vue.js初始化專案

2.下載node ,安裝Node.js 下載地址:https://nodejs.org/en/ 或者 http://nodejs.cn/
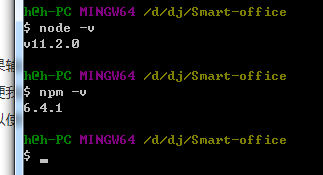
命令列輸入node -v如果輸出版本號,說明我們安裝node 環境成功 ,可以檢視 npm 的 版本號 使用 npm -v

3. vue-cli腳手架安裝
npm install vue-cli -g

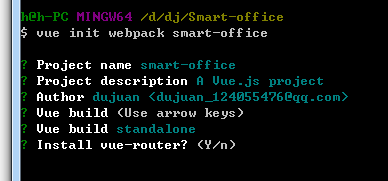
4.初始化專案 vue init webpack 專案名稱

一路回車,這裡選yes ,安裝路由

接下來 ctr+c 結束
5.初始化專案後,在本地會出現一個smart-office資料夾

6.然後進入這個資料夾,啟動專案就可以了 先進行npm install
相關推薦
vue.js初始化專案
下載git 有友好的命令列工具 下載地址 https://git-for-windows.githu… 2.下載node ,安裝Node.js 下載地址:https://nodejs.org/en/ 或者 http://nodejs.cn/ 命令列輸入node -v如果輸出版本號,說明我們安裝node 環
使用@vue/cli初始化專案
Vue CLI 的包名稱由 vue-cli 改成了 @vue/cli。 如果你已經全域性安裝了舊版本的 vue-cli (1.x 或 2.x),你需要先通過 npm uninstall vue-cli -g 解除安裝它。附上vue-cli官方文件地址 首先檢查你
Vue腳手架初始化專案
Vue專案初始化 在使用webpack之前,需確保安裝好環境,因為我的專案使用npm進行初始化,所以需要先配置node.js的環境,也可以使用yarn進行專案初始化 配置node環境 首先是node.js,到node的官網下載node node.js官網 在官網中下載長期支援版
vue-cli初始化專案並引入ElementUI
摘要: 寫過了一個我們產品的後臺管理系統,但做完專案都沒有進行總結。感覺好多還是懵懂的感覺,所以想要重新走一遍,寫一個自己的專案。讓自己理清思路 實現: 1、首先確認你的電腦中已經安裝過Node.js了,如果沒有可以百度安裝配置 2、我們來說下安裝vue,是用vue-
關於 vue-cli 初始化專案失敗的解決辦法
相信很多初學VUE的朋友很多都碰到了初始化專案報錯的情況,我也是去搜索了很多種方法來嘗試解決,不過收穫甚微,有的需要把hosts檔案還原,由於我的是更改後用來透過DNS連結google的,就沒有還原,最後只能是用了最簡單直接的辦法解決了,上圖之後我執行了①、vue init
ubuntu下vue.js環境搭建初始化專案
1、安裝npm sudo apt-get install npm 2、安裝cnpm sudo npm install cnpm -g 3、安裝腳手架,搭建模板框架 cnpm insta
Vue.js之使用vue-cli初始化項目
.com 所有 一個 install pro git tps img step 一、安裝步驟 step1、安裝Node.js 首先需要下載並安裝Node.js,下載地址:Node官網。 可查看我的另外一篇文章,僅作參考:Node.js入門及安裝 測試安裝是否成功,打開cmd
windows全域性安裝vue-cli無法初始化專案
使用官方文件全域性安裝vue-cli 1.檢視node版本(安裝後記得配置node的環境變數,才能執行下面命令) node -v 2.檢視npm版本 npm-v npm install -g vue-cli ####3. 使用全域性安裝命令前請確定安裝了node以
Vue.js之構建專案初始步驟(二)
接上回: 報錯解決: This dependency was not found: * common/stylus/index.styl in ./src/main.js 解決
vue-cli初始化一個專案
1,換成淘寶源; npm config set registry https://registry.npm.taobao.org/ 檢查是否修改成功 npm config get registry 2,安裝vue腳手架 npm install -g vue-cli 3,建一個專案 vu
vue專案筆記(3)-Git克隆倉庫程式碼-初始化專案-提交程式碼到遠端倉庫
在程式碼倉庫建立完成之後,通過Git克隆程式碼到本地,具體步驟如下: 1、登入碼雲(https://gitee.com),進入自己的專案中,點選“克隆/下載”,選擇“SSH”,點選“複製”; 2、開啟終端,進入桌面(任意一個空資料夾),執行以下命令,其中[emai
讓vue-cli初始化後的專案整合支援SSR 2補充
我在https://blog.csdn.net/young_gao/article/details/80341723 裡面使用了prerender來渲染但是還是有坑的,那就是你改完程式碼再次打包,發現原本應該有的渲染都沒有了這時你需要在config/index.js 裡面找到
vue 初始化專案報錯,求大神幫忙看下怎麼解決
執行:vue init webpack vue-demo 報錯: vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate
webstorm+vue初始化專案
vue新專案準備: 1、安裝nodejs,官網下載傻瓜安裝 node -v 驗證 2、npm包管理器,是整合在node中的,所以安裝了node也就有了npm npm -v 驗證 3、安裝cnpm npm install -g cnpm --r
Vue-vue-cli初始化項目
try main clas cli ron http 默認 文件 導致 一、下載安裝node.js下載地址:https://nodejs.org/en/download/,選擇合適自己的版本下載,我下載的是Windows Installer (.msi) 32.bit
vue的初始化
image 下載 png inf 初創 node tps .org 自動彈出 1.首先要有node.js 可以去node的官網去下載 https://nodejs.org/en/download/ 可以選擇對應的版本,最好選LTS,比較穩定,下載後安裝 在cmd,輸入no
AntDesign 第一章(2) --------初始化專案
初始化專案 現在你已經瞭解了前端開發的基本概念,開始要進入實際專案了。這一節將教會大家如何初始化一個專案,開發出一個可以展示 hello world 的專案。 這堂課程中的相關程式碼你都可以在 https://github.com/ant-design/reac
Vue.js系列之專案結構說明
轉:https://www.jb51.net/article/111658.htm 前言 在上一篇專案搭建文章中,我們已經下載安裝了node環境以及vue-cli,並且已經成功構建了一個vue-cli專案,那麼接下來,我們來梳理一下vue-cli專案的結構。 總體框架 一個
微信開發者工具初始化專案時,進去報錯:小程式重啟耗時過久,請確認業務邏輯中是否有複雜運算,或者死迴圈
如圖上,為錯誤原因。 之前用開發者工具用的好好地,前些日子又版本更新,升級了一下,然後開啟專案就出現上面的問題。當時以為電腦出啥問題了,也沒當回事。今天再次開啟開發者工具,發現還是出現上面的問題。一臉懵,新建專案,啥都沒做竟然出問題。網上一查同樣的問題一大堆。
詳解vue-router 初始化時做了什麼
vue router 的初始化使用步驟 我們首先來看 vue-router 的使用步驟,然後再分別去看各個步驟都發生了什麼。 使用 vue-router 需要經過一下幾個步驟: 引入 vue-router: import VueRouter from 'vue-router'
