Java 開發基於Zookeeper,Spring,vue.js的高併發多使用者模組化微信商城系統(四) Java微框架Spring Boot的應用
一、簡介
從最初學習Java這門語言開始,就已經開始接觸Spring。在過去的一段時間裡,Spring Boot在社群中熱度一直很高。Spring Boot不是一門新技術,從本質上來說,Spring Boot就是Spring,它做了那些沒有它你也會去做的Spring Bean配置。它使用“習慣優於配置”(專案中存在大量的配置,此外還內建了一個習慣性的配置,讓你無需手動進行配置)的理念讓你的專案快速執行起來。使用Spring Boot很容易建立一個獨立執行(執行jar,內嵌Servlet容器)、準生產級別的基於Spring框架的專案,使用Spring Boot你可以不用或者只需要很少的Spring配置。
spring將很多魔法帶入了Spring應用程式的開發之中,其中最重要的是以下四個核心。
1、自動配置:針對很多Spring應用程式常見的應用功能,Spring Boot能自動提供相關配置
2、起步依賴:告訴Spring Boot需要什麼功能,它就能引入需要的庫。
3、命令列介面:這是Spring Boot的可選特性,藉此你只需寫程式碼就能完成完整的應用程式,無需傳統專案構建。
4、Actuator:讓你能夠深入執行中的Spring Boot應用程式,一探究竟。
目前Spring Boot正式版為1.5.6,需要Java 7和Spring Framework 4.3.6.RELEASE或更高版本。結合自身實際考慮,最終決定使用Java 8來進行開發。
二、比較
傳統Spring MVC開發一個簡單的Hello World Web應用程式,你應該做什麼,我能想到一些基本的需求。
1、一個專案結構,其中有一個包含必要依賴的Maven或者Gradle構建檔案,最起碼要有Spring MVC和Servlet API這些依賴。
2、一個web.xml檔案(或者一個WebApplicationInitializer實現),其中聲明瞭Spring的DispatcherServlet。
3、一個啟動了Spring MVC的Spring配置
4、一控制器類,以“hello World”相應HTTP請求。
5、一個用於部署應用程式的Web應用伺服器,比如Tomcat。
最讓人難以接受的是,這份清單裡面只有一個東西是和Hello World功能相關的,即控制器,剩下的都是Spring開發的Web應用程式必需的通用模板。
接下來看看Spring Boot如何搞定?
很簡單,我僅僅只需要非常少的幾個配置就可以迅速方便的搭建起來一套web專案
構建一個Sping Boot的Maven專案,強烈推薦Spring Initializr,它從本質上來說就是一個Web應用程式,它能為你生成Spring Boot專案結構。
Spring Initializr有幾種用法:
通過Web介面使用
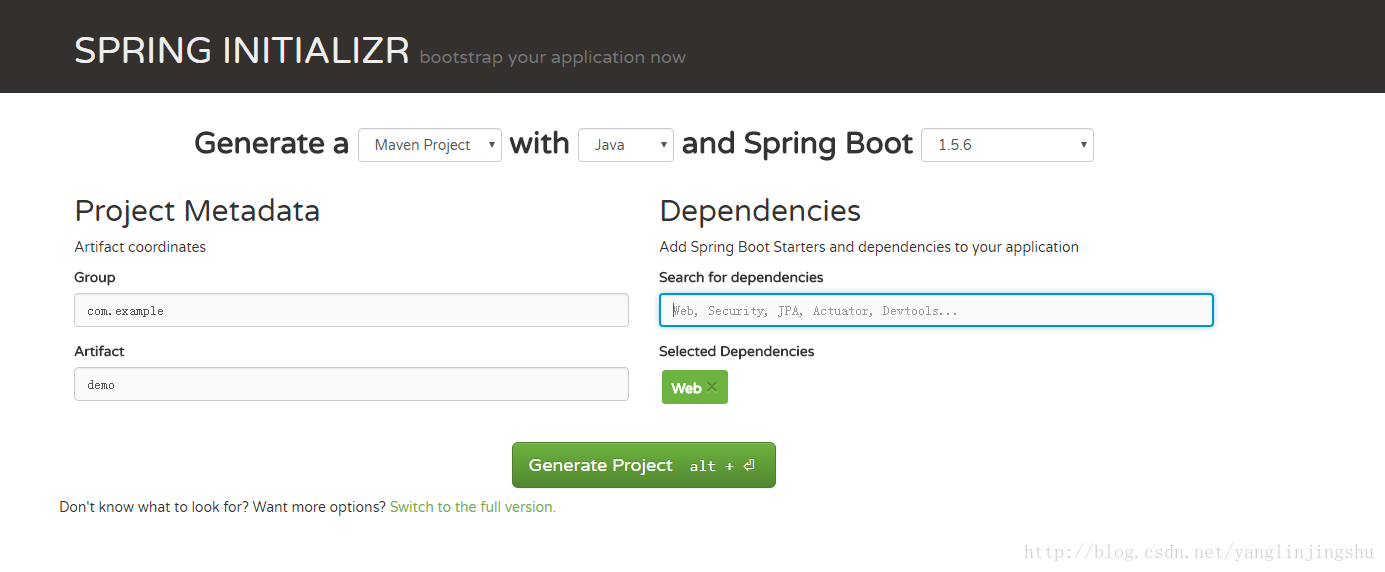
1、訪問:http://start.spring.io/
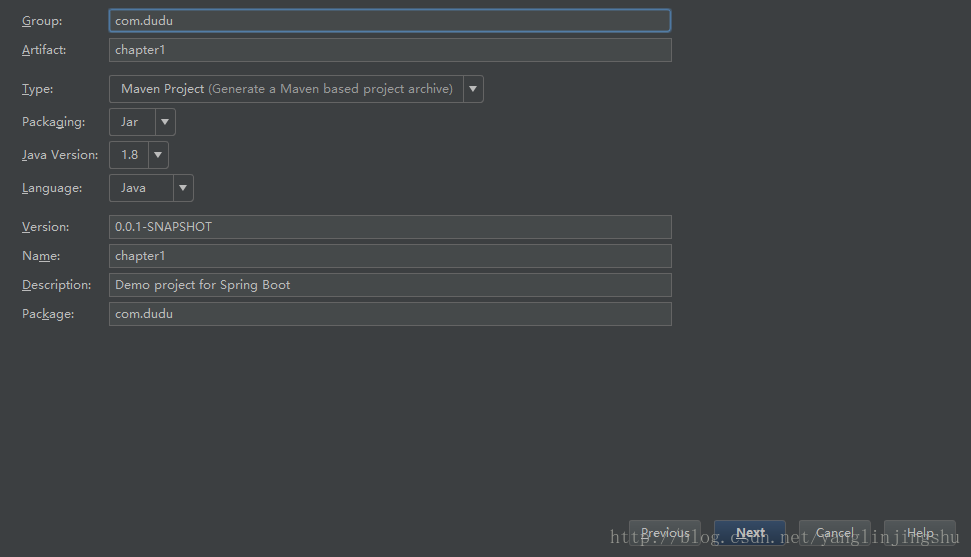
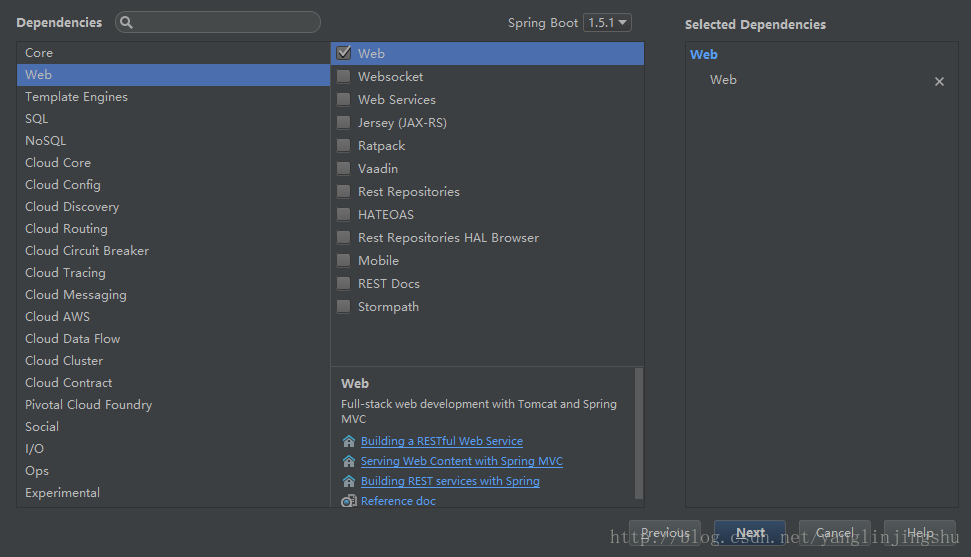
2、選擇構建工具Maven Project、Spring Boot版本1.5.6以及一些工程基本資訊,可參考下圖所示

3、點選Generate Project下載專案壓縮包
4、匯入到你的工程,如果是IDEA,則需要:
a.選單中選擇File–>New–>Project from Existing Sources…
b.選擇解壓後的專案資料夾,點選OK
c.點選Import project from external model並選擇Maven,點選Next到底為止。
d.若你的環境有多個版本的JDK,注意到選擇Java SDK的時候請選擇Java 8
通過IntelliJ IDEA使用(個人推薦)
IntelliJ IDEA是非常流行的IDE,IntelliJ IDEA 14.1已經支援Spring Boot了。
建立Spring Boot操作步驟如下:
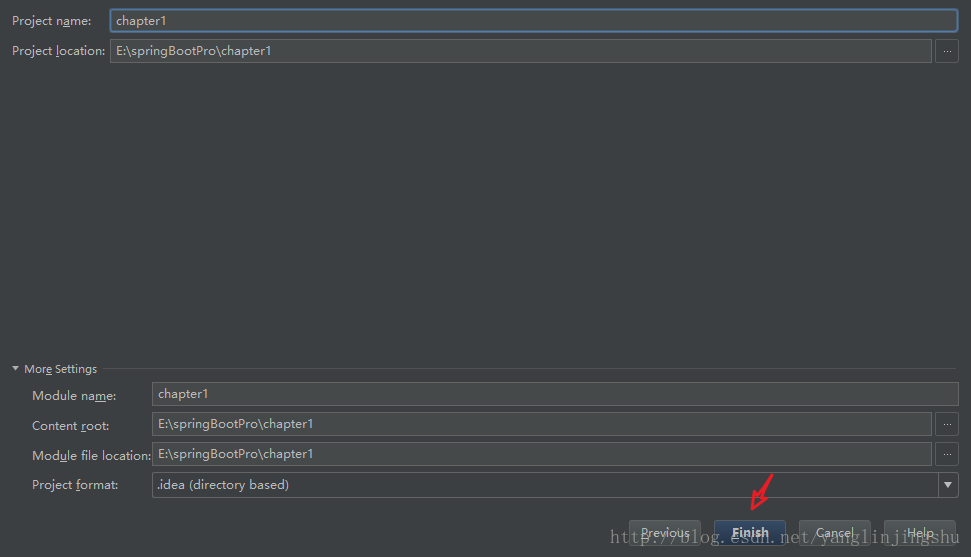
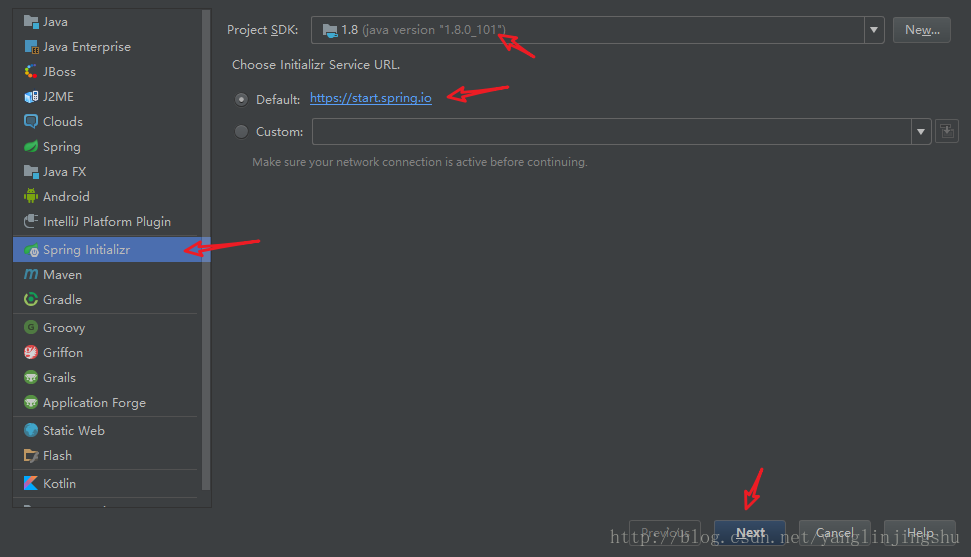
1.在File選單裡面選擇 New > Project,然後選擇Spring Initializr,接著如下圖一步步操作即可。



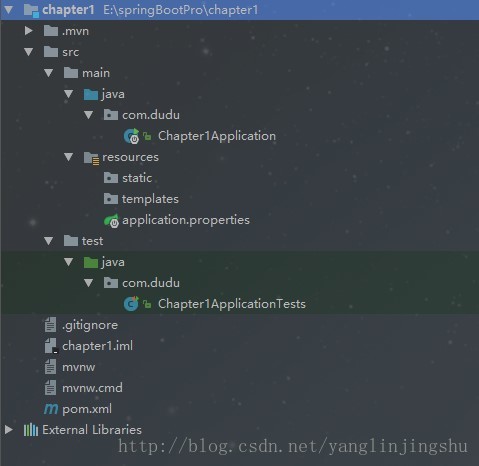
根據上面的操作已經初始化了一個Spring Boot的框架了,專案結構如下:
如你所見,專案裡面基本沒有程式碼,除了幾個空目錄外,還包含如下幾樣東西。
pom.xml:Maven構建說明檔案。
Chapter1Application.java:一個帶有main()方法的類,用於啟動應用程式(關鍵)。
Chapter1ApplicationTests.java:一個空的Junit測試類,它載入了一個使用Spring Boot字典配置功能的Spring應用程式上下文。
application.properties:一個空的properties檔案,你可以根據需要新增配置屬性。
大家跟我一起移步pom.xml,看看Spring Boot的跟普通Spring MVC工程的Maven配置有啥不一樣
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.dudu</groupId>
