c#網站釋出IIS
原文地址:https://blog.csdn.net/chinahuyong/article/details/47067381
VS2015把c#網站釋出到檔案系統後,我們要想在瀏覽器中瀏覽,則需要配置IIS。
1、 通過“控制面板=>管理工具=> Internet資訊服務(IIS)管理器”進入IIS介面,如下圖所示:

2、 雙擊“Internet 資訊服務(IIS)管理器”,開啟Internet 資訊服務(IIS)管理器,右鍵單擊左側“網站”樹節點,選擇“新增網站”,如下圖所示:

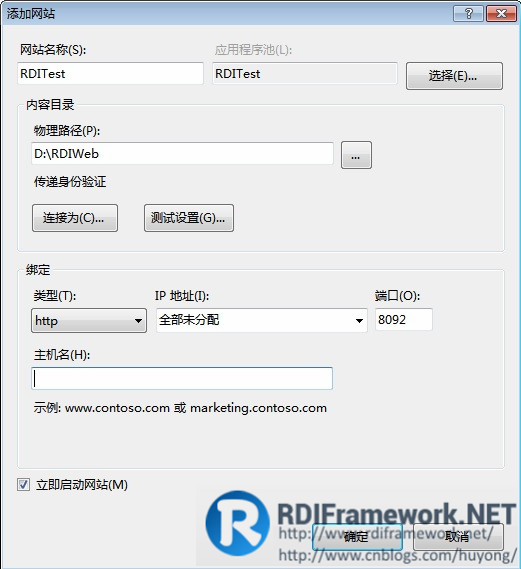
開啟“新增網站”屬性視窗,如下圖所示:

常用設定項說明:
1)、網站名稱:我們網站的名稱,可以隨便取名,這兒我們暫取為“RDITest”。
2)、物理路徑:這兒路徑就是我們VS2012釋出的檔案系統路徑,我們釋出的路徑是“D:\RDIWeb”。
3)、埠:我們設定為8092,這兒只要不與已佔埠衝突即可。
單擊“確定”按鈕,我們的IIS設定基本就完成了,是不是非常簡單呀。

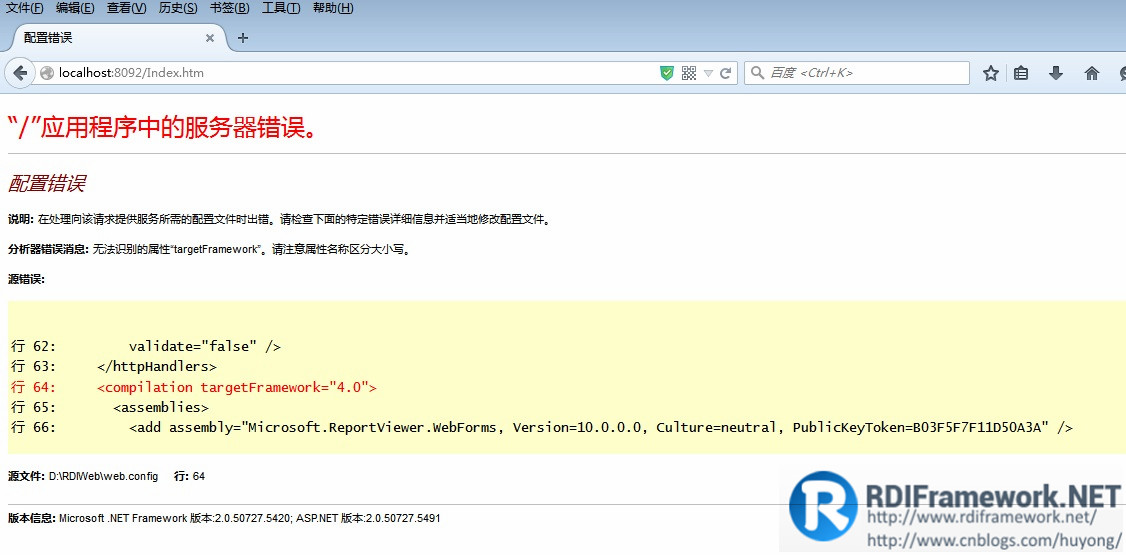
現在我們在“內容檢視”選擇“Index.htm”檔案,右鍵選擇“瀏覽”,即可在預設瀏覽器中開啟這個頁面,如下圖所示:

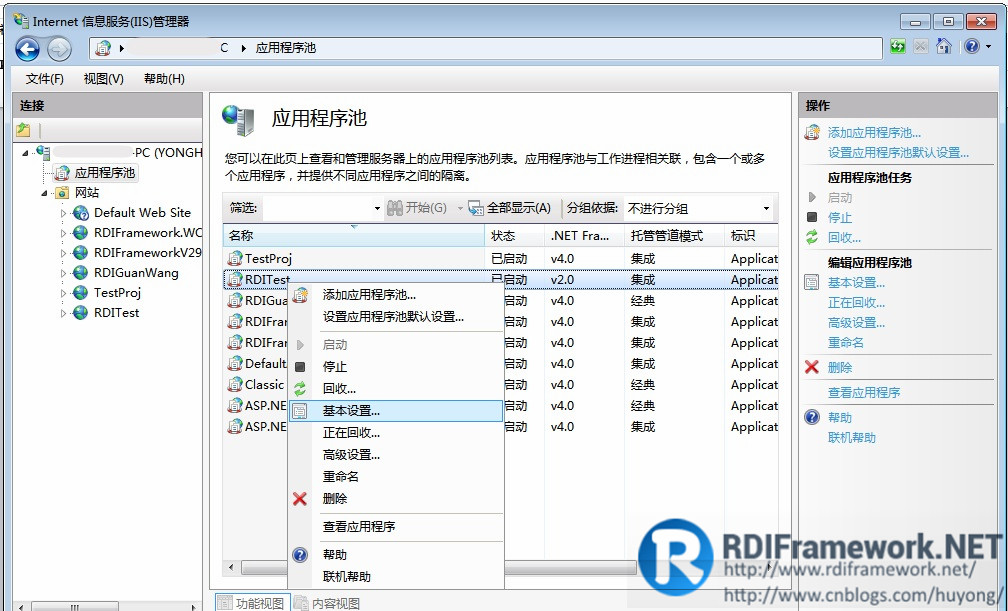
哈哈,沒有顯示我們想看到的頁面,根據上面的錯誤提示:“分析器錯誤訊息: 無法識別的屬性“targetFramework”。請注意屬性名稱區分大小寫。”,我們可以看到,我們的RDI專案預設的.NET框架是.NET Framework4.0,而在配置IIS時預設為.NET Framework2.0,設定方法為:在“IIS”中選擇“應用程式池”,在右邊的列表中選擇名稱為“RDITest”的應用程式池,右鍵選擇“基本設定”,如下圖所示 :

開啟“編輯應用程式池”視窗,如下圖所示:

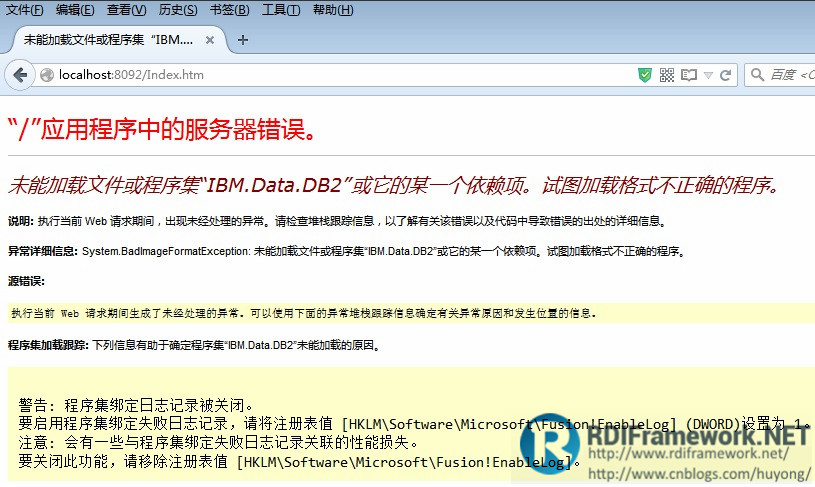
在“.NET Framwork版本(F)”下拉框選擇“.NET Framework V4.0.30319”後確定,再瀏覽Index.htm頁面。此時又出現下面的錯誤,如下圖所示:

不要灰心,我們接著處理,這個錯誤如果是32位作業系統則不會出現,64位作業系統就會出現這個錯誤,處理方法同時對設定名稱為“RDITest”的應用程式池,右鍵選擇“高階設定”,如下圖所示:

在“常規”項中設定“啟用32位應用程式”為“True”,如上圖所示。再瀏覽“Index.htm”頁面。此時成功開啟登入介面,如下圖所示:

點選“登入”即可進入框架主介面,如下圖所示:

第三部分:常見問題處理。
1、ASP.Net在64位環境開發部署的常見故障。
很多開發者在使用64位作業系統時,在ASP.Net應用中使用了指定64位版本程式庫。例如一些專門的資料庫驅動、裝置驅動,但依然出現以下錯誤提示資訊:
未能載入檔案或程式集“……”或它的某一個依賴項,試圖載入格式不正確的程式。
造成這種故障的原因是,大部分ASP.Net編譯器和容器並沒有預設設定為64位,而是以32位相容模式執行。此時,如果將程式庫更換為32位,則系統執行正常。若打算堅持使用64位程式集,可依據下文所述方法進行設定。
2、Visual Studio自帶的IISExpress設定。
在64位作業系統中,Visual Studio自帶的IIS Express是32位的。如果需要Visual Studio使用IIS Express除錯使用64位程式集的ASP.Net應用,應使用64位版本的IIS Express。設定方法如下:
(1)關閉正在執行的IIS Express例項;
(2)單擊主選單上的“工具”-“選項”命令,開啟選項對話方塊;
(3)在選項對話方塊目錄樹中“專案和解決方案”-“Web專案”標籤,勾選“對網站和專案使用IIS Express的64位版本”條目。
3、64位Windows Server上的IIS設定。
IIS可以針對具體的ASP.Net應用設定是否以64位環境執行,具體的操作方法如下:
(1)部署Web站點後,開啟Internet 資訊服務(IIS)管理器;
(2)在目錄中選擇應用程式池,選擇目標站點的應用配置,通過右鍵選單開啟高階設定;
(3)將啟用32位應用程式選項設定為False,應用將以64位環境執行。
4、編譯器是否需要在解決方案配置中設定x64平臺。
關於此問題,我查閱過一些文件,同時也進行了實驗。個人觀點如下:
(1)普通的ASP.Net專案無需進行平臺的設定,平臺設定為x86和x64均不影響專案的編譯和釋出,因此使用預設的Any CPU平臺即可。
(2)對於使用了有環境限制程式集的專案,如系統驅動、資料庫驅動,最好是配置對應平臺。在釋出時環境異常,可以獲取更多有效的資訊,節省除錯時間。
相關推薦
c#網站釋出IIS
原文地址:https://blog.csdn.net/chinahuyong/article/details/47067381VS2015把c#網站釋出到檔案系統後,我們要想在瀏覽器中瀏覽,則需要配置IIS。1、 通過“控制面板=>管理工具=> Internet
win8網站釋出——IIS安裝及配置
一:程式碼打包釋出 由於這裡其他人的部落格裡寫的很清楚了,就不多說了,詳見 這裡 這裡僅對其中的不足做一些補充,尤其要注意以下幾個地方 一:安裝IIS 比較win7的安裝來說,多選了幾個鉤鉤,不然會報錯,你也可以全選
C#實現動態釋出IIS站點幫助類
準備工作: 1、引用 System.DirectoryServices 系統程式集 2、引用 Microsoft.Web.Administration 程式集,類庫位置在 C:\Windows\System32\inetsrv\Microsoft.Web.Ad
釋出C#網站的iss異常
第一種異常: 解決方案: 第二種異常: 解決方案: 控制面板-》開啟或關閉windows功能-》Internet資訊服務-》全球資訊網服務-》應用程式開發功能,勾選上“.net擴充套件性”和“ASP.NET”,儲存後,重啟IIS伺服器即可 第三種異常: 解
在本地電腦釋出c#網站異常總結
iss異常總結 0x01: 剛剛開始c#的學習,好不容易寫了一個還算拿的出手的專案,今天想把它釋出到本地電腦的時候卻遇到了一系列的問題,現在進入正題,下面是我遇到的一些問題和總結 0x02: 1 .&& 首先將完成的專案在Visual Studio釋出,這時你會看到你的專案釋出到哪裡去了,記好
WebMatrix開發的Razor網站釋出到IIS後無法訪問的解決方法
其實在vwd下面除錯是正常滴;IIS環境在網址後新增.cshtml字尾,也是可以成功訪問滴~!不過,估計大家都不願這麼弄,還好Google了一下,找到了一片英文的解決方案:http://learn.iis.net/page.aspx/872/webmatrix-beta-r
C#專案釋出到IIS後CSS及Jquery出現問題的幾種情況
專案釋出到IIS後發現以下情況,CSS效果不按預期出現,JQUERY外掛無法執行。 通過在瀏覽器中按F12除錯發現,javascript部分出錯,但在我的VS所在的計算上除錯是沒有問題的,因此,想到,
如何在IIS上配置多個網站,及網站釋出配置講解
如何在IIS6.0裡配置多個網站?目前常用有以下三種:a.多個埠 b.多個IP c.主機頭 下面就每種方法分別做一下介紹。 一、多埠多網站這種方法是指為每個網站指定不同的埠。IIS配置的網站的預設的埠是80。如果現在我們想配置另外一個網站,我們可以將該網站的埠設定為808
VS2013釋出網站,IIS網站釋出
本文講解網站建好之後,如何釋出在伺服器上面。這也是阿輝最近遇到的問題,經過不停的查詢資料終於解決了,但是有一些具體的細節需要特別的注意,不然會出現錯誤。 在解決方案上先清除解決方案—->在重新生成解決方案—>點擊發布(這裡必須要清除解決
網站釋出—圖解Win7旗艦版中的IIS配置asp.net執行環境(一)
牛腩算是接近尾聲了,最後一項也就是將敲了這麼多天的網站成功釋出,將近花了一下午的時間,總算是將它成功釋出啦,下面給大傢俱體分享下發布的相關步驟,算是分享一下一下午的成果! 一、首先將自己的原始碼打包釋出 二、釋出成功之後就,接下來就是安裝iis,
在本地電腦發布c#網站異常總結
命令 tro 百度 分享 技術 電腦 .exe soft -i iss異常總結 0x01: 剛剛開始c#的學習,好不容易寫了一個還算拿的出手的項目,今天想把它發布到本地電腦的時候卻遇到了一系列的問題,現在進入正題,下面是我遇到的一些問題和總結 0x02: 1 .&&
C# winform 釋出的時候沒有app.config去哪兒了?
C# winform 釋出的時候沒有app.config去哪兒了? 有時候winform釋出的時候app.config不見了? 1、我們來到生成檔案的目錄下 找到字尾是 .config 的檔案 右擊,開啟,也可以用其他方式打卡,我這裡使用的是sublime這個文字編輯器開啟
C++:釋出Qt程式
Qt程式寫好了,首先要能在Qt Creator中執行,其次是能脫離IDE後在自己的和他人的計算機上執行,畢竟,Qt程式的編寫就是為了給使用者使用的,而有的使用者是沒有Qt Creator這個IDE的,所以Qt程式需要滿足在沒有IDE後還能在計算機上執行的這個要求。在Qt Creator中,有
發布.Net 網站 並部署網站到IIS
-- dll gii 相關配置 應用程序池 .exe 需要 not inf 確保bin裏面包含所有需要引用的dll 打開工程的Reference目錄,將所有引用設置為Copy Local 復制到本地。 發布網站 第一步:右鍵網站主項目,選擇publish 發布網站。如下
使用 bintray 網站釋出 library 到 jcenter
參考:http://www.jianshu.com/p/6a6eca8c24c4 一、先說下注冊: 如果點下圖中那個大大的綠色按鈕就錯了,因為那樣註冊的是一個組織 註冊個人的地址是: https://bintray.com/signup/oss 二、建立要上傳的li
我國首款落地式七軸智慧平板大C“極光”釋出
2018年11月30日,唯邁醫療精心打造的我國首款落地式七軸智慧平板血管造影系統( DSA ,大C)Pilot3000-“極光”重磅釋出。作為我國首款落地式七軸智慧血管造影機,不但打破了國外高階介入診療裝置的技術壟斷,而且推動我國臨床介入診療行業的發展。 什麼是血管造影機? 血管造影機(D
ECS太貴,如何家裡機器上的網站釋出到公網?
實現部署需要的環境如下: 家裡機器(win10)通過路由nat上網,沒有可用的公網IP,簡稱機器A1 配置內網機器通過私鑰登陸訪問香港地區的ECS,例如win10機器上安裝hyper-v虛擬機器,虛擬出一臺linux主機,上面部署了nginx服務,埠是8080,簡稱機器A2 申請一個阿里雲非大陸地區的ECS
ASP.net 網站釋出步驟及注意事項
1、用VS2013開啟解決方案。 2、選中解決方案,點選滑鼠“右鍵”—>從彈出對話方塊中,選擇“清理解決方案”。 3、待第2步“清理解決方案”結束後,選中“解決方案”—>點選滑鼠“右鍵”—>在彈出對話方塊中,選擇“重新生
Django個人部落格開發之網站釋出
Python環境部署 我們今天學習如何將Django部落格專案部署到Linux伺服器上,我們此次選擇Linux的系統是centos7,如何安裝centos7我就不在這裡進行演示了,如果不會的請自行百度如何安裝centos7。映象下載地址:https://www.centos.org/down
Qt中純C++專案釋出為dll的方法(超詳細步驟)
目錄 一般建立方法 匯出普通函式的方法&呼叫方法 匯出類及其成員函式的方法&呼叫方法 眾所周知,我們可以將C++專案中的類以及函式匯出,形成 .dll 檔案,以供其他程式使用,下面將說明Qt環境下的使用方法。 首先建立共享庫,步驟如下:
