地理位置資訊資料視覺化(DVisualMap)
illustration
a . 引子
最近看了不少資料視覺化的書,所以也就順理成章想做點東西,同時準備把『資料視覺化套件開發』這個作為畢業設計搞一搞,花了一兩週寫了一個DVisual出來,目前倒是隻支援一些基本的圖表繪製,後面可能會加入一些比較炫酷的圖示,以及滑鼠操作等功能吧。
當然如果你想在在html上繪製簡單圖表,並且沒有其它特殊要求的話,現在也是可以試用一下的,本文就簡單用中文介紹一些使用方法把,感覺我這個用起來還是蠻方便的,Github地址 ,求點star啊~~~~~~仔細數數可以畫的圖也是不少了
地圖方面資料的視覺化因為在實習的時候接觸到了一些GPS的資料,所以把這些資料投影出來看就是分析資料很重要的一部分了,當時用高德地圖的介面就寫了一個投射點的地圖工具,但是非常卡,最多1000個點就動不了了,這次藉機就寫個地圖工具,試了一下加入10000個點還能基本保持流暢,當然這個工具也不過是簡單地在Leaflet上進行的封裝,包裝了一些易用的接口出來,如果你有更多的需求,強烈建議使用Leaflet。
b . 初始化
你的html檔案必須新增四行引用,分別是:
<script type="text/javascript" src="https://github.com/justdark/dvisual/raw/master/dvmap/dvisual_map.js"></script> <link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> <script type="text/javascript" src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> <script type="text/javascript" src="https://raw.githubusercontent.com/justdark/dvisual/master/dvmap/china.js"></script>
然後建立一個<div>標籤作為繪圖的載體,id是後面需要用到的識別符號:
<div id="map" style="width: 1200px; height: 700px"></div>
接著就可以scipt程式碼的地方進行各種操作了
<script>
var dvmap = new DVisualMap('map');
// your code here
</script>
c . 點
點的新增方法是 dvmap.addDot(),有兩種新增格式,一種就是將引數包裹在一個args中傳入,最重要的當然是position了,使用具體的一個類進行表示,text
color可以是任意的顏色字串,可以直接是顏色名,也可以用'rgb(a,b,c)'或者'#ff0'這樣的格式
dvmap.addDot({'position':new DVisualGeoPosition(longitude,latidude)
,'text':"this is a dot""
,'color':color})
而另一種簡化的方法是傳入引數直接傳入longitude、latitude、text,即是:
dvmap.addDot(31.0,120.0,'ssss')
另一個快速新增多個點的方法是addDots(arr),直接傳入一個數組[[long1,lati1],[long2,lati2],[long3,lati3]],就會以預設的風格將這些點繪製在地圖上。
這裡的點預設是一種Marker,放大縮小時點的可視大小會保持不變,我們實際上可以通過設定style來繪製圓形並指定其半徑,也就是氣泡,除了將'style'設定為bubble外,還需要設定'radius'(以米為單位)
dvmap.addDot({'position':new DVisualGeoPosition(longitude,latidude)
,'style':'bubble'
,'text':'xx'
,'color':'#0f0'
,'radius':1000});
d . 線
線也是地圖資料視覺化中非常重要的一部分,線的繪製函式為dvmap.addLines(arr,color),arr同樣是一系列的點[[long1,lati1],[long2,lati2],[long3,lati3]],這個方法會將這些點依次以color指定的顏色連線起來
dvmap.addLines([lat[t],lat[i]],'#0f0')
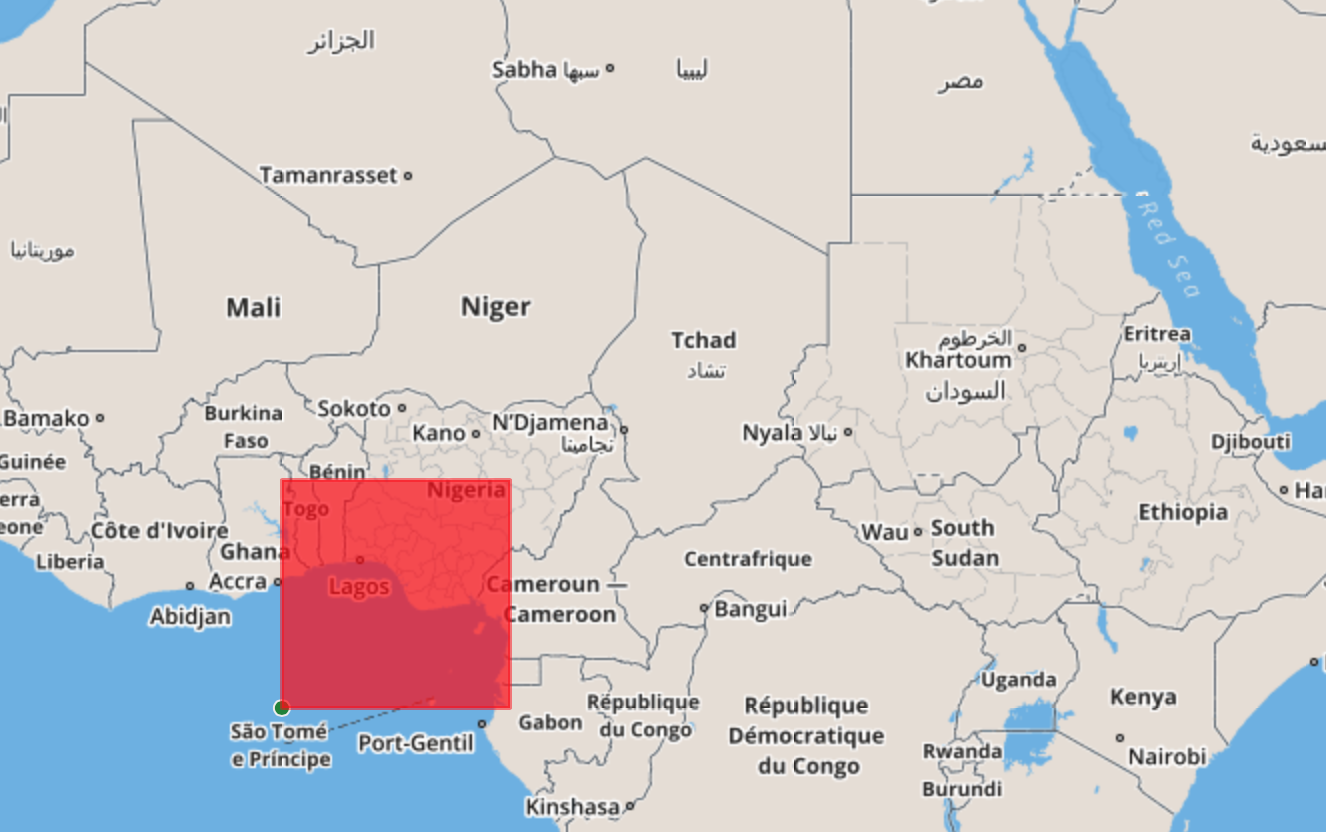
e . 面
面當然就是多邊形的面了,通過addPolygon(arr,color,text)進行新增,其中color預設為紅色,text預設為空(點選多邊形彈出的文字),一個簡單的例子:
dvmap.addPolygon([[0,0],[10,0],[10,10],[0,10]])

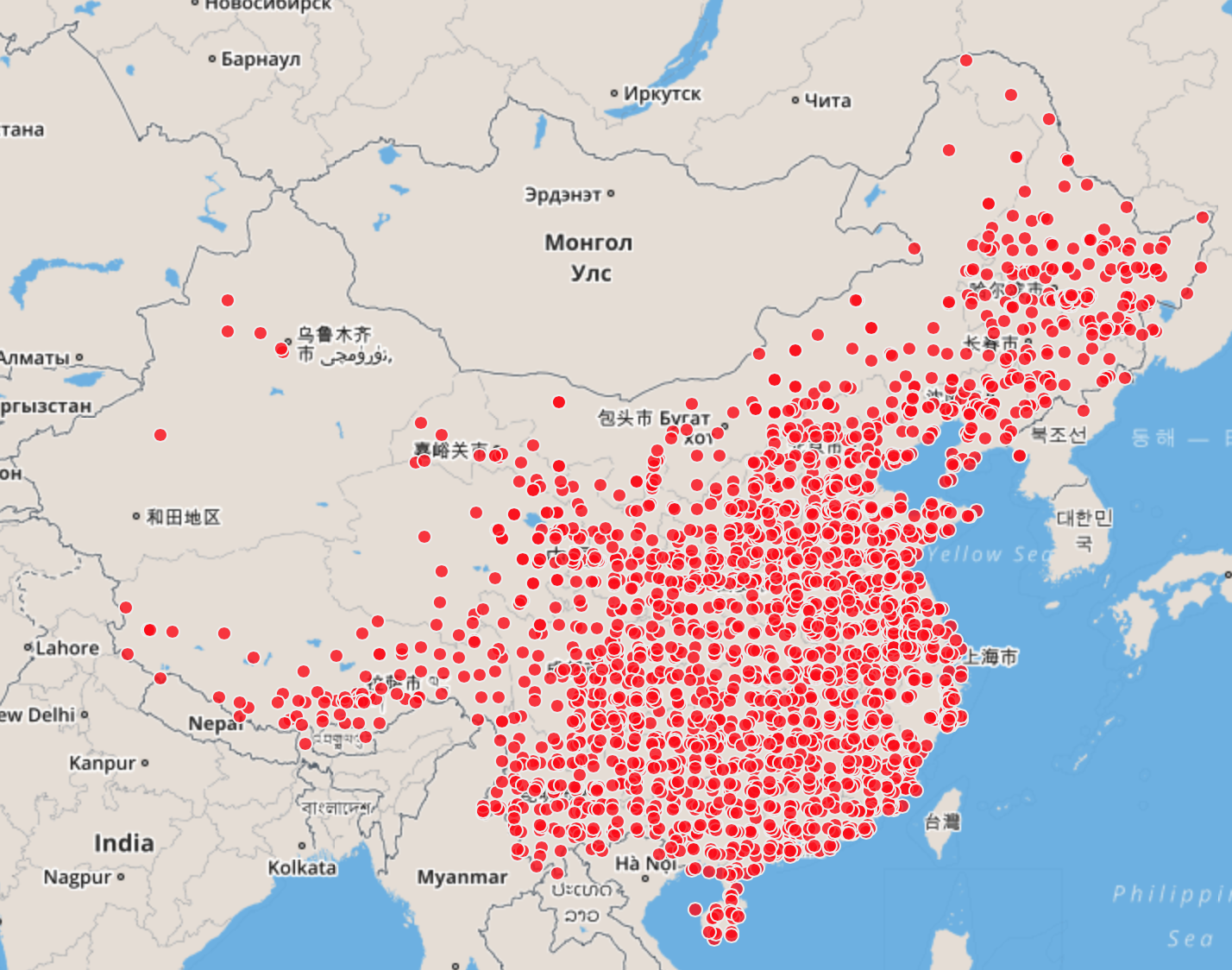
f . 點線的例子
在網上隨便找了一份中國城市的經緯座標圖,將所有點繪製上去,效果如下(大概2500個,這個工具在繪製10000個點以下的個數的時候不灰太卡)

區域性放大的效果(點選顯示了其中一個彈出文字,這裡是設定的資料的行號,無實際意義):

隨機選了一些點和靠近上海的一個點連線起來:

g . 加入顏色圖例
有時我們需要一些圖例來顯示不同的資料,addLegend()方法可以做到這一點,傳入引數是一個數組,分別表示每一類的顏色和名稱[[color1,class_name_1],[color2,class_name_2]...],如:
dvmap.addLegend([['#f00','AAA'],['#0f0','BBBB'],['#00f','CC']]);

h . 中國區域圖
這是用來封裝的一個適用於中國不同省份地區的資料展示工具,其實就是Leaflet上面的一個例項,只不過我將其特殊化為了中國區域的圖罷了。如果你有其他需求的話請參考Leaflet中國區域圖方法:
dvmap.setChinaJson(color_function,infomation_function,arr)
一共需要三個引數,其中第三個其實就是Legend需要的那個陣列,前兩個則是函式,分別是「顏色」和「顯示資訊」函式。
「顏色函式」就是對於不同省份,會傳入該省份的名字,你只需要返回相應的顏色即可
「顯示資訊函式」是你滑鼠移動到不同省份的時候顯示在右上角的資料,引數同樣也是該省份的名字
舉個例子:
color_function = function(prov)
{
if (String(prov)==String('四川'))
return 'rgb(255,0,0)';
return 'rgb(32,140,248)'
}
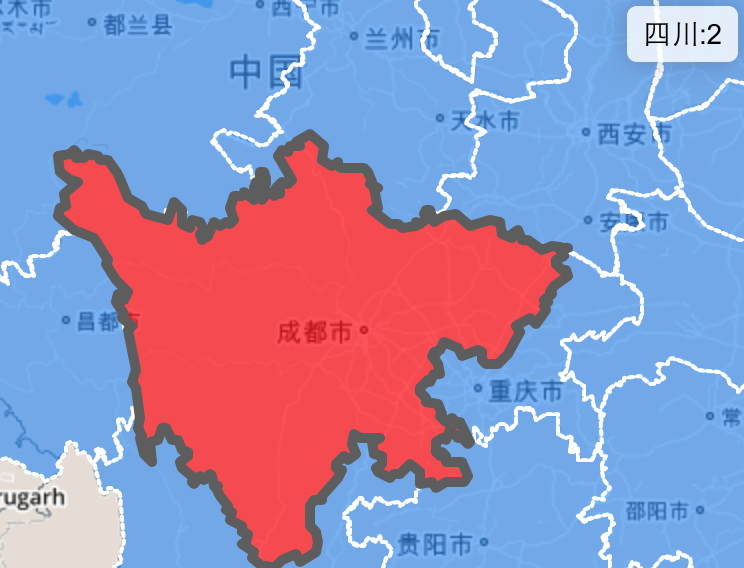
即是在省份名稱是四川的時候返回紅色,其他時候返回預設顏色;效果圖:

通過這個方法你可以對不同省份的等級資料指定不同的顏色,從而達到相應的顯示效果,就像這個例子裡的美國人口圖一樣
而infomation_function(prov)則是指定不同區域顯示在螢幕右上角的訊息了,我們簡單地顯示省份名稱和該名稱的長度:
infomation_function = function(pro){
return String(pro)+":"+ String(pro).length;
}

實際上這個函式返回的字串是加入到innerHTML中的,所以你可以使用任意的html格式標籤使其按格式顯示更豐富的資料資料。
總結
因為Leaflet實在是異常好用,所以我只簡單封裝了其中一些東西,如果你有更深入的需要,請直接使用Leaflet,我這裡就不便使用別人的東西來借花獻佛了。
相關推薦
地理位置資訊資料視覺化(DVisualMap)
illustration a . 引子 最近看了不少資料視覺化的書,所以也就順理成章想做點東西,同時準備把『資料視覺化套件開發』這個作為畢業設計搞一搞,花了一兩週寫了一個DVisual出來,目前倒是隻支援一些基本的圖表繪製,後面可能會加入一些比較炫酷的圖示,以及滑鼠操
【資料視覺化】地理資訊視覺化應用
1 地球與生存環境 人類長期以來對地球和周遭自然環境進行觀測來研究和了解自己生存的自然空間,科學家們也通過建立數學模型來模擬環境的變化。這些觀測和模擬得到的資料通常包含了地理空間中的位置資訊,因此自然需要用到地理資訊視覺化來呈現資料,最常見的是與氣象相關的資
基於30多萬條招聘資訊的熱門城市、地域 、薪資、人才要求的R語言資料視覺化分析
又是一年畢業季,什麼工作好找、工資高、哪些地域有優勢等就是很多人關注的話題了。這裡用一份2017年初,含有32萬條資料(行)、19個詳細招聘資訊(列)的資料進行招聘資訊的知識發現、挖掘。 資料部分截圖如下: 需要完成的工作 1、資料預處理; 2、每個行業的招聘次數、平均工
分享 :資料視覺化和資訊圖成功的要素
如果僅僅是能夠將資料轉化成漂亮的圖表,或者是設計出20種不同式樣的圖表來解釋你的觀點,並不說明你
資料視覺化和資訊圖成功的要素
如果僅僅是能夠將資料轉化成漂亮的圖表,或者是設計出20種不同式樣的圖表來解釋你的觀點,並不說明你
資料探勘:如何通過百度地圖API抓取物體周邊地理位置資訊
1.需求描述 對於資料探勘工程師來說,有時候需要抓取地理位置資訊,比如統計房子周邊基礎設施資訊,比如醫院、公交車站、寫字樓、地鐵站、商場等,一般的爬蟲可以採用python指令碼爬取,有很多成型的框架如scrapy,但是想要爬百度地圖就必須遵循它的JavaScr
Echarts資料視覺化地理座標系geo,開發全解+完美註釋
全棧工程師開發手冊 (作者:欒鵬) Echarts資料視覺化地理座標系geo詳解: mytextStyle={ color:"#333", //文字顏色 fontStyle:"no
掌握這25條小貼士,快速提升資料視覺化能力!
視覺化不是單純的資料展示,其真正價值是設計出可以被讀者輕鬆理解的資料展示。設計過程中的每一個選擇,最終都應落地於讀者的體驗,而非設計者個人。 本文提到了一些常見錯誤,也是我們團隊總結出的一些技巧。這25條小貼士能夠快速提升和鞏固你的資料視覺化設計。一起來看看! 一、原則 1. 選擇可以講故事的圖表
點雲的曲面法向量估計(此例輸出點雲法向資訊,沒視覺化)(2018.10.15)
表面法線是幾何體表面的重要屬性,在很多領域都有大量應用,例如:在進行光照渲染時產生符合可視習慣的效果時需要表面法線資訊才能正常進行,對於一個已知的幾何體表面,根據垂直於點表面的向量,因此推斷表面某一點的法線方向通常比較簡單。然而,由於我們獲取的點雲資料集在真實物體的表面表現為一組定點樣本,這樣就會有
首屆《資料視覺化之星》大賽火熱開啟,誠邀各行業資料精英大展身手!
大資料時代,隨著各行各業的資料分析、資料探勘等領域的業務不斷增長,越來越多的資料通過資料視覺化分析技術,讓人們可以得到了直觀、清晰的呈現,從而為公司的管理和發展提供更加簡捷高效的意見和建議。為了能夠更好地促進資料視覺化興趣愛好者間的分享交流,推動資料視覺化分析技術的發展和各行業的廣
PoPo資料視覺化週刊第6期
PoPo資料視覺化 聚焦於Web資料視覺化與視覺化互動領域,發現視覺化領域有意思的內容。不想錯過視覺化領域的精彩內容, 就快快關注我們吧 :) 本期視覺化精彩視訊請關注公眾號瀏覽 全天智慧獲Pre-A輪千萬融資 助力開啟全天候實時大資料視覺化模式 騰訊AI加速器二期專案全天智慧
PoPo資料視覺化週刊第5期
PoPo資料視覺化 聚焦於Web資料視覺化與視覺化互動領域,發現視覺化領域有意思的內容。不想錯過視覺化領域的精彩內容, 就快快關注我們吧 :) World Wire 資料視覺化演示(視訊) IBM公司於2018年8月推出全球支付系統“World Wire” 珊瑚城市-全球10大最適宜居住的城
資料視覺化:淺談熱力圖如何在前端實現
作者 個推開發工程師甄鑫 當我們需要用更直觀有效的形式來展現各類大資料資訊時,熱力圖無疑是一種很好的方式。作為一種密度圖,熱力圖一般使用具備顯著顏色差異的方式來呈現資料效果,熱力圖中亮色一般代表事件發生頻率較高或事物分佈密度較大,暗色則反之。 值得一提的是,熱力圖最終效果常常優於
【資料視覺化】25個即時改進資料視覺化設計的技巧
資料視覺化不是關於顯示資料; 它是以更容易理解的方式顯示資料 - 這就是真正的價值所在。如果你想真正“看到”我們的意思,請看一下這個快速視訊: 視訊地址:https://vimeo.com/29684853 不幸的是,很多人認為將幾張圖表放在一起意味著您正在進行資料視覺
互動式資料視覺化-D3.js(四)形狀生成器
形狀生成器 線段生成器 var linePath = d3.line() - 使用預設的設定構造一個 line 生成器。 linePath.x() - 如果指定了 x 則將 x 訪問器設定為指定的函式或數值並返回當前 line 生成器。如果沒有指定 x 則返回當前 x 訪問器,預設為: functi
6000+個景點資料視覺化,國慶出遊避免擁擠,看完本篇文章就足夠
國慶7天長假,就問你們激不激動! 可是,出門遊玩,走哪裡都是人,人,人,人……。你的腦海裡是否出現了以下畫面: 為了方便大家的出遊選擇,小編爬取了去哪兒網上面的6000多個景點資料,包含景點評級、熱度、銷量等等資料,彙總成這篇出遊參考指南。 爬蟲 爬蟲繼續用的是
大快搜索大資料視覺化平臺監控功能深度解析
大快搜索大資料視覺化平臺監控功能深度解析 在上一篇的文章中已經明確說過DKM作為大快發行版DKhadoop的管理平臺,它的四大功能分別是:管理功能,監控功能,診斷功能和整合功能。管理功能已經給大家列舉了一些做了說明,今天就DKM平臺的監控功能再給大家做細緻的分享分析。 DKM 提供了許
phthon資料視覺化之matplotlib在window終端的視覺化xmanger passive方式簡單實現(網上沒找到辦法,自己折騰出來的網際網路第一貼)
如圖配置window的ip 然後securecrt遠端 export DISPLAY=10.0.3.2:0.0 xhost + 測試程式碼 python >>> import matplotlib.pyplot as
matplotlib學習——資料視覺化基本處理
引:現打算將曾經學習的資料處理方面的知識回顧一下,並做成筆記,從matplotlib開始記起 ----環境搭建:使用Anaconda,較為方便,如果認為不需要過多的東西,可以使用pip安裝 pip安裝命令:pip3 install matplotlib Anaconda下載地址:http
凌晨4點的中國人都在幹什麼?資料視覺化地圖給你驚人的答案 !!!
導讀:睡什麼睡起來high!這句玩笑話現在算是實現了,最近一組中國主要城市夜間消費資料出爐:北京最“中年不易”,睡得最早起得最早;成都吃貨最拼,一邊燙火鍋一邊吃健胃消食片;深圳最LOCAL,喜愛的外賣多是粵菜……這組從多個網路平臺統計而來的資料顯示,凌晨4點中國才漸漸入眠。 網

