RecycleView文字吸頂,點選吸頂佈局重新整理資料
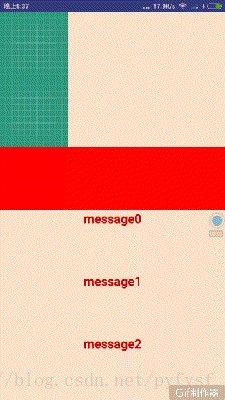
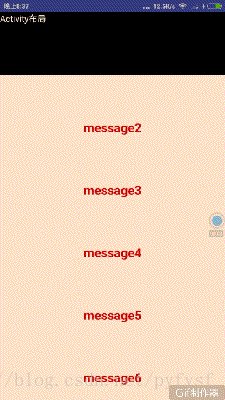
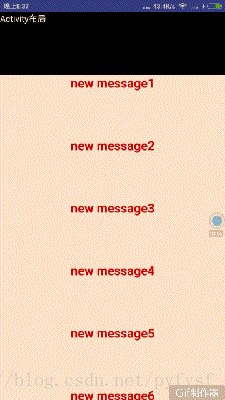
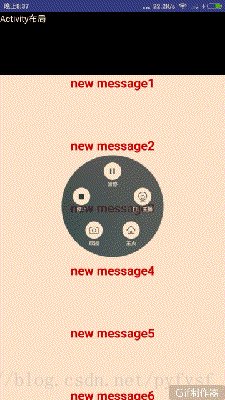
實現效果
需求
- Recycle有一個頭佈局,可以跟隨列表進行滑動
- 點選頭佈局之後可以重新載入列表資料
- 隨著頭佈局的消失,留下一個可點選的佈局(該佈局在頭佈局中)
效果類似下圖:
淘寶的商品列表,隨著我們向下滑動,只會留下綜合排序和銷量優先這個佈局,
當我們點選銷量優先的時候便會更新資料。我就是想實現這個效果。我是用下面的
方法實現的,大家如果有更好的方法還請指教。謝謝。
實現思路
- 為RecycleView新增頭佈局
- 把吸頂佈局和RecycleView寫在FrameLayout中
- 監聽RecycleView的滑動事件(當滑動的距離剛好是頭佈局的高時,顯示吸頂佈局)
程式碼:
MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView mRv_list;
private TextView mItem_top;
private int mDy;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<TextView
android:id="@+id/item_top"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#000"
android:text="Activity佈局"
android:textColor="@android:color/white"
android:visibility="gone"/>
</FrameLayout>
header_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_background"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_background"/>
<ImageView
android:id="@+id/item_top"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#F00"/>
</LinearLayout>item_test.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp">
<TextView
android:id="@+id/tv_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@android:color/holo_red_dark"
android:textSize="20sp"
android:textStyle="bold"/>
</LinearLayout>TestAdapter.java
package top.wintp.juhedatademo.adapter;
import android.support.annotation.Nullable;
import android.widget.BaseAdapter;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import java.util.List;
import top.wintp.juhedatademo.R;
/**
* 作者: pyfysf
* <p>
* qq: 337081267
* <p>
* CSDN: http://blog.csdn.net/pyfysf
* <p>
* 個人部落格: http://wintp.top
* <p>
* 時間: 2018/01/2018/1/15 19:29
* <p>
* 郵箱: [email protected]
*/
public class TestAdapter extends BaseQuickAdapter<String, BaseViewHolder> {
public TestAdapter(int layoutResId, @Nullable List<String> data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, String item) {
helper.setText(R.id.tv_item, item);
}
}
這樣就能實現RecycleView文字吸頂,點選佈局重新整理資料了。
防淘寶智慧排序和銷量優先佈局。
博主QQ:337081267
如果大家有其他可以實現此功能的方法,還請大家指教小弟。謝謝。
相關推薦
RecycleView文字吸頂,點選吸頂佈局重新整理資料
實現效果 需求 Recycle有一個頭佈局,可以跟隨列表進行滑動 點選頭佈局之後可以重新載入列表資料 隨著頭佈局的消失,留下一個可點選的佈局(該佈局在頭佈局中) 效果類似下圖: 淘寶的商品列表,隨著我們向下滑動,只會留下綜合排序和銷量優
文字隱藏,點選的時候顯示
html程式碼: <div class="xq_text"> <div class="yw" v-for=" (item, i ) in wtjd" :key="i">
python學習之網站的編寫(HTML,CSS,JS)(八)----------label標籤,點選label標籤的文字將編輯的游標移過來
如果不加label的話,只設置值的話,點選文字是不能將編輯的游標移過來的,必須將id連線上之後,才可以實現,點選文字就可以將編輯的游標移過來。 實現結果: 程式碼: <!DOCTYPE html> <html lang="en"> <hea
Android底部導航欄切換介面,點選選項時文字和圖示改變顏色
** 類似底部導航欄的選單,點選圖示,文字和圖示都變顏色,Fragment切換介面詳解 ** 先看效果圖 以下是全部完整程式碼,如果有問題歡迎留言 圖示和文字佈局color_change.xml <?xml version="1.0" encodi
recycleview實現title橫向滑動,點選條目居中顯示
首先這種需求常規有兩種做法, 第一種:動態建立TextView 然後放入到LinearLayout,Linearlayout在HorizontalScrollView中; 第二種:就是HorizontalScrollView + GridView; 這裡
clipboard非同步複製文字,點選按鈕發起非同步請求進行復制
需求描述:點選按鈕,發起一個非同步請求,將請求到的資料複製到剪下板。emmmmm半天嘗試了很多百度來的方法,都不能滿足需求,後面使用了Clipboard.js動態設定文字的方法和把ajax請求設定為同步的,實現了非同步的複製。直接看實現程式碼:<b-button id=
通過滾動條向下滾動時,DIV廣告自動跟著向下滾動,並且點選置頂
<html> <head> <title></title> <script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
遮蔽右鍵,點選滑鼠觸發事件,置頂
<span style="font-family:KaiTi_GB2312;font-size:18px;">// 遮蔽瀏覽器自帶的右鍵 document.oncontextmenu = function(){ return false; } /
文字內容顯示三行,多餘部分顯示...,點選全部展開
H5 使文字內容顯示三行,多餘部分顯示...,點選全部展開 CSS部分: .mui-ellipsis-3 { display: -webkit-box; overflow: hi
Android 自定義鍵盤 隨機鍵盤(完全定製,向上頂佈局,點選按鈕進行隱藏)
之前上傳的另外一個自定義鍵盤,並沒有實現鍵盤彈出的時候,佈局向上自動調整。(網路上所有的自定義鍵盤都沒有新增自適應的功能,而且佈局沒這麼好看,上一個例子資源連結為:http://download.csdn.net/detail/omayyouhappy/91118
Android在xml中設定元件風格(圓角,點選效果selector,邊框,進度條風格,動畫)TextView文字透明度
在標題中寫到的元件的特效,都是在xml中為元件定義的 步驟: 1.在drawable下建立“Drawable resource file”,命名為:btn_corners(表示功能:圓角button) 2.在btn_corners.xml檔案中寫入程式碼如下 3.TextV
輸入框顯示輸入提示,點選消失。沒輸入直接提交,提交的輸入框內容為空,不提交顯示的提示文字
之前的方法 是用div 顯示輸入的文字。點選後div後讓input 輸入框獲取焦點,div隱藏。滑鼠離開input div顯示。 在一次抓取中 從抓取網站看到的方法。 現在這次自己好像用到了,就想起這個方法,結果效果不錯。馬上記錄下來 <input id="kw"
點選更多文字,顯示更多文字樣式。再次點選更多文字之外的元素任意某處,變回原來樣式
原來樣子: 點選更多之後: 點選這個框之外的所有元素,都恢復成之前那樣。 程式碼如下:記得引入jq檔案 <div class="swiper-slide am-margin-bot
MFC中點選文字框顯示提示,點選其他地方提示消失的方法
BOOL CPrjDlg::PreTranslateMessage(MSG* pMsg) {if ((pMsg->message == WM_LBUTTONDOWN) || (pMsg->message == WM_LBUTTONUP)) //核心點
活用clone和trigger函式,點選按鈕原有事件不觸發,之後再觸發原有事件
活用clone和trigger函式,點選按鈕原有事件不觸發,之後再觸發原有事件 需求: 網站開發完畢了,然後產品說要在原來的’確認按鈕’點選後加一個’彈窗’提醒使用者一些注意事項,在使用者點選彈窗裡面的’同意按鈕’後再執行原來’確認按鈕’ 裡面繫結的事件。需求看起來很簡單,但是有一個要
平移動畫,點選某個控制元件讓一個view收縮到右邊螢幕,再點選展開。
最近做了一個需求。就是點選一個箭頭 ,讓一個view收縮到右邊螢幕,再點選這個View展開,其實看是收縮,其實是平移,讓這個View平移View.getWidth的寬度,同時把這個View的座標也平移過去(不平移座標,點選監聽會還在原來的位置),再讓這個View平移 —View.getW
記錄Android開發一個小坑,佈局檔案TextView中新增onClick後,點選無效問題
自己寫東西的時候,在TextView上添加了onClick去增加點選事件,去跳轉另一個Activity,執行後結果點選無效,新增Toast,Toast也不顯示,程式碼如下: <TextView android:layout_width="wrap_content"
秒殺月餅(退出計時,點選確認後不會重複提醒)
var button = document.getElementById("btn"); //每秒執行一次,若按鈕狀態為可用,進行點選 var cs=setInterval("clk()",1000); &n
jQuery遍歷多個相同的class,點選顯示隱藏圖示,顯示及隱藏其下的內容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=
Unity基礎篇:解決漏檢測問題(射線檢測,輸入檢測,點選檢測)
今天我在做專案的時候,發現我滑鼠實際點選數和Unity感應到的數量不一樣。 同樣的,這也就導致了一系列問題。 鍵盤輸入漏檢測 滑鼠輸入漏檢測 射線漏檢測 我大概想了一下,應該是檢測更新速度不夠,所以會漏掉我的輸入。 出現問題了,我們就要解決問題。經過摸索,解