海量大資料地圖視覺化
在瀏覽器中基於地圖構建應用已經是很廣泛的業務需求,隨著大資料在地圖視覺化中的出現,我們遇到了不小的挑戰。使用者會拿出十萬甚至百萬數量級的資料,正如您所想象的,在顯示此數量的地理編碼資訊方面存在著一些技術上的難題。一個難題是確保資料以一種有意義且對終端使用者可操作的方式準確地呈現;另一個是因為資訊的數量使得它在瀏覽器上產生了巨大負載,需要花長時間才可以看到的結果。
為了尋找最佳解決方案,我們測試了各種開源地圖渲染元件,通過載入大資料集將它們的相對效能呈現出來。對於這些測試,,我們不使用伺服器端分頁和前端聚合的手段,就是為了找出最佳的元件組合。
我們準備了20萬個緯度/經度點的資料集。分別使用了百度地圖的BMap.PointCollection元件、Openlayers的ol.source.Vector元件,但效果不是很理想,操作畫面有明顯的卡頓,很明顯瀏覽器承受力已經到了極限。我們把目光轉向了同樣是開源的地圖元件Leaflet,近些年它在大資料展現方面可是名聲大作,也感謝必應搜尋,讓我很快找到了關於它在大資料處理方面的技術部落格。
Leaflet是用於適用於移動端互動地圖的主要的開源JavaScript庫。JS庫的大小為38k左右,但是擁有大部分開發者需要的全部地圖功能。Leaflet保持著簡單、效能和實用性的設計思想,可以在所有主要的桌面和移動端平臺上高效的運轉。
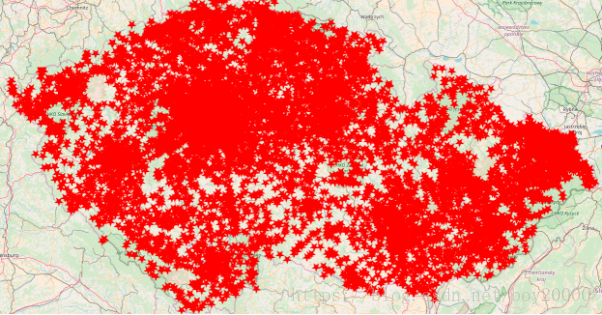
Leaflet.CanvasLayer。Leaflet提供CanvasLayer(全螢幕畫布覆蓋)類,它呼叫定製的使用者函式進行繪圖,在這個函式中,我們可以使用canvas繪製自定義圖形。我們使用這個方案測試了20萬條的資料,渲染的時間約為1293毫秒,操作畫面流暢度較以前有了很大的提升。它的原理是使用了canvas來繪製地圖元素,畫布的記憶體使用率低於 SVG, 因為它沒有將每個點插入到 DOM 中。但是,該方案只支援地圖元素的快速渲染,不支援在每個地圖元素上設定事件處理程式,使得在互動擴充套件受到了很大的限制。
圖:使用Leaflet.CanvasLayer渲染效果圖
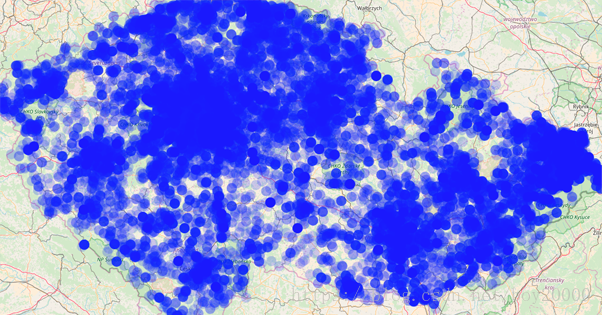
Leaflet與D3。為了支援在每個地圖元素上設定事件處理程式,我們最後選擇了Leaflet與D3結合的方案,向Leaflet的overlay圖層新增SVG元素,利用D3的data方法為每條資料建立path元素,將資料轉換成SVG的座標並繪製成圖形,在圖形上繫結事件處理程式,最後當地圖漫遊時,Leaflet自動重新定位overlay框。
使用這個方案,資料在渲染上加快了一些速度,使得整體上獲得更好的互動體驗。事實上D3並沒有繪製所有的點,它使用了D3中的輸入、更新、退出模式,來動態更新地圖上的點,在地圖進行縮放、漫遊操作後,根據地圖的可視範圍重新檢索資料,過濾掉不能有效渲染的點,從而減少SVG中的點數,最終的結果就是,資料渲染的更快了。
圖:使用Leaflet與D3渲染效果圖
在做大資料地圖視覺化時,基於瀏覽器客戶端進行渲染優化的手段並不多。使用聚合手段,通過縮減顯示點的數量可以提高渲染效率,但遺憾的是,它在視覺上減少了實際位置和密度的感觀,導致分析結果打了個不小的折扣。我們的結論是,Leaflet與D3結合的方式,不僅比其他選項更快、更靈活,而且它允許對單個數據點進行繫結和操作,真正實現地圖的視覺化與互動,地圖元素的分佈更實際,資料的分析結果也更準確。
相關推薦
海量大資料地圖視覺化
在瀏覽器中基於地圖構建應用已經是很廣泛的業務需求,隨著大資料在地圖視覺化中的出現,我們遇到了不小的挑戰。使用者會拿出十萬甚至百萬數量級的資料,正如您所想象的,在顯示此數量的地理編碼資訊方面存在著一些技術上的難題。一個難題是確保資料以一種有意義且對終端使用者可操作的方式準確地呈
BI大資料分析視覺化軟體系統開發
大資料時代,人們對資料的整理分析越來越重BI也稱商業智慧,商業智慧一般被理解為將企業中所產生的資料轉化為知識,幫助企業做出明智經營決策的輔助工具。BI大資料分析視覺化軟體適用於任何或產生資料的行業,尤其是現在是大資料時代,從大資料分析出的結論對各個企業都有深遠影響。 這裡所說的資料包括來自企業的業務系統的訂
Ebay開源基於大資料的視覺化框架:Pulsar Reporting
作者:汪明明,王巧玲 ebay又新添了一個開源專案PulsarReporting – 基於大資料的視覺化框架 Pulsar作為一個實時和近實時大資料分析處理系統,包含了Pulsar Pipeline和Pulsar Reporting. 在今年三月, eBay Puls
電子商務商電商BI大資料分析視覺化系統開發
電子商務商的資料分析很重要,它可以從各種資料找那個分析出哪種商品好賣,哪類人群喜歡買什麼等等。甚至使用者畫像完全可以分析出,在電商領域,資料一般可以分為四大型別,流量、銷量、商品和會員,這也是最基礎的報表需求。 1.流量部分有點選、搜尋、來源等,這些資訊經過分析可以運用在廣告包括一些產品的改版以
vue地圖視覺化 ArcGIS篇(3)
ArcGIS for javascript開發心得 本次例項中採用ArcGIS for javascript3.24版本,由於版本3與4在API等存在較大區別,就不一一列舉,詳細區別看 [官方解釋] arcgis for js4.7版本能夠自動建立layer、graphs等類,而不像3
vue 地圖視覺化 mapbox篇(2)
MapBox 專案中用到MapBox也是偶然的機會,專案中需要採用3D地圖,當現有的工具(百度地圖)無法滿足我們的需求,我們肯定需要更高階開源的地圖,無奈谷歌地圖無法在國內使用,已是便找到Leafle,一開始驚豔於leafle的開源程度和其與眾不同的地圖風格,後來順藤摸瓜,找到一個商業性地圖,它便是我們的主角
如何才能增強資料結構和演算法的能力-資料結構視覺化網站
所以,兩個建議: 1. 視覺化資料結構,把它畫出來,在你的腦海中視覺化,可以更好地幫助你直觀地理解它。(推薦兩個資料結構視覺化網站: Data Structure Visualization和 VisuAlgo - visualising data structures a
【手把手教你】Python獲取財經資料和視覺化分析
內容來自:微信公眾號:python金融量化 關注可瞭解更多的金融與Python乾貨。 “巧婦難為無米之炊”,找不到資料,量化分析也就無從談起。對於金融分析者來說,獲取資料是量化分析的第一步。Python的一個強大功能之一就是資料獲取(爬蟲)。但是對於沒時間學爬蟲程式的小白來說,pytho
地圖視覺化學習(轉載)
basemap安裝 通過該網站(https://www.lfd.uci.edu/~gohlke/pythonlibs/)下載對應版本的Pyproj和basemap的whl檔案,如圖12.1和12.2所示。 切換到這兩個whl檔案的路徑下,按順序通過pip依次安裝Pyproj和basem
2018/12/01 資料夾視覺化工具Treeviz介紹
下載地址: 連結:https://pan.baidu.com/s/1VnXjeDFJoB9C38OQex7Bsg 提取碼:j1b0 以下目錄開啟Treeviz 介紹 file:我們只能選擇file下
Python讓你的資料生成視覺化圖形
今天就用 pyecharts 庫來畫圖。 安裝:最簡單快速的命令安裝方法: pip install pyecharts 柱形圖 柱形圖簡明、醒目,是一種常用的統計圖形。以下生成的圖都可以點選 html 檔案開啟,點選圖形右邊下載按鈕可以下載到本地。 from py
Python突破高德API限制爬取交通態勢資料+GIS視覺化(超詳細)
一、需求: 爬取高德的交通態勢API,將資料視覺化為含有交通態勢資訊的向量路網資料。 二、使用的工具: Python IDLE、記事本編輯器、ArcGIS 10.2、申請的高德開發者KEY(免費)。 三、主要思路: 本文的思
Spring Cloud【Finchley】-12使用Hystrix Dashboard實現Hystrix資料的視覺化監控
文章目錄 概述 Hystrix Dashboard Step 1 新建專案 Step2 增加maven依賴 Step3 啟動類增加註解@EnableHystrixDashboard Step4 配置檔案applicati
地圖視覺化框架新進展(1)
1. Uber視覺化框架 Uber目前有一整套地圖視覺化框架,有: deck.gl :高效能WebGL地理圖層和資訊視覺化用例 react-map-gl:用於Mapbox GL的React元件(與deckgl無縫整合) react-vis:一套基於Rea
【python資料探勘課程】十九.鳶尾花資料集視覺化、線性迴歸、決策樹花樣分析
這是《Python資料探勘課程》系列文章,也是我這學期上課的部分內容。本文主要講述鳶尾花資料集的各種分析,包括視覺化分析、線性迴歸分析、決策樹分析等,通常一個數據集是可以用於多種分析的,希望這篇文章對大
Python Django+Echarts將資料作視覺化輸出
以上為最終結果 Django是開放原始碼的Web應用框架,由Python語言編寫。 pip3 install django安裝Django,並加入系統變數Path。 建立Django專案,並在PyCharm下的terminal輸入:python manage.py st
七種方法實現Python抓取資料的視覺化
Python 的scientific stack(一個介紹Python科學計算包的網站)已經完全成熟,並且有各種各樣用例的庫,包括機器學習(連結:machine learning),資料分析(連結:data analysis)。資料視覺化是探索資料和清晰的解釋結果很重要的一部分,
vue 地圖視覺化 (2)
MapBox 專案中用到MapBox也是偶然的機會,專案中需要採用3D地圖,當現有的工具(百度地圖)無法滿足我們的需求,我們肯定需要更高階開源的地圖,無奈谷歌地圖無法在國內使用,已是便找到Leafle,一開始驚豔於leafle的開源程度和其與眾不同的地圖風格,
igraph的中國/世界地圖視覺化---用leaflet實現
/*********地圖上的圖視覺化************/#中國地圖繪製library(raster)library(igraph)china <- getData('GADM', country='CN', level=1)df<-data.frame("f
MNIST 資料集視覺化程式碼
寫一個matlab小程式將mnist資料集視覺化,將以下程式碼命名為image_visualization 並放在 $caffe_root/data/mnist/ 下,{獨立執行,不必編譯caffe,但是要提前Linux下下載資料} clear; clc; cle