JFrame實現系統托盤功能縮放在工作列,窗體圖示自定義
先看效果圖:
一、關閉後最小化到工作列
public class MainWindow extends JFrame { private static final long serialVersionUID = 1L; private JPanel contentPane; SystemTray systemTray; TrayIcon trayIcon=null; /** * Create the frame. */ public MainWindow() { this.setTitle("室內定位系統(IPS)服務端"); String iconpath="img/icon1.png";//工作列圖示,最小化視窗 this.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);//關鍵,設定關閉視窗無操作,用於後面的窗體監聽事件 this.addWindowListener(new WindowAdapter(){ public void windowClosing(WindowEvent e){ int i=JOptionPane.showConfirmDialog(null, "確認要最小化視窗嗎?", "最小化視窗", JOptionPane.OK_CANCEL_OPTION); if(i==JOptionPane.OK_OPTION){ // System.exit(0); dispose(); //獲取預設的圖片 iconImage=Toolkit.getDefaultToolkit().getImage(getClass().getClassLoader().getResource(iconpath)); if (SystemTray.isSupported()) {// 判斷系統是否支援系統托盤 if (systemTray==null) { systemTray=SystemTray.getSystemTray();//建立系統托盤 if (trayIcon!=null) { systemTray.remove(trayIcon); } } //建立彈出式選單 PopupMenu popup=new PopupMenu(); //主介面選項 MenuItem mainMenuItem=new MenuItem("主介面"); // mainMenuItem.setActionCommand("main menu"); mainMenuItem.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { setVisible(true); // setAlwaysOnTop(true); // systemTray.remove(trayIcon); } }); //退出程式選項 MenuItem exitMenuItem=new MenuItem("退出"); // exitMenuItem.setActionCommand("exit"); exitMenuItem.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { // dispose(); System.exit(0); } }); popup.add(mainMenuItem); //彈出式選單新增分割線 popup.addSeparator(); popup.add(exitMenuItem); // image=Toolkit.getDefaultToolkit().getImage("Img/ipsicon.png"); trayIcon=new TrayIcon(iconImage, "IPS", popup);//建立trayIcon trayIcon.setImageAutoSize(true); trayIcon.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub setVisible(true); // setAlwaysOnTop(true); // systemTray.remove(trayIcon); } }); try { systemTray.add(trayIcon); } catch (AWTException e1) { // TODO Auto-generated catch block e1.printStackTrace(); } } } else{ return; } } }); } }
關鍵點有如下幾條:
(1)窗體設定預設的關閉操作,在很多軟體中為避免關閉按鈕退出程式,會設定關閉最小化托盤的操作,如QQ;這裡需設定關閉無操作,系統預設是直接退出程式。
this.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);(2)新增窗體關閉監聽事件
this.addWindowListener(new WindowAdapter(){public void windowClosing(WindowEvent e){}});(3)建立系統托盤和彈出式選單,註釋比較清楚不再說明。
二、窗體圖示自定義
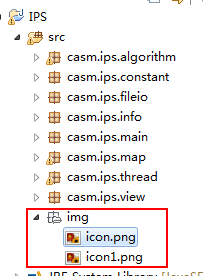
在JFrame的使用中,自定義的圖示匯出為jar可執行檔案後,常常不顯示,上面部落格解決了該問題,最主要的是將圖片資源要放在src目錄下。
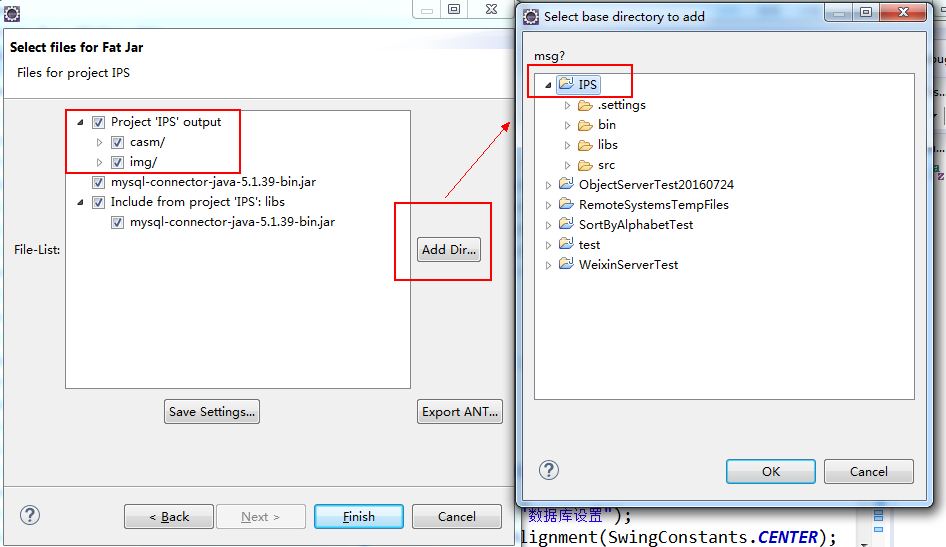
原因:在利用Fatjar匯出時特意看了下打包檔案,只有在src中才會自動新增進去;如果是根目錄下,需要自己新增(該方式沒驗證)。
String imgpath="img/icon.png";//桌面圖示 //String iconpath="img/icon1.png";//工作列圖示,最小化視窗 //----------------------------------------------- imageIcon=Toolkit.getDefaultToolkit().getImage(getClass().getClassLoader().getResource(imgpath)); //---------------------------------------------------------------- // image=Toolkit.getDefaultToolkit().getImage("/Img/ipsicon.png"); this.setIconImage(imageIcon);
關鍵是從src檔案中獲取圖片資源:
imageIcon=Toolkit.getDefaultToolkit().getImage(getClass().getClassLoader().getResource(imgpath));
相關推薦
JFrame實現系統托盤功能縮放在工作列,窗體圖示自定義
先看效果圖: 一、關閉後最小化到工作列 public class MainWindow extends JFrame { private static final long serialVersionUID = 1L; private J
Swing實現系統托盤功能
private SystemTray tray;//定義系統托盤 private TrayIcon trayIcon;//定義系統托盤圖示 private PopupMenu popup=new Po
vue中實現圖片全屏縮放預覽,支援移動端
# 安裝 npm install vue-photo-preview --save # 引入 import preview from 'vue-photo-preview' import 'vue-photo-preview/dist/skin.css' Vue.use(pr
iOS手勢識別的詳細使用(拖動,縮放,旋轉,點選,手勢依賴,自定義手勢)
1、UIGestureRecognizer介紹手勢識別在iOS上非常重要,手勢操作移動裝置的重要特徵,極大的增加了移動裝置使用便捷性。iOS系統在3.2以後,為方便開發這使用一些常用的手勢,提供了UIGestureRecognizer類。手勢識別UIGestureRecogn
解決實現類添加了@Transactional註解後,無法獲取自定義註解的問題
背景描述 自定義了一個註解: @Target(ElementType.TYPE) @Retention(RetentionPolicy.RUNTIME) @Inherited @Documented public @interface Schedul
JAVA實現圖片等比縮放,圖片擷取功能--封裝類
import java.awt.Graphics2D; import java.awt.Rectangle; import java.awt.RenderingHints; import java.awt.geom.AffineTransform; import java.
java實現圖片裁剪、縮放功能
import java.awt.Image; import java.awt.Rectangle; import java.awt.geom.AffineTransform; import java.awt.image.AffineTransformOp; import java.awt.image.Buff
使用計時器實現圖片的準確縮放
gree tin 實現 idt 放大 height tint onload ati <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
實現系統托盤
新建 logs menus strip enable inter 添加 menu img 實現系統托盤: 1.新建一個Windows窗體應用程序。 2.在當前窗體添加一個contextMenuStrip上下文菜單控件。 3.添加NotifyIcon1控件,用於顯示任務欄圖標
C#在高分屏上讓窗體程序忽略系統的顯示縮放
bool pos nbsp render services col etc thread text [STAThread] static void Main() { if (Environment.OSVersion.Version.Major &
css3 transform:scale(x)實現字體的縮放:
edi 不變 screen info html -s clas 實現 背景 css3 transform:scale(x)字體的縮放: transform:scale(x),針對於整體的縮放,縮放的整體包括寬,高,背景。這自然對於內聯元素就無法使用此屬性,最好使用無屬性的s
Java Swing 實現系統托盤圖標
bubuko alt 匹配 fig ons 參數 mage 彈出 con 在實現托盤圖標時,出現彈出式菜單顯示中文亂碼,無法顯示正確的文字 查詢相關資料後發現是字符編碼不匹配,查詢資料出處 解決方法 1、通過修改Java項目的默認編碼為GBK; 2、在Run Configu
iOS Swift 實現圖片點擊縮放回彈動畫
obj mean awake art 簡單 onf 點擊縮放 fork sde 效果就是下面這個樣子: 思路借鑒的是MZTimerLabel,有想過做一個自定義的ImageView,但那樣的話之前view用必須要改代碼,索性就按照MZTimerLabel這個方式實現,簡
20.QT-Qpixmap實現圖片鼠標縮放,鼠標拖動示例(詳解)
下滑 resize pix slot https qpi map += als #include "widget.h" Widget::Widget(): BigButton("放大",this), LittleButton("縮小",this),
React native 禁止字型跟隨系統字型大小縮放
MainActivity.java 檔案中加入 import android.content.res.Configuration; import android.content.res.Resources; 後面類要加入 @Override public Resource
Fresco使用PhotoDraweeView 實現圖片的手勢縮放
1.gradle引入Fresco compile 'com.facebook.fresco:fresco:0.11.0+' 2.在application中初始化Fresco Fresco.initialize(this, ImagePipelineConfigFactory
使用Matlab實現對圖片的縮放
在做影象處理的時候,有時需要對圖片的畫素進行放大或則縮小。 使用Matlab很容易實現對影象的放大和縮小。這裡只講縮放到固定畫素的方法。 clear; clc; %清除以前的資料 folderN
windows/mfc實現視窗隱藏同時 在工作列上無圖示顯示功能
當實現窗體隱藏時,同時讓工作列隱藏大多直接改變樣式就行 只需要執行 ModifyStyleEx(WS_EX_APPWINDOW, WS_EX_TOOLWINDOW); 但是 在實際效果中,該方法
mfc實現系統托盤
Windows作業系統中的某些程式執行時不顯示執行視窗,只在工作列上顯示一個圖示,表示程式正在執行,使用者可以通過滑鼠與應用程式互動,比如金山毒霸等應用程式,我們有時也需要編制一些僅在後臺執行的類似程式,為了不干擾前臺程式的執行介面和不顯示不必要的視窗,應使程式執行時的主視
Raphael Js實現以滑鼠中心縮放paper
主要邏輯就是計算縮放前後滑鼠所在位置偏差,來調整view起點座標到滑鼠點。 var scale; window.onload=function(){ ............... ........