“返回頂部”的簡易程式碼及設計理念
1.介紹及思路分析:
在很多公司的網站中,滑鼠滾動一定高度(以150px為例)之後,會出現“返回頂部”的標籤。
“返回頂部”標籤被固定到視窗的指定位置,位置始終不變。
當滾動的距離高度小於指定高度後,該“返回頂部”的標籤消失。
另外,“返回頂部標籤”繫結點選事件,通過滑鼠點選,實現文件回到頂部的效果。
2.完整程式碼
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>返回頂部</title> <style type="text/css"> * { padding: 0; margin: 0; } .header { width: 100%; height: 100px; background: gray; text-align: center; font-size: 20px; line-height: 100px; position: fixed; left: 0; right: 0; top: 0; } .content { width: 100%; height: 1500px; background: blueviolet; text-align: center; font-size: 20px; padding-top: 100px; } .footer { width: 100%; height: 100px; background: grey; text-align: center; font-size: 20px; line-height: 100px; } .toTop { width: 70px; height: 70px; border-radius: 50%; background: greenyellow; text-align: center; line-height: 70px; /*返回頂部標籤固定定位*/ position: fixed; right: 35px; bottom: 35px; z-index: 999; font-size: 14px; } .toTop:hover { background: green; font-size: 16px; cursor: pointer; color: red; } </style> </head> <body> <div class="wrapper"> <div class="header">頂部導航欄部分</div> <div class="content"> <p>div.wrapper>(div.header+div.content+div.footer+div.toTop)快速生成程式碼</p> <p>content部分的高度大於螢幕的高度,僅僅是為了出現滾動條而已。</p> </div> <div class="footer">底部</div> <div class="toTop">回頂部</div> </div> </body> </html> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function() { // 初始時,“返回頂部”標籤隱藏 $(".toTop").hide(); $(window).scroll(function() { // 若滾動的高度,超出指定的高度後,“返回頂部”的標籤出現。 if($(document).scrollTop() >= 150) { $(".toTop").show(); } else { $(".toTop").hide(); } }) // 繫結點選事件,實現返回頂部的效果 $(".toTop").click(function() { $(document).scrollTop(0); }) }) </script>
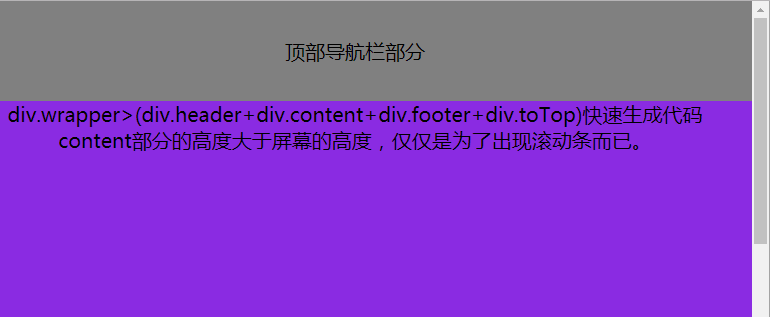
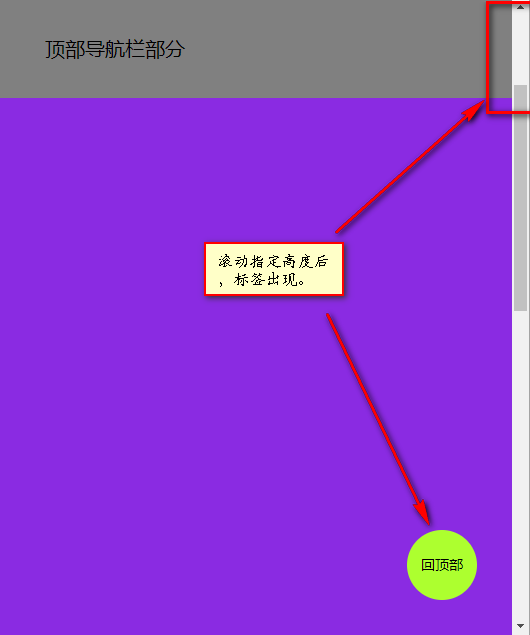
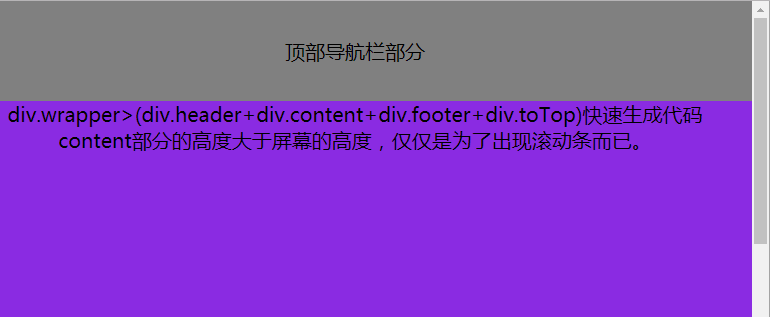
3.效果展示
一下分別為:滾動前、滾動後、點選“返回頂部”後的效果對比
相關推薦
“返回頂部”的簡易程式碼及設計理念
1.介紹及思路分析:在很多公司的網站中,滑鼠滾動一定高度(以150px為例)之後,會出現“返回頂部”的標籤。“返回頂部”標籤被固定到視窗的指定位置,位置始終不變。當滾動的距離高度小於指定高度後,該“返回頂部”的標籤消失。另外,“返回頂部標籤”繫結點選事件,通過滑鼠點選,實現文
手機移動端返回頂部js程式碼
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
jquery返回頂部特效程式碼 網頁滾動返回頂部特效
網頁懸浮返回頂部圖示可以說是一項非常常見切比較實用的功能,可以使用HTML來實現,但是返回頂部效果太過僵硬,體驗不好,這裡分享一個純js返回頂部切具有過渡效果的例項。 效果如上圖所示。 具體程式
手機端網頁返回頂部js程式碼
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <
一個帶微博按鈕的jquery返回頂部效果程式碼
//scrolltotop $(function(){ //首先將#back-to-top隱藏 $("#totop").hide(); //當滾動條的位置處於距頂部100畫素以下時,跳轉連結出現,否則消失 $(function () {
網頁中返回頂部程式碼及註釋說明
下面就說下簡單的返回頂部效果的程式碼實現,附註釋說明。 1. 最簡單的靜態返回頂部,點選直接跳轉頁面頂部,常見於固定放置在頁面底部返回頂部功能 方法一:用命名錨點選返回到頂部預設的id為top的元素 <a href="#top" target="_self">
【返回頂部】簡單返回頂部程式碼及註釋說明
最近做了一個排行榜頁面,分類較多,並且以圖文形式展示......最後頁面明顯過長了,使用者體驗自然不夠好。最後想著在頁面上部增加了頁面內跳轉導航,直接導航到本頁的分類命名錨塊。當然這就需要結合“返回頂部”功能來取得更好的體驗了。當然一般情況下首先還是要避免頁面過長,內容薄弱
Html 返回頂部程式碼及註釋說明
轉:https://www.cnblogs.com/mind/archive/2012/03/23/2411939.html最近做了一個排行榜頁面,分類較多,並且以圖文形式展示......最後頁面明顯過長了,使用者體驗自然不夠好。最後想著在頁面上部增加了頁面內跳轉導航,直接導
STL算法設計理念 - 函數對象和函數對象當參數和返回值
實現 dsm last 返回值 class 算法 stream data 結果 函數對象: 重載函數調用操作符的類。其對象常稱為函數對象(function object),即它們是行為類似函數的對象。一個類對象,表現出一個函數的特征,就是通過“對象名+(參數列表)”的
Python 哲學理念及設計思想
美麗優於醜陋。 清楚優於含糊。 簡單優於複雜。 複雜優於繁瑣。 平坦優於曲折。 寬鬆優於密集。 重要的是可讀性。 特殊的案例不足以特殊到破壞規則。 儘管實踐可以打破真理。 錯誤卻不可置之不理。 除非另有明確要求。 面對模稜兩可,拒絕猜測。 總會有一個 —— 最好是隻有
【C++】子函式返回結構體的程式碼 及 字串常量傳入子函式的指標實現
說明: 1. 下面的子函式 getStu 裡,傳入了三個引數: 字串指標 char * name 整型變數 int k_year; char * k_sex; 2. 當把字串作為引數傳遞給子函式時,主程式中可以使用字串常量,但子函式的形參只能使用字元型指標 char
跟我學程式碼架構設計模式之--異常還是返回值?
廢話少說 直接正題 寫JAVA函式到底是用丟擲異常的方式還是用特定返回碼的方式來標識函式執行錯誤呢? 我來說說我的設計哲學: 用丟擲異常的方式比較好! 首先先來分析下程式執行的流程,當一個執行緒啟動後,不管是面向物件的語言還是面向過程的語言,本質上都是以函式作為執行單位的,函式巢狀函
返回頂部浮動圖示程式碼
程式碼使用很簡單,只需要將HTML程式碼,和jQuery程式碼放入到網頁的尾部即可。另外你可能還需要和我一樣盜用人人網的返回頂部圖片一張。 <div style="display:none;"
JQUERY右側懸浮返回頂部程式碼
這個是用JQURY實現的一鍵置頂功能 直接複製貼上程式碼就可以用了哦~~ 具體效果如下 比心♥~~ <!DOCTYPE html> <html lang="en"> &l
客戶端websocket(C#)長連線及簡易RPC框架設計(一)
0. 背景 最近有個需求:與Web伺服器保持長連線,接收服務端發來的訊息,並通過某RPC協議invoke客戶端某些回撥函式。故有了本文的客戶端websocket(C#)長連線及簡易RPC框架設計內容,
“返回頂部程式碼”滑動效果 jQuery超級簡單實用寫法
東西很簡單,還是利用jQuery,直接程式碼: html程式碼,一般放在footer.php裡: <a href="#" id="top"> 返 回 頂 部 </a>
返回頂部隱藏顯示的控制程式碼
js $(function() { $(window).scroll(function() { if ($(this).scrollTop() > 1) { //當window的scrolltop距離大於1時,go to top按鈕淡出,反
返回頂部 模仿天貓的返回頂部程式碼 HTML JQuery CSS JavaScript
關於返回頂部這個功能,絕大部分網站都有用到,算是一個細節方面的小東西,個人覺得天貓的返回頂部這個小東西做的挺好,下面便是我模仿它的程式碼: HTML: </!DOCTYPE html> <html> <head> <title&
移動端返回頂部右下角按鈕程式碼
window.onscroll=function(){ if($(window).scrollTop()>100){ $('.go-top').show(); }else{ $('.go-top').hide(); } } $('.go-to
HttpPost Josn資料及服務端返回Json資料程式碼詳解
最近在模擬post json資料到服務端,然後返回json資訊,當然也要實現模擬服務端的程式碼,服務單可以用controller實現,但是發現一個問題,就是返回來的是個頁面,頁面中才包含返回的json資料,怎麼取出去來了,網上部落格一般寫的都是客戶端的post,後來猛然想到