然而,在實際操作中,很多時候大家可能會覺得某個產品可以做就去做了,產品推出之後發現實際的使用者與先前設想的使用者存在比較大的偏差,而基於先前設想的使用者所設計的產品架構卻很難承載實際使用者的需求。此時首要工作仍然是定義好產品的目標使用者。
如何建立使用者畫像呢?下面以我所負責的一款企業產品為例,來講述使用者畫像的建立過程,希望和大家一起交流經驗。在這個專案中我們通過定性研究建立了使用者畫像。當然如果必要,大家也可以在後期再通過定量研究對得到的使用者畫像進行驗證。然而,即使要建立定量使用者畫像,前期充分的定性調研也非常重要,在對聚類分析結果的解讀或引數的調整中,對使用者的充分理解可以幫助我們創建出有意義的使用者畫像。
使用者畫像的建立可分為以下幾個步驟:

研究準備與資料收集
和所有研究一樣,首先我們要確定被訪使用者型別、設計研究方案和調研提綱。
首先出現的問題是:我們要找誰進行調研。由於調研的目的是建立使用者畫像,所以,我們應該儘可能的調研最大範圍的不同使用者。通過與不同部門的同事進行腦暴找出可能的各種使用者型別,我們可能會得到一個條件列表,或者一個如下的使用者矩陣,然後就可以根據這些條件去邀約使用者了,每種型別調研3個。不過使用者的選擇應該靈活一點,如果我們在調研過程中發現遺漏了某種型別的使用者,那麼增加這種型別;又或者我們在調研了20家企業之後,發現沒有什麼新的資訊出現,那麼可以取消剩下的調研。

此外,在選擇調研物件的時候,除了產品實際的使用者之外,我們不要遺忘掉其他的一些利益相關者。比如,購買家用清新劑的是妻子,但是丈夫和孩子對氣味的喜好也會影響妻子的購買決策;企業老闆可能不使用或很少使用某個產品,他卻是最終購買決策的關鍵人物之一。所以這些人都應該納入到我們的調研範圍。對於企業產品來說,經銷商也是我們非常重要的調研物件。
採用何種研究方法,主要根據研究目的、專案時間和經費等進行綜合考量。比如,我們的團隊對企業使用者的商業模式、使用場景等都不太瞭解,所以我們儘可能進行實地走訪收集一手資料,而由於專案時間的限制,對上海地區以外的企業,我們用電話調研的形式代替。
區分不同使用者型別的關鍵點在於使用者使用產品的目標和動機、過去/現在/未來的行為,而不是性別、年齡、地區等人口統計學特徵。調研提綱是根據不同產品的實際情況來設計的,在我們這個專案中,主要包括以下四個方面的內容:

資料收集是一個技術性很強的工作,主持人的技巧和經驗會影響到收集到資訊的數量和質量,有很多介紹研究技巧的文章和書籍,在這裡就不再贅述了。
親和圖
親和圖(Affinity Diagram),把大量收集到的事實、意見或構思等定性資料,按其相近性進行歸納整理的一種方法。
通過前面階段的資料收集,我們收集到了大量資料,如何在資料分析的過程中讓多人蔘與,同時又不會遺漏掉資料呢,親和圖此時就非常合適,該方法的優勢在於讓大量定性資訊的分析過程視覺化,便於大家協同工作和統一認識,同時,產出的親和圖可以方便地作為下階段討論的資料依據。
首先使用者研究工程師將收集到的關鍵資訊做成卡片,然後邀請相關同事一起來參與親和圖的製作和討論過程。我的經驗是參與親和圖製作的人最好參與了之前的資料收集過程,同時人數控制在3人以內。一開始我們有5個人參與,其中2人對前期調研並不瞭解,所以當他們面對這些卡片的時候會無從下手,人數過多,也會在達成一致意見時耗費過多時間。一張卡片上只寫一條資訊,內容包括人+目標/行為/遇到的問題。比如下面這個例子,C06 U01是對被訪企業和使用者的編號,方便我們查閱原始記錄。為了方便記憶,也可以將企業名字直接寫在卡片上。

在開始進行卡片整理之前,我們可以先憑藉印象,假設幾種使用者型別和他們的特點,然後,在牆上將類似或相關的卡片貼在一起,然後對每組卡片進行描述,描述寫在不同顏色的便利貼上。接下來繼續進行更高層次的彙總,同時移動或重新組織,直到形成最終的親和圖。這裡有一個經驗可以分享,企業或個人的基本資訊不用做成卡片,可以打印出來人手一份,在討論和分組的時候作為參考即可。最後形成的親和圖如下:

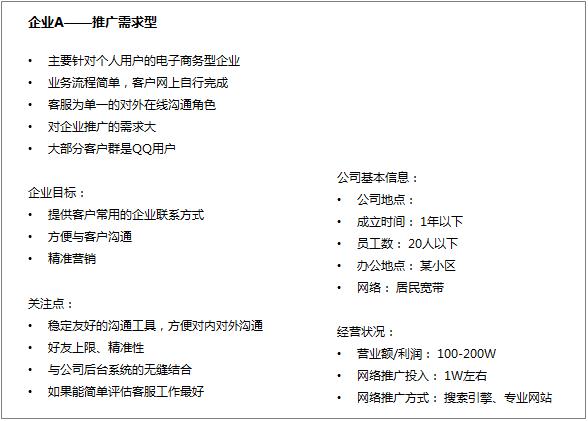
使用者畫像框架
通過親和圖,我們已經確定了幾種企業型別,以及企業中的個人使用者型別。接下來我們可以將這些企業和個人的重要特徵描述出來,形成使用者畫像的框架。在這個步驟,我們不需要加入描述性的細節,只需要將重點內容羅列出來;基本資訊可以用範圍來描述,比如員工數可以寫成“20人以下”,具體人數可以在下一步使用者畫像中進行定義。
這個步驟的目的主要是在終端使用者畫像輸出之前,可以迅速地和團隊其他人進行討論,並收集反饋。

優先順序排列
接下來要做的,就是和產品、市場、以及各組leader一起來完成使用者畫像的優先順序排序工作。確定使用者畫像優先順序時,我們可以主要從以下幾個方面來考慮:
(1) 使用頻率
(2)市場大小
(3)收益的潛力
(4)競爭優勢/策略等
使用者畫像
最後一步,完善使用者畫像。我們需要做的事情主要是:
(1)結合真實的資料,選擇典型特徵加入到使用者畫像中
(2)加入描述性的元素和場景描述,讓使用者畫像更加豐滿和真實
(3)將使用者畫像框架中的範圍和抽象的描述具體化,比如,將員工數“20人以下”改成“15人”
(4)讓使用者畫像容易記憶,比如用名字、標誌性語言、幾條簡單的關鍵特徵描述,都可以減輕讀者的記憶負擔
經驗和可改進之處
由於是企業產品,為了便於大家在巨集觀上確定什麼樣的企業是我們主要的目標使用者。當時的做法是按企業型別定義了三個企業使用者畫像,然後每個企業中再定義典型的個人使用者畫像。但是在進入到細節的設計階段時,我們更多需要考慮的是具體使用者對這個功能的需求,我們可能發現不同企業使用者中的個人使用者畫像可能會存在相似性,比如我們有企業A和企業B這兩個企業使用者,企業A中有A1和A2兩個個人使用者,企業B中有B1、B2和B3三個個人使用者,可能A2和B2很相似,這時我們可以對這些個人使用者畫像進行再整理,根據企業使用者畫像的優先順序,來定義所有個人使用者畫像的優先順序。
僅僅把使用者畫像創建出來,而沒有讓其參與到產品設計開發、推廣運營等決策中去,是沒有意義的。使用者畫像在團隊中的推廣至關重要,專案中我們主要是通過前期加大團隊成員的參與,中期邀請團隊成員一起參與使用者畫像的建立,以及後期組織大的分享和討論會來將讓大家認識並認同使用者畫像。專案結束時,取得了很好的反響。不過,隨著產品開發緊鑼密鼓的進行、人員的變動、新人加入,時間一長,大家對於目標使用者的認識和想法又會產生差異。所以,我們目前在團隊中開展定期走訪使用者的活動,鼓勵大家持續地走進使用者,並將他們的所見所聞進行分享,這樣來不斷強化和統一團隊對於目標使用者的認識,同時可以及時感知市場和使用者的變化,保持使用者畫像的更新和生命力。
相關推薦
使用者畫像的入門(轉自CDC)
為了讓團隊成員在研發過程中能夠拋開個人喜好,將焦點關注在目標使用者的動機和行為上,Alan Cooper提出了Persona這一概念。“贏在使用者”這本書將其翻譯為“人物角色”,在騰訊我們習慣了使用“使用者畫像”這個術語。表達的意思一樣,是真實使用者的虛
使用者畫像入門(轉)
這篇文章在巨集觀上很好地描述了使用者畫像的主要內容。(文章內的圖片來源於不同帖子,侵刪) 一、 什麼是使用者畫像 使用者畫像是指根據使用者的屬性、偏好、生活習慣、行為等資訊,抽象出來的標
HTTP狀態碼大全(轉自wiki)
成對 節點 而是 沒有 redirect port multiple 許可 sta 1xx消息 這一類型的狀態碼,代表請求已被接受,需要繼續處理。這類響應是臨時響應,只包含狀態行和某些可選的響應頭信息,並以空行結束。由於HTTP/1.0協議中沒有定義任何1xx狀態碼,所以除
RPG遊戲設計(轉自Gameres)
工作量 我們 初始化 共享 世人 生命 置疑 年輕 動作 目錄: 第一章 概述 第二章 場景 第三章 角色 第四章 道具 第五章 事件 第六章 對白 第七章 語音和音效 第八章 音樂 第九章 界面 第十章 規則 第十一章 命名第一章:概述RPG遊戲即
ubuntu中安裝meld工具-(轉自sukhoi27smk)
插件 edit ges -s election load nbsp 輸入 eight Ubuntu下文件/目錄對比的軟件Meld可能有很多用戶還不是很熟悉,下文就給大家介紹如何安裝Meld和移植到Gedit下。具體內容如下所述。 Meld允許用戶查看文件、目錄間的變化。很容
ASP.NET Core 中的 WebSocket 支持(轉自MSDN)
ocs 接收 緩沖 任務 ica uget 本地服務器 tcp msdn 本文介紹 ASP.NET Core 中 WebSocket 的入門方法。 WebSocket (RFC 6455) 是一個協議,支持通過 TCP 連接建立持久的雙向信道。 它用於從快速實時通信中獲益的
EF Core中DeleteBehavior的介紹(轉自MSDN)
then defined nec div values tomat ack practice blank Delete behaviors Delete behaviors are defined in the DeleteBehavior enumerator type
"System.OutOfMemoryException" exception when you execute a query in SQL Server Management Studio (轉自MSDN)
Symptoms When you use Microsoft SQL Server Management Studio (SSMS) to run an SQL query that returns a large amount of data, you receive an error messag
EF Core中外來鍵關係的DeleteBehavior介紹(轉自MSDN)
Delete behaviors Delete behaviors are defined in the DeleteBehavior enumerator type and can be passed to the OnDelete fluent API to control whether the de
規範的測試流程 (轉自51testing)
規範測試流程 需求分析: 需求分析由產品人員制定,他們要做的不是一份簡單的文件,而是細化每一個功能的細節,每一個按鈕的位置,對於稍大或複雜一點的需求都進行建模。 需求評審: 需求評審(產品需求人員、開發
ASP.NET Core 中的 WebSocket 支援(轉自MSDN)
本文介紹 ASP.NET Core 中 WebSocket 的入門方法。 WebSocket (RFC 6455) 是一個協議,支援通過 TCP 連線建立持久的雙向通道。 它用於從快速實時通訊中獲益的應用,如聊天、儀表板和遊戲應用。 如果不明白什麼是WebSocket可以參考這篇文章 系統
Linux網絡卡混雜模式(轉自cnblogs)
混雜模式就是接收所有經過網絡卡的資料包,包括不是發給本機的包,即不驗證MAC地址。普通模式下網絡卡只接收發給本機的包(包括廣播包)傳遞給上層程式,其它的包一律丟棄。 一般來說,混雜模式不會影響網絡卡的正常工作,多在網路監聽工具上使用。網絡卡具有如下的幾種工作模式: 1) 廣播模式(Broad Cas
Hbase實戰教程之happybase(轉自wolfoxliu)
Hbase實戰教程之happybase wolfoxliu W wolfoxliu 釋出於 2017/03/10 1 本文基於實驗室已經搭建好的Hadoop平臺而寫,使用Python
c++列表初始化(轉自cppreference)
列表初始化 (C++11 起) C++ C++ 語言 初始化 從花括號初始化器列表初始化物件 語法 直接列表初始化 T object { arg1, arg2, ... }; (1) T { arg1, arg2, ... };
支付安全性測試 (轉自51testing)
現在有不少測試朋友做的專案中,可能也會涉及到支付相關的功能。比如:做商城的,做遊戲的以及其他線上交易的網站、APP等。如果支付出了問題,或者使用者拿少的錢通過篡改請求資料購買大金額的商品,如果是實物的話,發貨前還有可能被發現。如果是虛擬商品話費、遊戲幣等就有可能造成損失。
Java記憶體模型原理總結(轉自51CTO)
轉載地址:http://developer.51cto.com/art/201811/587220.htm 【51CTO.com原創稿件】這篇文章主要介紹模型產生的問題背景,解決的問題,處理思路,相關實現規則,環環相扣,希望讀者看完這篇文章後能對 Java 記憶體模型體系產生一個相對清晰的理解,知其然知其所
java程式碼注意事項(轉自 ldh_lyf )
原文連結 (1)儘量指定類、方法的final修飾符 帶有final修飾符的類是不可派生的。在Java核心API中,有許多應用final的例子,例如java.lang.Str
響應式佈局 VS REM佈局(轉自uikoo9)
水平有限,不對之處還請指出。 【目前幾種佈局】 隨著移動網際網路的發展和微信的突起,移動端的響應式佈局越來越重要了。 目前網站佈局有以下幾種: 1.定寬度佈局 很多pc的網站都是定寬度佈局的,也就是設定了min-width, 這樣一來,如果小於這個寬度就
Web App變革之rem(轉自520UED)
rem這是個低調的css單位,近一兩年開始嶄露頭角,有許多同學對rem的評價不一,有的在嘗試使用,有的在使用過程中遇到坑就棄用了。但是我對rem綜合評價是用來做web app它絕對是最合適的人選之一。 rem是什麼? rem(font size of the root element
Spark-SparkSQL深入學習系列七(轉自OopsOutOfMemory)
我們都知道一段sql,真正的執行是當你呼叫它的collect()方法才會執行Spark Job,最後計算得到RDD。 lazy val toRdd: RDD[Row] = executedPlan.execute() Spark Plan基本包含4種操作型別
