vue+elementUI表格關鍵字篩選高亮
<template> <div class=""> <div class="top"> <!-- 篩選 --> <div class="screen"> <div style="width:30%">篩選:</div> <el-input type="search" v-model
<el-table-column label="時間"> <template slot-scope="scope"> <span class="col-cont" v-html
<script> export default { data() { return { search: '', tableData: [{ date: '2016-05-02', name: '張三', address: '上海市普陀區金沙江路 1518 弄' }, { date: '2016-05-04', name: '李四', address: '上海市普陀區金沙江路 1517 弄' }, { date: '2016-05-01', name: '王五', address: '上海市普陀區金沙江路 1519 弄' }, { date: '2016-05-03', name: '趙六', address: '上海市普陀區金沙江路 1516 弄' }] } }, components: {}, computed: { // 實時監聽表格 tables: function() { const search = this.search if (search) { return this.tableData.filter(dataNews => { return Object.keys(dataNews).some(key => { return String(dataNews[key]).toLowerCase().indexOf(search) > -1 }) }) } return this.tableData } }, mounted() {}, methods: { // 篩選變色 showDate(val) { val = val + ''; if (val.indexOf(this.search) !== -1 && this.search !== '') { return val.replace(this.search, '<font color="#409EFF">' + this.search + '</font>') } else { return val } } } }</script>


相關推薦
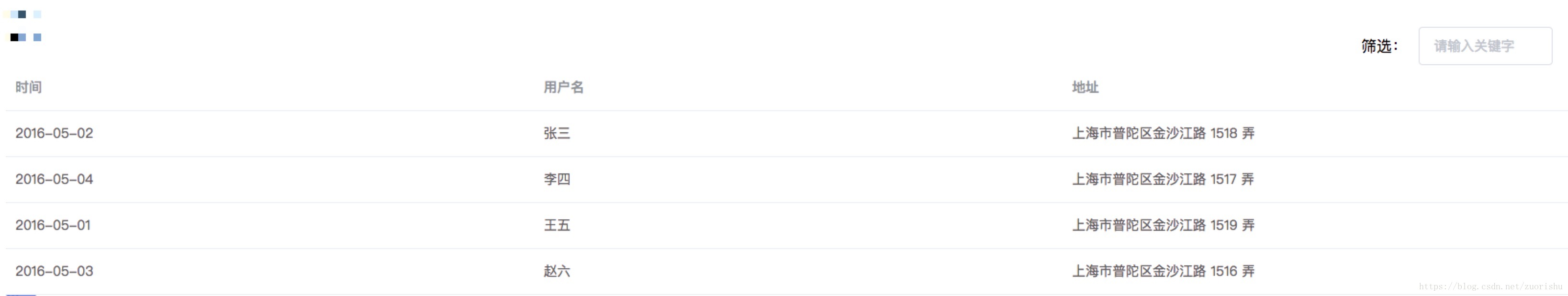
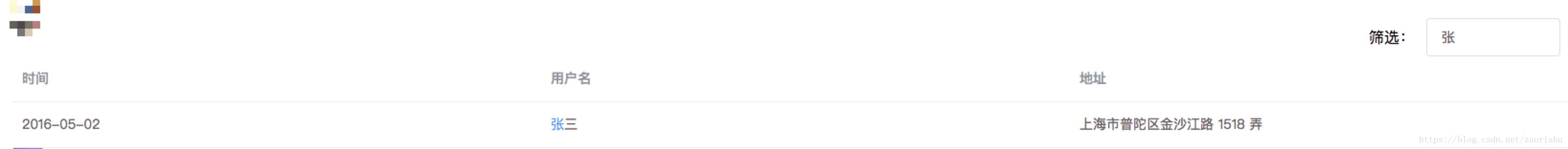
vue+elementUI表格關鍵字篩選高亮
程式碼:<template> <div class=""> <div class="top">
vue + ElementUI 表格篩選框的高度設定,超出一定高度,顯示滾動條
相信有很多小夥伴遇到過這個問題,首先還是來看圖片,篩選框我做了處理,所以和官網的有點小差別 官方網站和個人網站對比圖如下: 程式碼如下:(F12找到該元素的class,設定高度) .e
element餓了麼ui表格選中後高亮顏色修改
element表格單選選中狀態下背景色太淺,為了讓選中的資料更突出一些,只能自定義顏色去覆蓋預設的顏色,我的表格是斑馬紋的,可能非斑馬的還不適用 .el-table--striped .el-table__body tr.el-table__row--striped.current-row td
iOS中一種字串關鍵字檢索高亮的簡易實現
前言 原文連結:kukumalucn.github.io/blog/2018/1… 本文Demo地址:Demo ,喜歡請star 我的Demo集合:JXT_iOS_Demos ,喜歡請star 平時開發中,我們總會不時的和富文字打交道。有時,我們需要用富文字高亮某句話中的某個關鍵字,如果這個關鍵
elementui中導航menu高亮變色問題
elementui中導航menu高亮變色問題 <el-menu-item-group title="分組2"> <el-menu-item index="1-3">選項3</el-menu-item> </el-menu-
基於Vue實現關鍵詞實時搜尋高亮顯示關鍵詞
最近在做移動real-time-search於實時搜尋和關鍵詞高亮顯示的功能,通過部落格的方式總結一下,同時希望能夠幫助到別人~~~ 好了閒話不多說直接上程式碼 實時搜尋 實時搜尋通過觸發input事件和定時器來實現 <input v-model="keyW
web搜尋框關鍵字顏色高亮渲染
{ title: "資質編碼", key: "code", width: "280p
Angular6實現搜尋關鍵字詞高亮
效果圖如下: 1、建立一個pipe 2、寫pipe(可以完全複製) import {Injectable, Pipe, PipeTransform} from '@angular/core'; import {DomSanitizer} from '@a
Ubuntu:解決ll命令失效和grep關鍵字不高亮(彩色)
1.解決ll命令失效: 在.bashrc檔案中新增: alias ls='ls --color=auto' 2.解決grep關鍵字不高亮(彩色): 在.bashrc檔案中新增: alias grep='grep --color=auto' alia
Webstorm 新增 .vue 檔案功能並支援高亮和ES6語法
一、Webstorm新增.vue檔案功能 首先,點選左上角“File”找到“settings”進入到設定視窗介面,點選“Plugins”右側搜尋 vue: 然後,點選“Browse..”進入到下載頁面,選擇“Vue.js” 點選“Install plugin”進行下載:
關鍵字檢索高亮標出-javasript/jQuery程式碼實現
此方法傳入2個引數,一個是被檢索內容所在的表單或者HTML元素的ID,另一為關鍵字,多個關鍵字的話,以空格隔開,下邊直接上程式碼分享給大家: /*關鍵詞檢索高亮標出 *param id
Lucene中文分詞以及關鍵字的高亮
渲染在頁面的關鍵字高亮, 以及適用於國內形式的中文分詞器. 需要引用的jar 看Lucene的第一章的pom.xml package com.zero.lucene; import java.nio.file.Paths; import
.vue檔案裡面的less高亮失效
之前使用LESS外掛失效,.vue檔案裡不再高亮。 解決方法:解除安裝LESS,裝LessImproved, 1. ctrl+shifte+p 2. remove package
純客戶端頁面關鍵字搜尋高亮jQuery外掛
一、效果搶鮮展示 此外掛是我今天下午寫的,為了直觀地看到是個什麼東東,先展示效果,您可以狠狠地點選這裡:搜尋頁面文字jQuery外掛Demo 下圖為Demo頁面的兩個測試截圖 – 測試頁面HTML程式碼取自豆瓣網幫助頁面: 二、功能簡述 從上圖也應該看出來了
vue 高亮搜尋關鍵字
filterKeyLight(text){ if (!this.filterKey) return text; const result=text.replace(new RegExp(this
VUE:vue 搜尋結果高亮顯示關鍵字(父+子)
1. 需要解決的問題 父元件將搜尋的欄位傳到子元件 子元件接受資料,正則匹配,並替換欄位 2. 具體程式碼 父元件程式碼 <template> <div> <div v-if="showMe"> <
vue+Element實現搜尋功能關鍵字高亮(Vue開發五)
最近做了一個日誌搜尋的需求,要在頁面上實現海量日誌的關鍵字搜尋。為了搜尋更清晰,我最終實現了多條件搜尋,且搜尋結果的記錄中的關鍵字全部高亮。 一、實現思路 1 實時監控表格,實現關鍵字的定位; 2 點選搜尋按鈕以後,實現記錄中關鍵字的樣式變化(即高亮)。 二、實
Webstorm 添加新建.vue文件功能並支持高亮vue語法和es6語法
editor pla vue file font 完成 下載 src repl 添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果沒有就去下載 點擊serch in repositories ②點擊安裝vue.js
如何實現Sublime Text3中vue文件高亮顯示的最有效的方法
添加 查找 mov down spa 裏的 family star 解決方法 今天第一次使用Sublime Text3軟件,在實現vue文件高亮顯示的過程中一直報錯,經過了半天時間的不停嘗試終於找到了最有效的一種解決方法!錯誤提示如下: 剛開始嘗試了很多方法都不行,只要打
sublime vue 語法高亮插件安裝
快捷鍵 div 編輯器 png shift .com sublime ctrl -1 (原文地址:http://www.cnblogs.com/cosnyang/p/6290950.html) 默認情況下,Vue.js 的單文件組件(*.vue)在 sublime 編輯器中
