對Angular 模組ng-packgar打包並install 使用( 本測試是在Angular7)
由於需求,研究了一天如何對Angular的模組進行打包,現在Angular 7 的環境下進行模組的打包測試( 據說ng-packagr至少得在Angular6才能用,至於是否能對6以下的適用,有待各位去嘗試)
1. 新建angular專案
>> ng new npmdemo 新建npmdemo專案
2. 新建模組
>> cd npmdemo 進入npmdemo專案目錄
/npmdemo>> ng g m system (或者 ng generate module system) 新建 system 模組
將在 app.module.ts 中 import 模組SystemModule

3. 新建元件
>> ng g c system/dict 新建dict元件
在system.module.ts中聲名並暴露dict元件

修改dict.component.html 如下:

修改app.component.html如下:

4. 測試npmdemo是否正常
>> ng serve --port 4201 啟動服務,埠為4201 , 結果如下則正常

5. 打包準備
做了這麼久準備,進入正題,開始打包。
>> npm install ng-packagr --save-dev

然後新建 ng-package.json 和 public_api.ts 在專案根目錄下

編輯ng-package.json:
{
"$ schema": "./node_modules/ng-packagr/ng-package.chema.json",
"lib":{
"entryFile": "./public_api.ts"
}
}編輯public_api.ts:
export * from "./src/app/system/system.module";編輯package.json 加入"packagr": "ng-packagr -p ng-package.json" 並將"private "改為"false":

6. 執行打包命令
>> npm run ng-packagr
但是這樣肯定是報錯的:

因為ng-packagr peer依賴於tsickle, 由於我的電腦npm 是npm3 , 在install ng-packagr的時候不會install tsickle, 所以現在我們需要手動install tsickle:
>> npm install tsickle
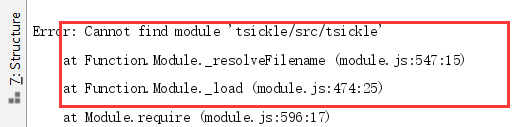
安裝完成後再次執行 npm run ng-packagr,但是又有錯誤:

所以乾脆將package.json 裡面的dependencies刪掉就行,刪掉以下:

最後執行命令成功打包會生成dist目錄,其目錄結構如下:

最後通過npm publish即可釋出
7. 新建angular專案測試
命令和前面類似,我就不給出來了。
進入專案目錄, 直接npm install npmdemo1-module-test (剛剛釋出的模組)
然後編輯app.module.ts:

編輯app.component.html:

8. 測試結果
>> ng serve --port 4202
如果看到以下介面,則成功:

感覺自己寫的有點囉嗦了,也感謝看完的各位!希望我的文章能幫到各位!歡迎各位發現錯誤能指出,留言告知。。。。。
後面我打算詳細講解一下ng-package.json檔案的作用和相關引數.........
