JSTL動態生成HTML表格
轉自此
最近在做一個小組專案,對於使用js與JSTL生成HTML程式碼做了小思考,看到了這篇部落格,轉一波!!
專案中遇到一個動態生成表格的問題,由於表格的行和列都不是固定的,而是從資料庫中取得的,因此需要動態的建立表格。
由於規範中要求使用JSTL標籤庫,避免JSP頁面冗餘java程式碼,而我的資料庫暫時又連不上(電腦有點問題),只能是自己給自己提供資料進行測試了。下面我做了一個小例子,測試了一下JSTL的可行性。廢話不多說,直接看例子。
Java程式碼(部分程式碼)
- <span style="font-family:'Microsoft YaHei';font-size:14px;">ArrayList arrayList1 = new ArrayList();
- arrayList1.add("學號");
- arrayList1.add("姓名");
- arrayList1.add("性別");
- arrayList1.add("聯絡方式");
- ArrayList arrayList2 = new ArrayList();
- arrayList2.add(new String[]{"0001", "李明", "男", "10000"});
- arrayList2.add(new String[]{"0002", "王歡", "女", "10001"});
- arrayList2.add(newString[]{"0003", "張華", "女", "10002"});
- arrayList2.add(new String[]{"0004", "劉芳", "女", "10003"});
- arrayList2.add(new String[]{"0005", "趙六", "男", "10004"});
- arrayList2.add(new String[]{"0006", "劉影", "女", "10005"});
- request.setAttribute("arrayList1", arrayList1);
- request.setAttribute("arrayList2", arrayList2);</span>
JSP程式碼
- <spanstyle="font-family:'Microsoft YaHei';font-size:14px;"><%@ page language="java"contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/core"prefix="c"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt"prefix="fmt"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/functions"prefix="fn"%>
- <%@ taglib prefix="custom"tagdir="/WEB-INF/tags" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <metahttp-equiv="Content-Type"content="text/html; charset=UTF-8">
- <title>Test Dynamic Table</title>
- </head>
- <body>
- <divalign="center">
- <p></p>
- </div>
- <tablewidth="80%"border="1px"cellpadding="0"cellspacing="0">
- <thead>
- <tr>
- <c:forEachitems="${arrayList1}"var="item">
- <th>${item}</th>
- </c:forEach>
- </tr>
- </thead>
- <tbody>
- <c:forEachitems="${arrayList2}"var="item">
- <tr>
- <c:forEachvar="i"begin="0"end="${fn:length(arrayList1)-1}"step="1">
- <tdalign="center">${item[i]}</td>
- </c:forEach>
- </tr>
- </c:forEach>
- </tbody>
- </table>
- </body>
- </html></span>
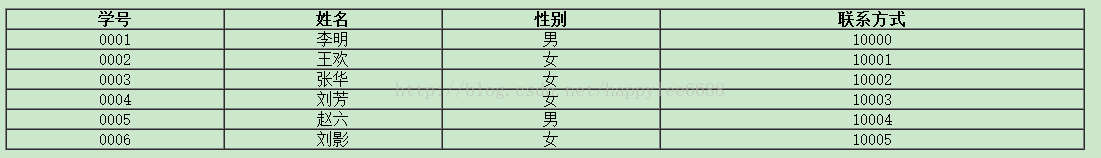
效果圖:
當然,這裡知識做了一個簡單的小例子,而且,這個例子的標題行是不固定的,添加了資料之後,JSP頁面的EL表示式會直接將新增的資料顯示出來,以達到動態生成表格的目的。
如果需求改變一下,標題行和第一列都是不固定的,都需要從資料庫中讀出具體的數量從而動態生成表格,從這個小例子中,我想對於後邊的需求,你應該會受到一些啟發的,有興趣的自己去嘗試一下吧。
完、、、、、、、、、、、
相關推薦
JSTL動態生成HTML表格
轉自此最近在做一個小組專案,對於使用js與JSTL生成HTML程式碼做了小思考,看到了這篇部落格,轉一波!!專案中遇到一個動態生成表格的問題,由於表格的行和列都不是固定的,而是從資料庫中取得的,因此需要動態的建立表格。 由於規範中要求使用JSTL標籤庫,避免JSP頁
js動態生成html表格
剛在論壇上面逛的時候看到有人問html表格怎麼動態生成,我回了一下發現有好多小夥伴追問- - 看來還是有很多人不會的啊,於是決定寫個博來解救萬千小夥伴於水火之中(mdzz) 首先我們要在html裡面有如下程式碼: <table>
js通過後臺配置動態生成html table表格
首先說明下需求,不同的需求可能實現不一樣。 我的需求是同學問我如何通過後臺動態的配置,然後動態的生成前臺的html table。 因為他們的前臺頁面是寫死的,表格的每一行每一列,除了資料。 我們先來看看資料情況。 他希望一級二級指標和三級指標內容發生變化時,也就是動態的
【轉載】動態生成html元素並為元素追加屬性
追加內容 min utf-8 color meta rep lin type ctype 動態生成HTML元素的方法有三種: 第一種:document.createElement()創建元素,再用appendChild( )方法將元素添加到指定節點 1 <!DOC
根據html模板動態生成html
public class GeneratingHTML { /** * 讀取HTML檔案 *@param filePath *@return
【前端】動態生成HTML以及a標籤不跳轉問題標記
bookmarksResults.innerHTML += '<div class="well">' + '<h3>' + name +
動態生成html表單並提交
之前在做一個問卷調查的時候,用到了動態生成html表單,個人感覺,html方式雖然原始,但它是萬能的解決方法。 生成頁查詢資料庫,然後得到泛型,用stringbuilder 生成html程式碼。 1 List<Model.Quest> wtlist =
JQuery動態生成Table表格
http://www.cnblogs.com/scy251147/archive/2010/11/30/1892411.html 主要用到了JQuery中的append和appendto的方法,具體程式碼如下: ? 1 2 3 4 5 6 7 8 9 10 11 12 1
Angular 動態生成html中 ng-click無效
1 bodyApp.controller('customersCtrl', function ($scope, $http, cfpLoadingBar,$compile) { 2 $scope.test = function(){ 3 alert('test');
angular自定義指令使用$compile動態生成html
<script> angular .module(‘app‘) .controller(‘SampleCtrl‘, function ($scope, $filter) { $scope.open
js 動態生成html 觸發事件傳參字元轉義
通常,在使用 JS 動態生成 html 的過程中,會嵌入相應的樣式、事件等屬性元素,而這時經常會出現所謂的 “單、雙引號不夠用” 的情況,別急,這時可以利用 html 語言中的轉義字元來解決。下面就來介紹一下相應的轉義字元吧: & —— (ampersand) 轉義字元對應為 &am
python抓取javascript動態生成HTML內容的實踐
本實驗在Ubuntu14.04上完成。使用的瀏覽器是火狐(Firefox 33.0),python版本是2.7.6。 大家都知道用urllib配合正則表示式抓取靜態HTML的內容很方便,但是如果網頁中有javascript動態生成的內容,urllib就無能為力了。 此時我們
.net動態生成html檔案
cs程式碼如下: using System;using System.Collections;using System.ComponentModel;using System.Data;using System.Drawing;using System.Web;using
動態生成html檔案
#include"stdio.h" main() { FILE *a; int x1,x2,N1=99,N2=60; char FileName[100]; for(x1=10;x1<N1;x1+
Velocity模板引擎實戰:動態生成HTML、Word、Excel等報表
先來一個工具類 package utils; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.net
用 Python 生成 HTML 表格
[標題]: # (用 Python 生成 HTML 表格) 在 **郵件報表** 之類的開發任務中,需要生成 *HTML* 表格。 使用 *Python* 生成 *HTML* 表格基本沒啥難度, *for* 迴圈遍歷一遍資料並
html動態生成表格資料
<table width="100%" border="0" cellpadding="0" cellspacing="1" bgcolor="#a8c7ce" onmouseover="changeto()" onmouseout="changeback()">
JSTL標籤庫動態生成表格
專案中遇到一個動態生成表格的問題,由於表格的行和列都不是固定的,而是從資料庫中取得的,因此需要動態的建立表格。 由於規範中要求使用JSTL標籤庫,避免JSP頁面冗餘java程式碼,而我的資料庫暫時又連不上(電腦有點問題),只能是自己給自己提供資料進行
動態生成表格案例
col tle html var ges onclick .get htm order 步驟 1、創建一個頁面,兩個輸入框和一個按鈕 2、得到輸入的行和列的值 3、生成表格 --循環行 --在行裏面循環列 4、顯示到頁面上 --把表格的代碼設置到div
JS中將ajax請求返回json數據動態生成表格顯示在div中
等待 query 客戶端 versions 包含 index 方法 func 數據 1、頁面內容 <div style="width:900px;height:400px;" id="tableInfo"></div> 2、js內容 $.aja