【Stimulsoft Reports Flex教程】在同一頁面上使用Designer和Viewer
阿新 • • 發佈:2019-01-11
此示例顯示如何在設計器中編輯報表模板,並在同一頁面的檢視器中顯示此報表。要從程式碼建立和顯示設計器,您需要呼叫StiDesignerFx.initialize() 靜態方法。在應用程式的initialize事件中呼叫此方法。如果將設計器或檢視器作為元件新增到MXML頁面,則不需要此方法:
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
minWidth="1024" minHeight="768" backgroundColor="#e8e8e8"
initialize="onInitialize()" xmlns:viewer="stimulsoft.viewer.*">private function onInitialize(): void
{
StiDesignerFx.initialize();
...
}
<viewer:StiViewerFx id="viewerFx" left="415" right="20" top="20" bottom="20" />
首先,在onCreateNewReportClick()事件中建立一個新的報表物件並將其分配給檢視器:
private function onCreateNewReportClick(): void
{
buttonDesignReport.enabled = true;
// Create new report object
report = new StiReport();
// Assign report to Viewer
viewerFx.report = report;
}接下來在onDesignReportClick()事件中使用此報表呼叫報告設計器對話方塊:
private function onDesignReportClick(): void
{
buttonViewDesignedReport.enabled = true;
// Design report in Designer dialog window
report.designDialog();
}
最後,在onViewDesignedReportClick()事件中,將此報表標記為未呈現,並再次將其分配給報表檢視器:
private function onViewDesignedReportClick(): void
{
// Mark report as not rendered
report.isRendered = false;
// Reassign designed report to Viewer
viewerFx.report = report;
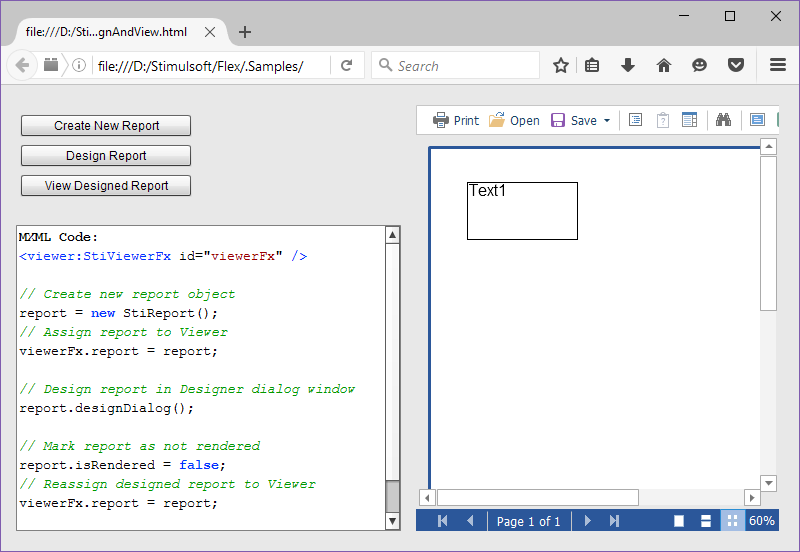
}下面的螢幕截圖中,您可以看到示例程式碼的結果。