@RequestBody與serialize()、serializeArray()、拼接Json 妙用總結
@requestBody註解常用來處理content-type不是預設的application/x-www-form-urlcoded編碼的內容,
比如說:application/json或者是application/xml等。一般情況下來說常用其來處理application/json型別。
jQuery序列化表單的方法總結
現在這裡貼出案例中靜態的html網頁內容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="test_form"> 賬戶:<input type="text" name="username" value="user"/><br> 密碼:<input type="password" name="password" value="123"><br> <input type="button" value="序列化為(Key=Value)格式Url"onclick="testJquerySerializeUrl()" id="serializeUrl"/> <input type="button" value="序列化為json" onclick="testJquerySerializeArray()" id="serializeJson"/> <input type="button" value="手動拼接為json" onclick="testAutoSetJsonData()" id="autoSetJson"/> </form> </body>
知識點一:表單序列化serialize()
不需要使用@RequestBody
方法介紹:
作用:序列表單內容為字串。
引數: 無
Content-Type:application/x-www-form-urlencoded; charset=UTF-8
預設返回型別,不需要使用@RequestBody
案例程式碼:
<script> function testJquerySerializeUrl() { alert($("#test_form").serialize()); console.log($("#test_form").serialize()); $.ajax({ url: "/SerializeUrl", type: "post", data: $("#test_form").serialize() }) } </script>
後臺程式碼:
@RequestMapping("/SerializeUrl")
public void hello( user user){
System.out.println(user);
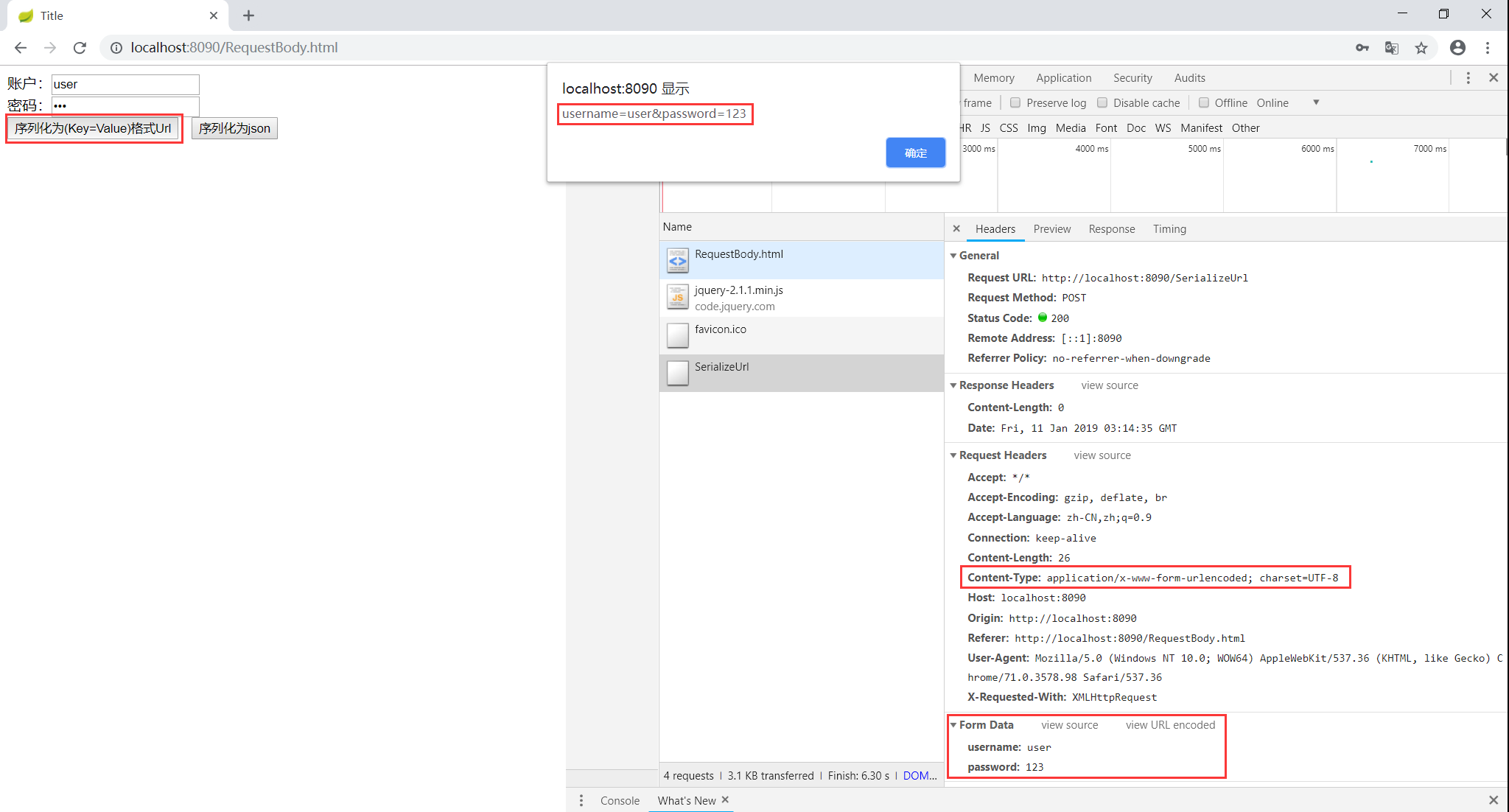
}測試結果:

總結: ajax使用預設Content-Type:
application/x-www-form-urlencoded; charset=UTF-81.我們看到輸出的結果為表單項中的各表單元素的name和value值
2.格式是以 KEY:VALUE 引數的形式
需要使用@RequestBody
作用:序列表單內容為字串。
引數: 無
Content-Type:contentType: "application/json"
需要使用@RequestBody
案例:
<script>
function testJquerySerializeUrl() {
alert($("#test_form").serialize());
console.log($("#test_form").serialize());
$.ajax({
url: "/SerializeUrl",
type: "post",
data: $("#test_form").serialize(),
contentType: "application/json"
})
}
</script>
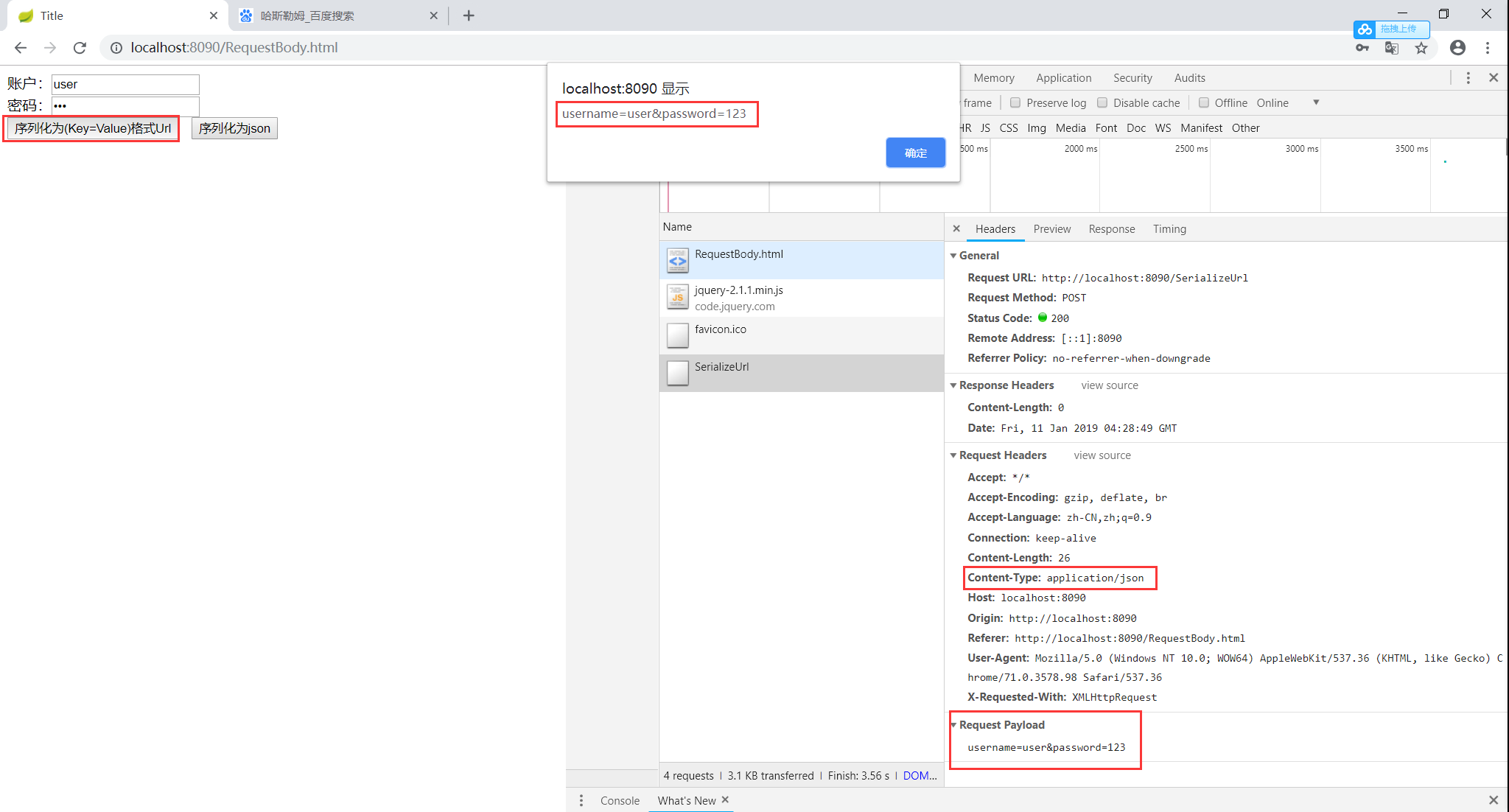
有上圖可以看到請求體的值為:username=user&password=123,此時後臺使用無法接收到傳回的值的。需要重新組裝表單序列化Url為Json串,然後通過JSON.stringify()將javascript值轉成json字串
<script>
function testJquerySerializeUrl() {
alert(JSON.stringify($("#test_form").serialize()));
console.log($("#test_form").serialize());
//重新組裝表單序列化Url為Json串
var jsonData = {}
var serializeStr = $("#test_form").serialize();
var array = serializeStr.split("&");
$(array).each(function (i) {
jsonData[array[i].split("=")[0]] = array[i].split("=")[1];
})
console.log(jsonData);
$.ajax({
url: "/SerializeUrl",
type: "post",
data: JSON.stringify(jsonData),
contentType: "application/json"
})
}
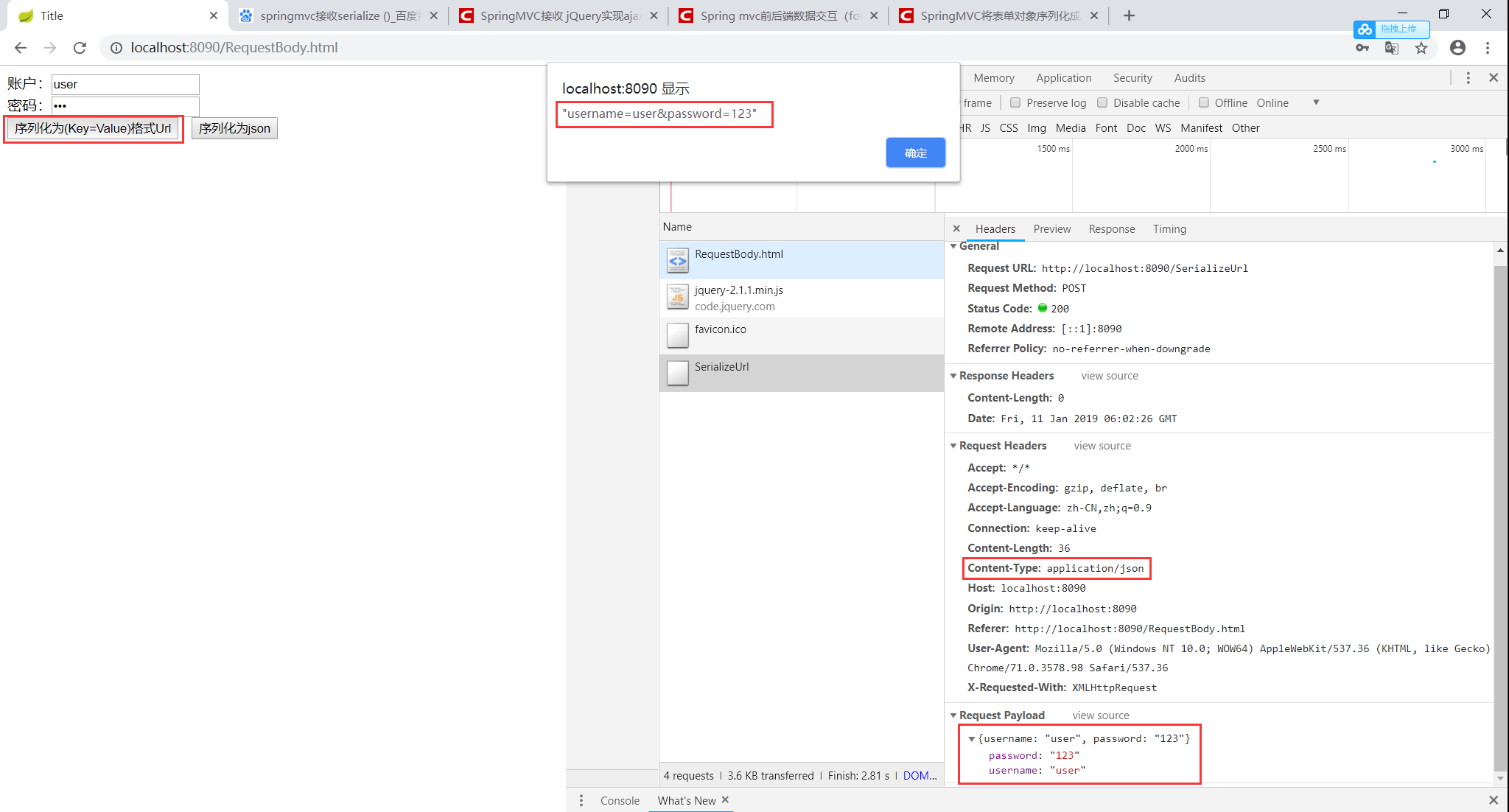
</script>後臺程式碼:新增@RequestBody
@RequestMapping("/SerializeUrl")
public void SerializeUrl(@RequestBody user user){
System.out.println(user);
}
總結:ajax使用Content-Type:
contentType: "application/json"1.我們看到輸出的結果為表單項中的各表單元素的name和value值
2.格式是以url引數的形式,第一個引數前面沒有&符號
知識點二:表單序列化serializeArray()方法
不需要使用@RequestBody
方法介紹:
作用:序列化表格元素 (類似 '.serialize()' 方法) 返回 JSON 資料結構資料。
引數:無
返回值:返回的是JSON物件而非JSON字串Content-Type:`application/x-www-form-urlencoded; charset=UTF-8
案例:
<script>
function testJquerySerializeArray() {
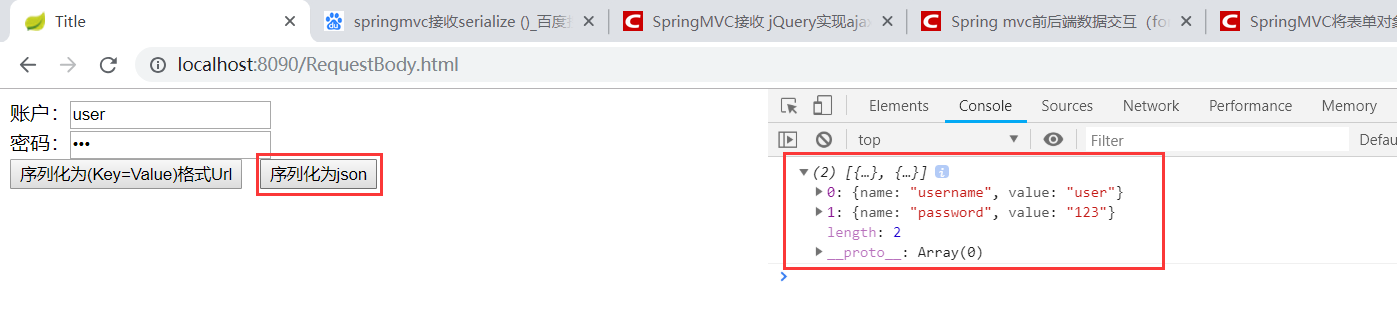
alert($("#test_form").serializeArray());
console.log($("#test_form").serializeArray());
$.ajax({
url: "/SerializeArray",
type: "post",
data: $("#test_form").serializeArray(),
})
}
</script>
後臺程式碼:
@RequestMapping("/SerializeArray")
public void SerializeArray(user user){
System.out.println(user);
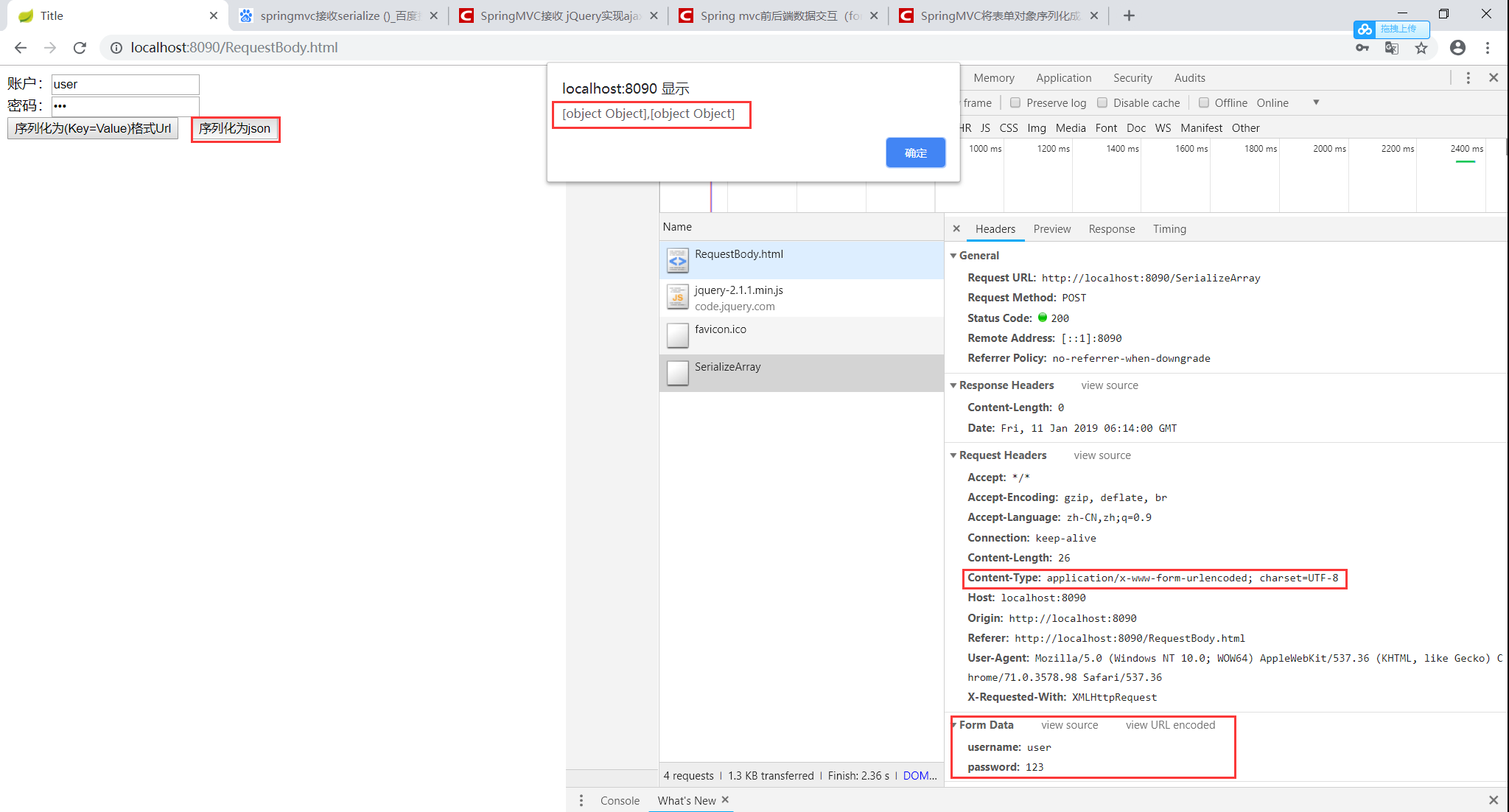
}測試結果:

總結: ajax使用預設Content-Type:
application/x-www-form-urlencoded; charset=UTF-81.我們看到輸出的結果為Json
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // this one was empty]
需要使用@RequestBody
案例:
<script>
function testJquerySerializeArray() {
alert($("#test_form").serializeArray());
console.log($("#test_form").serializeArray());
var jsonData = {};
var serializeArray = $("#test_form").serializeArray();
// 先轉換成{"id": ["12","14"], "name": ["aaa","bbb"], "pwd":["pwd1","pwd2"]}這種形式
$(serializeArray).each(function () {
if (jsonData[this.name]) {
if ($.isArray(jsonData[this.name])) {
jsonData[this.name].push(this.value);
} else {
jsonData[this.name] = [jsonData[this.name], this.value];
}
} else {
jsonData[this.name] = this.value;
}
});
console.log(jsonData);
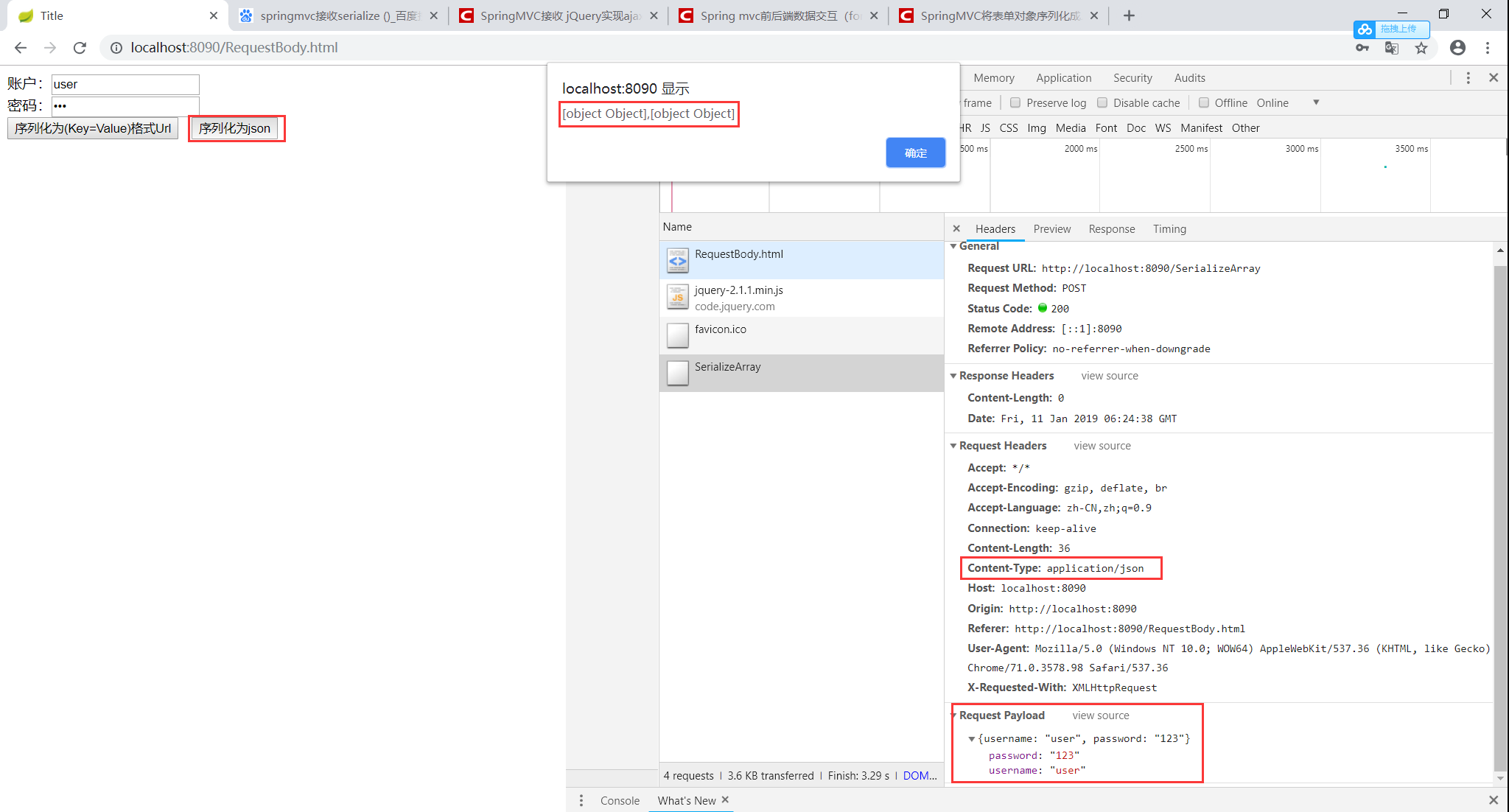
$.ajax({
url: "/SerializeArray",
type: "post",
data: JSON.stringify(jsonData),
contentType: "application/json"
})
}
</script>後臺程式碼:新增@RequestBody
@RequestMapping("/SerializeArray")
public void SerializeArray(@RequestBody user user){
System.out.println(user);
}測試結果:


有上圖可以看到console.log打印出來為一個json物件,此時使用@RequestBody後臺無法接收。需要重新組裝表單序列化json物件為Json串,然後通過JSON.stringify()將javascript值轉成json字串
總結:
1.我們看到呼叫方法返回的是json物件
2.可是用JSON.stringify()方法將json物件轉化為json字串
知識點三:拼接json串
不需要使用@RequestBody
案例:
<script>
function testAutoSetJsonData() {
$.ajax({
url:"/autoSetJsonData",
type:"post",
data:{
username:"user",
password:"123"
}
})
}
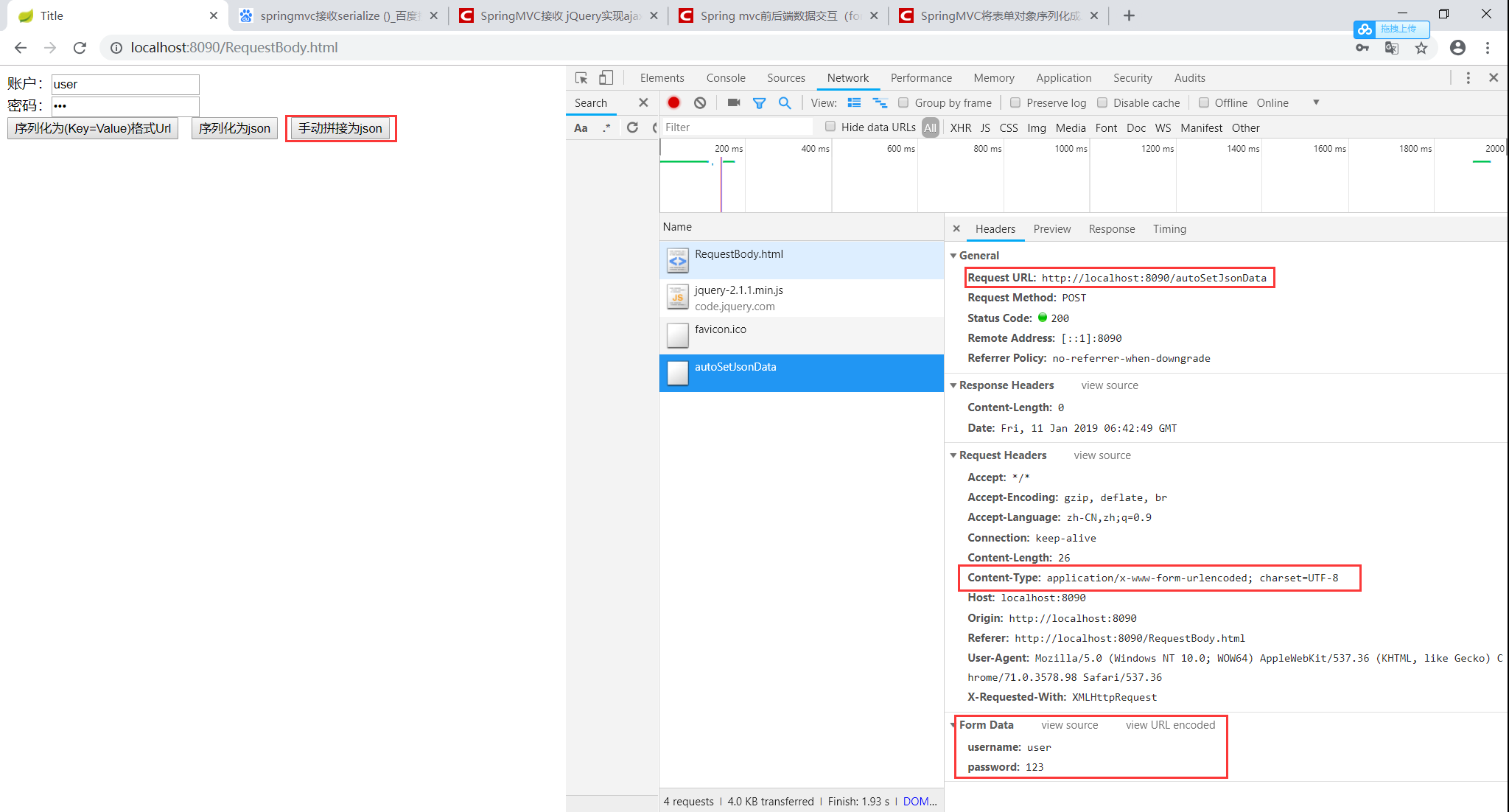
</script>後臺程式碼:
@RequestMapping("/autoSetJsonData")
public void autoSetJsonData(user user){
System.out.println(user);
}測試結果:

需要使用@RequestBody
案例:
<script>
function testAutoSetJsonData() {
$.ajax({
url:"/autoSetJsonData",
type:"post",
data:JSON.stringify({
username:"user",
password:"123"
}),
contentType: "application/json"
})
}
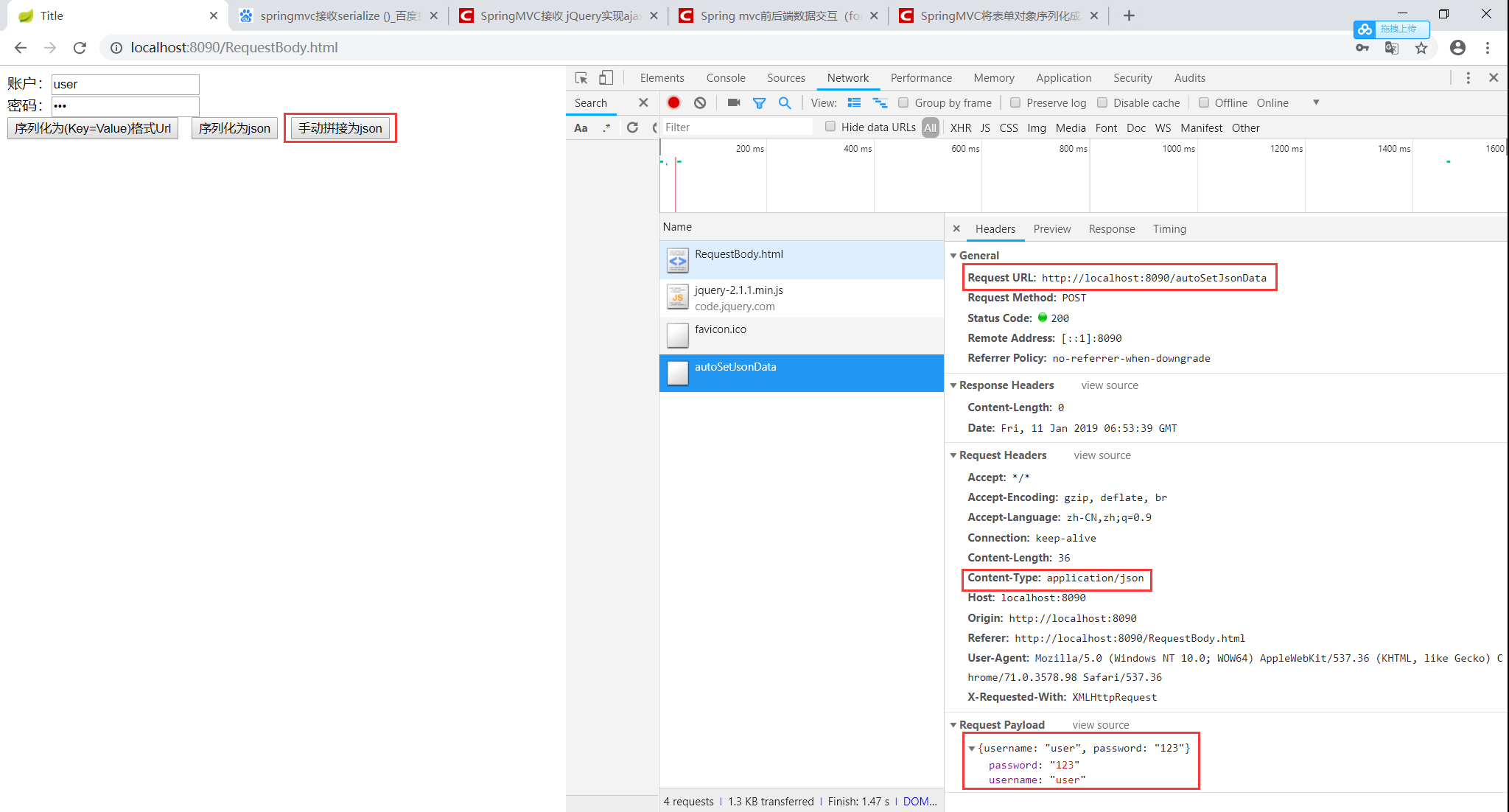
</script>後臺程式碼:新增@RequestBody
@RequestMapping("/autoSetJsonData")
public void autoSetJsonData(@RequestBody user user){
System.out.println(user);
}測試結果:

總結
拿好小本子記筆記了拉
@RequestBody接收的是一個Json物件的字串,而不是一個Json物件/javascript值(重點)。所以為什麼在使用
@RequestBody接收contentType:"application/json"的資料時,後臺一直顯示為null,是需要將data資料使用JSON.stringify()轉換成json字串,當然也可以使用字串拼接的方式。
擴充套件:@RequestParam 用於預設 Content-Type:application/x-www-form-urlencoded; charset=UTF-8,接收Url指定的引數
相關部落格連線:
jQuery序列化表單的方法總結(serialize()、serializeArray())
Github測試程式碼:
