Java HttpClient 傳送multipart/form-data帶有Json檔案的Post請求
Java HttpClient 傳送multipart/form-data帶有Json檔案的Post請求
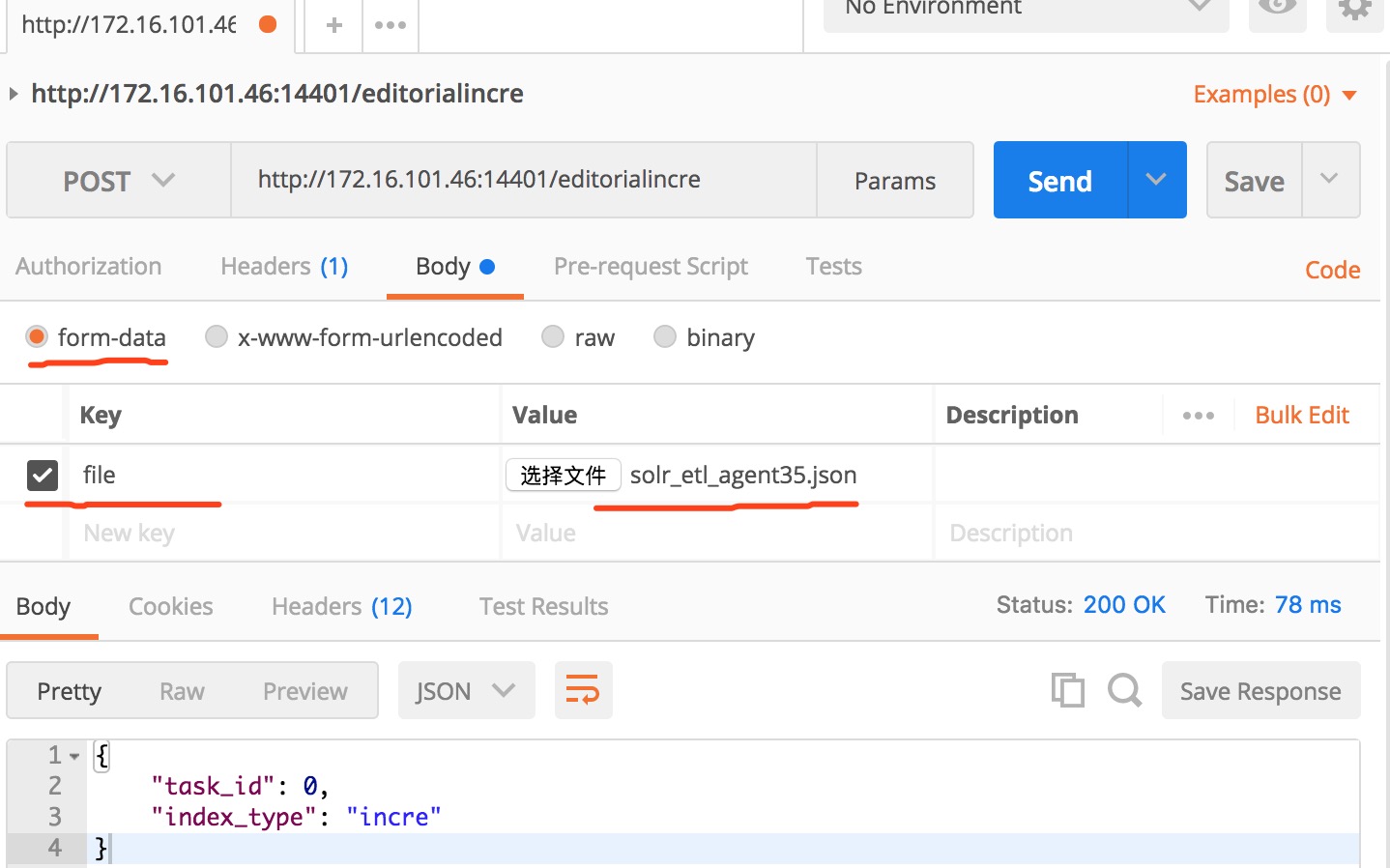
說明:傳送multipart/form-data帶有Json檔案的Post請求,檔案內容其實就是json字串,這種請求之前都是通過postman發的,見postman截圖:
目前但是要做介面自動化測試,所以須用程式碼實現。
直接貼程式碼:
(需要至少2個jar包:httpclient-4.5.3.jar,httpmime-4.3.jar)
import java.io.File; import java.io.FileInputStream; import java.io.IOException; import org.apache.http.HttpEntity; import org.apache.http.client.ClientProtocolException; import org.apache.http.client.methods.CloseableHttpResponse; import org.apache.http.client.methods.HttpPost; import org.apache.http.entity.ContentType; import org.apache.http.entity.mime.MultipartEntityBuilder; import org.apache.http.impl.client.CloseableHttpClient; import org.apache.http.impl.client.HttpClients; import org.apache.http.util.EntityUtils; public class HttpMultipartFormdataDemo1 { public static void main(String[] args) throws ClientProtocolException, IOException { // 檔案sTestsetFile:solr_etl_agent35.json是存有JSON字串的檔案 String sTestsetFile=System.getProperty("user.dir")+File.separator+"testdata"+File.separator+"solr_etl_agent35.json"; String sURL="http://172.16.101.46:14401/editorialincre"; CloseableHttpClient httpClient = HttpClients.createDefault(); HttpPost uploadFile = new HttpPost(sURL); MultipartEntityBuilder builder = MultipartEntityBuilder.create(); builder.addTextBody("field1", "yes", ContentType.TEXT_PLAIN); // 把檔案加到HTTP的post請求中 File f = new File(sTestsetFile); builder.addBinaryBody( "file", new FileInputStream(f), ContentType.APPLICATION_OCTET_STREAM, f.getName() ); HttpEntity multipart = builder.build(); uploadFile.setEntity(multipart); CloseableHttpResponse response = httpClient.execute(uploadFile); HttpEntity responseEntity = response.getEntity(); String sResponse=EntityUtils.toString(responseEntity, "UTF-8"); System.out.println("Post 返回結果"+sResponse); } }
在這做個記錄,同時也能給大家參考。
相關推薦
Java HttpClient 傳送multipart/form-data帶有Json檔案的Post請求
Java HttpClient 傳送multipart/form-data帶有Json檔案的Post請求說明:傳送multipart/form-data帶有Json檔案的Post請求,檔案內容其實就是j
HttpClient以multipart/form-data上傳檔案
封裝的方法:public static String postFileMultiPart(String url,Map<String,ContentBody> reqParam) throws ClientProtocolException, IOException{ Closea
HttpClient:模擬表單提交檔案,傳送multipart/form-data資料
使用HttpClient來模擬表單提交,傳送檔案 常用於非web客戶端與web後端傳輸檔案 1.pom <dependencies> <!-- https://m
requests傳送multipart/form-data請求(檔案)
在寫爬蟲有時候會發現這種請求資料,其實就是一個上傳圖片的請求。 def send_file(user,user_key,tousername,file,cookice): ''' 傳送檔案表情之類 :param user: 傳送訊息的使用者 [{'FromUserName
Httpclient 以multipart/form-data形式post上傳檔案及提交引數
在大學裡由於要做某些英語聽力作業,是在PC客戶端上的,而做完提交後顯示的答案又沒辦法複製,再重新填寫的話答案就消失了,所以懶得去記,好在答案圖片並不複雜,便想做一個可以識別出圖片中的英文的小軟體。因為我自己並沒有做OCR的經驗,於是我就到網上找可以線上識別文字的網站,找著找著
Python 傳送 multipart/form-data 資料
前言 最近做知乎模擬登入的時候,碰到一個很奇怪的引數型別,與一般的鍵值對不同,大概長這樣: ------WebKitFormBoundaryA0Srut8TBztAofvx Content-Disposition: form-data; name="cl
解決python傳送multipart/form-data請求上傳檔案的問題
#coding=utf8 import requests from uuid import uuid4 import os file_name='test' url= boundary=uuid4().hex header={'Content-Typ
使用python的requests 傳送multipart/form-data 請求
網上關於使用python 的傳送multipart/form-data的方法,多半是採用 ulrlib2 的模擬post方法,如下: import urllib2 boundary='-------------------------7df3069603d6' data=
python requests傳送multipart/form-data編碼
安裝requests_toolbelt pip install requests-toolbelt 程式碼 傳送檔案中的資料 from requests_toolbelt imp
.Net使用HttpClient以multipart/form-data形式post上傳檔案及其相關引數
目錄導航: 前言: 什麼是multipart/form-data請求: Html上傳圖片按鈕:
HTTP form表單提交數據(enctype="multipart/form-data" method="post")的服務端處理
keyword -s detail put form表單 表單提交 class eth ron 參考鏈接:http://blog.csdn.net/u010018421/article/details/52833346 <form action="fileUpload
HTTP multipart/form-data格式之檔案上傳
報文格式如下: --${bound} Content-Disposition: form-data; name="Filename" HTTP.pdf --${bound} Content-Disposition: form-data; name="fil
python通過http(multipart/form-data)上傳檔案的方法
之前寫過一篇部落格,說的如何python如何通過http下載檔案,今天寫一篇部落格來介紹如下,python如何通過request庫實現上傳檔案 這裡主要是解決multipart/form-data這種格式的檔案上傳,基本現在http協議上傳檔案基本上都是通過這種格式上傳 一、思路 一般情況下,如果我們往一個地
四種常見的 POST 提交數據方式(application/x-www-form-urlencoded,multipart/form-data,application/json,text/xml)
.org api 低版本 數據格式 orb 交互 文件類型 告訴 eba HTTP/1.1 協議規定的 HTTP 請求方法有 OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT 這幾種。其中 POST 一般用來向服務端提交數據,本
multipart/form-data 獲取form-data資料--java
表單資料都儲存在http的正文部分,各個表單項之間用boundary隔開。格式類似於下面這樣:用request.getParameter是取不到資料的,這時需要通過request.getInputStream來取資料,不過取到的是個InputStream,所以無法直接獲取指定的表單項(需要自己對取到
Multipart/form-data POST檔案上傳詳解 理論 簡單的HTTP POST 大家通過HTTP向伺服器傳送POST請求提交資料,都是通過form表單提交的,程式碼如下:
Multipart/form-data POST檔案上傳詳解 理論 簡單的HTTP POST 大家通過HTTP向伺服器傳送POST請求提交資料,都是通過form表單提交的,程式碼如下: <form method="post"action="http://w.soh
騰訊雲OCR身份證識別 multipart/form-data和application/json 格式方法實現
鑑權簽名方法類: package com.x.common.utils; import javax.crypto.Mac; import javax.crypto.spec.SecretKeySpec; import java.util.Base64; import java.util.R
C# HttpClient上傳檔案到伺服器(multipart/form-data)
string reqUrl = JsonrpcHttpClient.MakeRpcUrl(typeof(Wfm_SimReport).Name, "save"); using (HttpClient client = new HttpClient(new HttpClientHandler() {
使用java的過濾器filter備忘(post multipart/form-data)
測試中介軟體是weblogic8.1.4,jdk 是weblogic 自帶的1.42 在Filter 的具體程式碼中一定要對錶單的型別進行判斷 "post".equals(request.getMethod().toLowerCase())
multipart/form-data 獲取form-data資料--java
表單資料都儲存在http的正文部分,各個表單項之間用boundary隔開。格式類似於下面這樣:用request.getParameter是取不到資料的,這時需要通過request.getInputStream來取資料,不過取到的是個InputStream,所以無法直接獲取指定