遊戲得有活動的場景:程式碼中多行多列的LinearLayout佈局
阿新 • • 發佈:2019-01-11
既然是江湖,總得有一些可以到處跑的地兒。
咱是新手,那就排的簡單點,排個幾行幾列的就完事了。至於到底排個幾行幾列的,這個倒也說不準。
得,那就不能直接在layout/xml裡面直接畫了。咋辦?也好辦,在activity裡面通過程式碼生成佈局就可以了。
activity_scene_fight.xml 如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/layout_scene"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/t_fight_log"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
在activity中添加了一個子佈局linearlayout:layout_scene和一個textview。layout_scene中將用於展示接下來由程式碼生成的各種場景的控制元件。
首先,得能生成單獨一行的場景:
/**
* @param clomuns 單行顯示的場景數
* @return 返回單行顯示的LinearLayout
*/
private LinearLayout rowsLayout(int clomuns){
LinearLayout rl= new LinearLayout(this);
//設定LayoutParams
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
//設定為水平佈局
rl.setOrientation(LinearLayout.HORIZONTAL);
rl.setLayoutParams(lp);
//迴圈新增場景button
for (int j = 0; j < clomuns; j++) {
Button b_scene = new Button(this);
//設定場景按鈕的名稱
b_scene.setText("場景"+j);
//繫結點選事件
b_scene.setOnClickListener(clickListener);
//新增到建立的線性佈局中
rl.addView(b_scene);
}
//新增到顯示的父線性佈局中
return rl;
}
/**
* 點選事件
*/
private OnClickListener clickListener = new OnClickListener() {
@Override
public void onClick(View v) {
t_fight_log.append("你來到了"+((TextView)v).getText()+"\n");
}
};
下一步,生成多行的場景控制元件,程式碼如下:
/**
* @param sceneNums活動場景數量
* @return 返回自定義的場景佈局
*/
private LinearLayout sceneLayout(int sceneNums,int colnum){
LinearLayout sly=new LinearLayout(this);
LayoutParams lp = new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
//設定為垂直佈局
sly.setOrientation(LinearLayout.VERTICAL);
sly.setLayoutParams(lp);
int rows=sceneNums/colnum;
int surplus=sceneNums%colnum;
if (surplus==0) {
//如果能夠被整除
for (int i = 0; i < rows; i++) {
sly.addView(rowsLayout(colnum));
}
}else{
//如果不能夠被整除
int i;
for ( i=0 ; i < rows; i++) {
sly.addView(rowsLayout(colnum));
}
//建立最後剩下的,不足一行的佈局
sly.addView(rowsLayout(surplus));
}
return sly;
}
FightSceneActivity.java程式碼如下:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scene_fight);
//獲取場景列表,生成頁面各元素
fightSceneLayout=(LinearLayout)this.findViewById(R.id.layout_scene);
fightSceneLayout.addView(sceneLayout(11,4));
t_fight_log=(TextView) findViewById(R.id.t_fight_log);
}
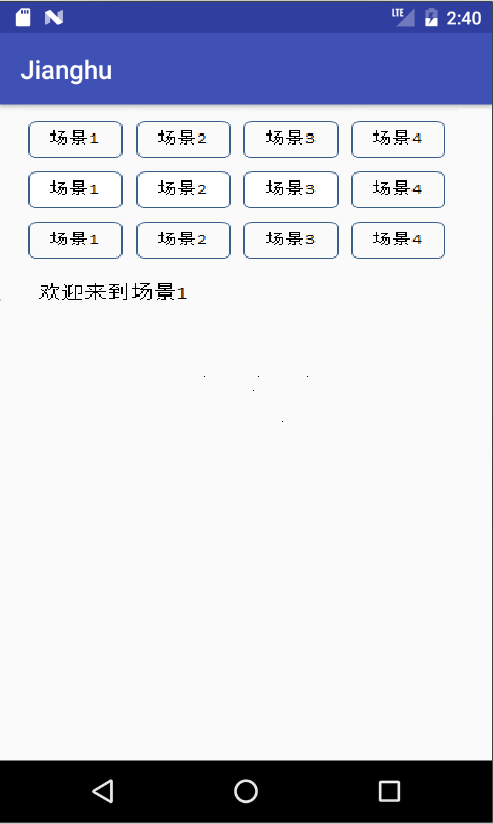
最終效果如下: