ScrollView使用技巧之實現滑動遮蓋ImageView(View)
前言:
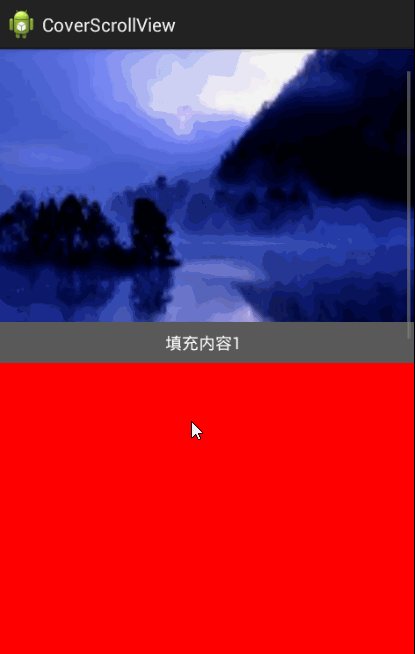
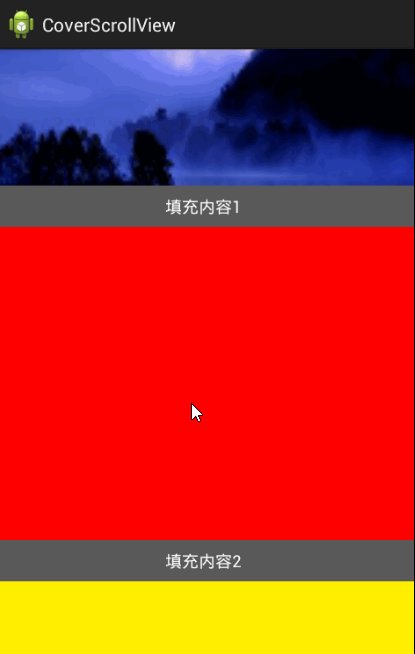
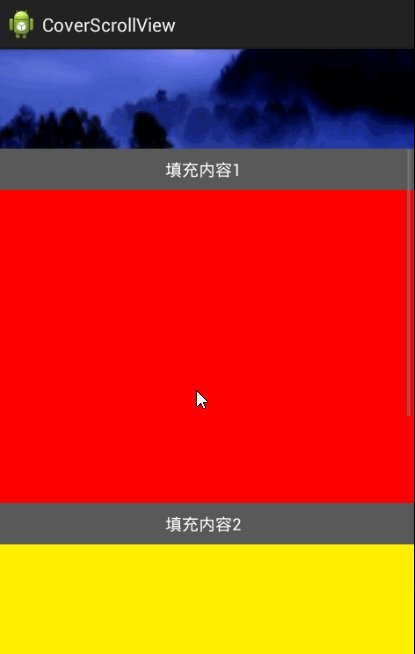
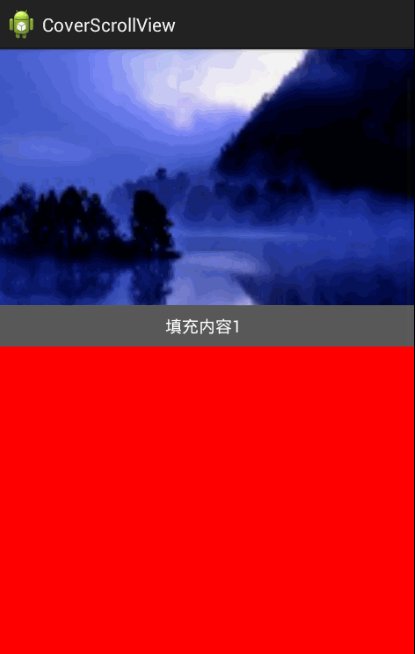
前幾天一個小夥伴拿著他的iphone6 plus給我展示了一個效果,因效果為iOS上,我沒有效果原圖,就貼上實現之後的效果圖。
分析:
可以從動圖中看到,頂部的ImageView在ScrollView滑動的時候被遮蓋或重現,一開始我以為這種效果實現起來會很複雜,分析許久無果,突然想到ScrollView滑動的過程,其實是在不斷修改座標值(也就是座標系Y值),那麼實現這個效果imageView的Y值必須也要改變了。從圖中可以看出imageView和ScrollView的Y值都在改變,並且可以看出ImageView的Y值改變的速率要比ScrollView的慢、ImageView是隨著ScrollView變動而變動的,所以ImageView要以ScrollView為參照物。因此實現步驟:
- 通過onScrollChanged(int l, int t, int oldl, int oldt)獲得ScrollView變動的Y值
- 通過View.setTranslationY()方法改變ImageView的Y值
實現:
一、通過onScrollChanged(int l, int t, int oldl, int oldt)獲得ScrollView變動的Y值
要想通過onScrollChanged(int l, int t, int oldl, int oldt)獲得ScrollView變動的Y值並且暴露出來(傳遞出來),那我們得自己定義一個ScrollView了,下面是自定義的ScrollVIew,取名CoverScrollView。
1、自定義CoverScrollView:
public class CoverScrollView extends ScrollView {
public CoverScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CoverScrollView(Context context) {
super(context);
}
@Override
protected void onScrollChanged 是不是很簡單,通過介面把onScrollChanged()方法得到的引數暴露出去,至於為什麼通過onScrollChanged()得到這些引數,有興趣的同學可以深入跟蹤瞭解ScrollView和View相關原始碼。
2、相關xml檔案:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@null" >
<ImageView
android:id="@+id/img_head"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@drawable/head"
android:contentDescription="@null" />
<com.skycracks.coverscrollview.CoverScrollView
android:id="@+id/cover_scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@android:color/transparent" />
<--! ScrollView中的填充內容,效果圖中填充區域就是View設定固定高度和顏色-->
</LinearLayout>
</com.skycracks.coverscrollview.CoverScrollView>
</RelativeLayout>
</RelativeLayout>在xml佈局中我們要注意ImageView的高度設定為300dp,那麼為什麼ScrollView中為什麼還有一個View高度也是300dp並且背景色設定的透明呢?沒錯,關鍵就在這裡了。效果圖中ImageView看上去是在ScrollView中,但是我們把ImageView真正的放入ScrollView是達不到效果圖不同的滑動速率的(速率不同時,ImageView和ScrollView之間會出現白色空白區域),因此我們要造成一種假象ImageView在ScrollView中。我們知道RelativeLayout不設定相對關係(如toleft、toright、above、below)的效果和Framement佈局的效果類似(你可以把RelativeLayout換成Framement試試),這個時候就相當於把ScrollView”貼在”ImageView上,為了將ImageView與ScrollView中的內容區分開來,通過設定一個高度與ImageView高度相同並且背景透明View來達到ScrolView設定android:layout_below=”@+id/img_head”的視覺效果。
二、通過View.setTranslationY()方法改變ImageView的Y值
我們在Activity中通過監聽ScrollViewListener獲取到ScrollView變動的Y值,從而給ImageView呼叫setTranslationY()改變Y值。
public class MainActivity extends Activity {
private ImageView headImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
headImageView = (ImageView) findViewById(R.id.img_head);
CoverScrollView mCoverScrollView = (CoverScrollView) findViewById(R.id.cover_scrollview);
mCoverScrollView.setonScrollViewListener(new ScrollViewListener() {
@Override
public void onScrollChanged(CoverScrollView scrollView, int x, int y,
int oldx, int oldy) {
//座標系往上為負值
headImageView.setTranslationY(-y/2);
}
});
}
}在呼叫setTranslationY的時候,值在上面程式碼設定為ScrollView滑動速率的一半,當然你也可以隨便改變,但是不要造成視覺效果混亂或背離要實現的效果。
總結:
看完文章,你會發現實現這個功能不算難,甚至可以說非常容易,簡簡單單幾十行程式碼加上對xml的佈局的熟練就能實現。由此當我們看到一個效果、可能會很炫酷,不要一開始就覺得實現很難,靜下心分析,其實沒有你想象中的那麼難。
Don’t act, you will never succeed.
相關推薦
ScrollView使用技巧之實現滑動遮蓋ImageView(View)
前言: 前幾天一個小夥伴拿著他的iphone6 plus給我展示了一個效果,因效果為iOS上,我沒有效果原圖,就貼上實現之後的效果圖。 分析: 可以從動圖中看到,頂部的ImageView在ScrollView滑動的時候被遮蓋或重現,一開始我以為這種效果
Android自定義控制元件之實現滑動選擇開關
前言:今天我們仿照著Google給我們提供的Switch控制元件來進行一次模仿,自己動手打造一個可以換滑動圖片以及背景的圖片。 -----------------分割線--------------- 先看一下google提供的Switc控制元件: 其實用法很簡單就當普通的
Android之實現滑動開關元件
由於Android並未提供滑動開關之類的元件,所以我們需要自己去實現一個自定義的檢視元件來實現滑動開關效果。 這裡有一個示例程式碼,它包括三個類:開關元件檢視、狀態監聽介面、MainActivity 我們先來看看整個demo的效果圖: 我們先
Android之實現滑動的七種方法總結
在android開發中,滑動對一個app來說,是非常重要的,流暢的滑動操作,能夠給使用者帶來用好的體驗,那麼本次就來講講android中實現滑動有哪些方式。其實滑動一個View,本質上是移動一個View,改變其當前所屬的位置,要實現View的滑動,就必須監聽使用者觸
Android開發之實現滑動RecyclerView,浮動按鈕的顯示和隱藏(一)
本篇部落格,主要講解了滑動RecyclerView實現FloatingActionButton的顯示和隱藏的動畫。 -------------------------------分割線----------------------------- 效果圖展示: -------
實現技巧之分段
esp return src sign .org eof string sstream map POJ3273 按每個月的權值進行分段 1 #include<iostream> 2 #include<algorithm> 3 #includ
HTML編程之滾輪滑動監聽效果的實現
false eve function dom 滾輪 event als 瀏覽器 html 在前端頁面制作過程中,我們經常會發現有時候某些動作需要滾動滑輪來實現,那麽對於初學者來說可能不明白是如何實現的,對於這個問題,下面就來跟大家分析一下,如何用滾輪滑動監聽效果的實現。 源
css技巧之左邊豎條的實現
單標籤,左邊豎條的實現,儘可能多的寫出實現方式(只使用一個標籤,不考慮瀏覽器的相容性) 對於一個單標籤如何合計算上偽元素:before和:after的話,應該算是有三個標籤的: 那麼對於下圖的效果,單標籤如何實現呢? <div class="vertical_line">
ios開發技巧之:相簿功能的實現
iOS開發相簿功能的實現即滾動檢視的實現(UI階段) --CoverFlow 現如今的生活中手機相簿,微信朋友圈等滾動檢視無處不在, 此外還有很多關於滾動檢視的APP也天天出現在我們的生活中,今天就來簡單介紹一下滾動檢視的方法和實現,即相簿的功能實現. 首先
Unity3D技巧之小地圖的實現
Unity3D技巧之小地圖的實現 首先在UI畫布下建立一個空物體改名叫Minmap。並在Minmap下建立Raw Image用來做遮罩。 . 然後再建立一個Sprite於Player的子物件下並且改名為icon, 設定L
android API 積累之 可以判斷是否是view 是否是 Imageview 的例項
View view = mainAbs.findViewWithTag(tag); if (view instanceof Image
我的Android進階之旅------>Android自定義View來實現解析lrc歌詞並同步滾動、上下拖動、縮放歌詞的功能
前言 最近有個專案有關於播放音樂時候,關於歌詞有以下幾個功能: 1、實現歌詞同步滾動的功能,即歌曲播放到哪句歌詞,就高亮地顯示出正在播放的這個歌詞; 2、實現上下拖動歌詞時候,可以拖動播放器的進度。即可以不停地上下拖動歌詞,
Android自定義view之實現帶checkbox的Snackbar
前言 最近專案要求實現一個類似於snackbar功能,但是又不完全是snackbar的外掛,本來想在Google提供的snackbar裡面進行更改,但是這樣太麻煩了,於是自己動手實現了一個snackbar。先看下效果圖: 1.要解決的問題 1.彈框裡面除了文字提示之外還有一個按鈕,這個按
Android控制元件-ScrollView 和WebView之見滑動衝突解決
需求: 最近在做一個webView載入網頁的頁面,最外層是一個scrollView,因為還有標題等其他資料是需要單獨獲取載入,所以scrollview中是包含一個其他資訊的頭部佈局和一個載入網頁資訊的WebView,當滑動的時候,頭部和We
自定義View之彈性滑動的LockView
本篇文章已授權微信公眾號 guolin_blog (郭霖)獨家釋出 本篇文章我們來實現一個帶有彈性滑動效果的自定義View。當然,文章的側重點是自定義View但也會涉及到View的事件分發以及一些其他方面的知識,例如使用Scroller實現帶有阻尼效果的彈性滑
Android自定義View之實現簡單炫酷的球體進度球
前言 最近一直在研究自定義view,正好專案中有一個根據下載進度來實現球體進度的需求,所以自己寫了個進度球,程式碼非常簡單。先看下效果: 效果還是非常不錯的。 準備知識 要實現上面的效果我們只要掌握兩個知識點就好了,一個是Handler機制,用於發訊息重新整理我們的進度球,一個是clip
Android自定義view之實現仿抖音雙擊點贊單擊暫停特效
2018年抖音、快手、火山等短視訊App比較火,最近自己做短視訊專案時有個需求,就是類似抖音的點贊特效,單擊螢幕時視訊暫停,再次點選時視訊恢復播放,雙擊或者連續多次點選時出現點贊特效(飄小心心特效),而且是全屏可以隨意點選,都
自定義View之實現日出日落太陽動效
以前也很羨慕網上大神隨手寫寫就是一個很漂亮的自定義控制元件,所以我下決心也要學著去寫,剛好最近複習了Android View的繪製流程知識,看來看去就是那些個知識點,沒點產出總感覺很迷。現在個人呢用的是華為榮耀8手機,碰巧在看自帶的天氣APP時,滑到最下面看到那個動
安卓介面之Viewpager和Tablayout實現滑動介面
摘要:六部實現選項卡介面 一. 在gradle檔案新增以下程式碼: implementation 'com.android.support:design:28.0.0' 在gradle檔案新增以上程式碼後,才能使用Tablayout(版本號28.0.0是我做實驗時
安卓界面之Viewpager和Tablayout實現滑動界面
多個 ces listt man bind tle find you 安卓 摘要:六部實現選項卡界面 一. 在gradle文件添加以下代碼: implementation ‘com.android.support:design:28.0.0‘ 在gradle文件添