<artifactId>chapter1</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>chapter1</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.1.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>可以看出,有幾個配置是不大一樣的,我們挑幾個重要的說說,要是客觀不想過早的瞭解這些,自行跳過這一知識點即可。
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.1.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>這塊配置就是Spring Boot父級依賴,有了這個,當前的專案就是Spring Boot專案了,spring-boot-starter-parent是一個特殊的starter,它用來提供相關的Maven預設依賴,使用它之後,常用的包依賴可以省去version標籤。關於Spring Boot提供了哪些jar包的依賴,可檢視C:\Users\使用者.m2\repository\org\springframework\boot\spring-boot-dependencies\1.5.1.RELEASE\spring-boot-dependencies-1.5.1.RELEASE.pom
這裡我就貼一點點意思意思,如下:
<properties>
<!-- Dependency versions -->
<activemq.version>5.14.3</activemq.version>
<antlr2.version>2.7.7</antlr2.version>
<appengine-sdk.version>1.9.48</appengine-sdk.version>
<artemis.version>1.5.2</artemis.version>
<aspectj.version>1.8.9</aspectj.version>
<assertj.version>2.6.0</assertj.version>
<atomikos.version>3.9.3</atomikos.version>
<bitronix.version>2.1.4</bitronix.version>
<caffeine.version>2.3.5</caffeine.version>
<cassandra-driver.version>3.1.3</cassandra-driver.version>
<classmate.version>1.3.3</classmate.version>
<commons-beanutils.version>1.9.3</commons-beanutils.version>
<commons-collections.version>3.2.2</commons-collections.version>
<spring-data-releasetrain.version>Ingalls-RELEASE</spring-data-releasetrain.version>
......
</properties>如果你不想使用某個依賴預設的版本,您還可以通過覆蓋自己的專案中的屬性來覆蓋各個依賴項,例如,要升級到另一個Spring Data版本系列,您可以將以下內容新增到pom.xml中。
<properties>
<spring-data-releasetrain.version>Fowler-SR2</spring-data-releasetrain.version>
</properties>原本預設版本是Ingalls-RELEASE的(看上面最後一行有說明Ingalls-RELEASE),現在就使用Fowler-SR2版本了,簡單吧。
並不是每個人都喜歡繼承自spring-boot-starter-parent POM。您可能有您需要使用的自己的公司標準parent,或者您可能更喜歡顯式宣告所有的Maven配置。
如果你不想使用spring-boot-starter-parent,您仍然可以通過使用scope = import依賴關係來保持依賴關係管理:
<dependencyManagement>
<dependencies>
<dependency>
<!-- Import dependency management from Spring Boot -->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>1.5.1.RELEASE</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>該設定不允許您使用如上所述的屬性(properties)覆蓋各個依賴項,要實現相同的結果,您需要在spring-boot-dependencies項之前的專案的dependencyManagement中新增一個配置,例如,要升級到另一個Spring Data版本系列,您可以將以下內容新增到pom.xml中。
<dependencyManagement>
<dependencies>
<!-- Override Spring Data release train provided by Spring Boot -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-releasetrain</artifactId>
<version>Fowler-SR2</version>
<scope>import</scope>
<type>pom</type>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>1.5.1.RELEASE</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
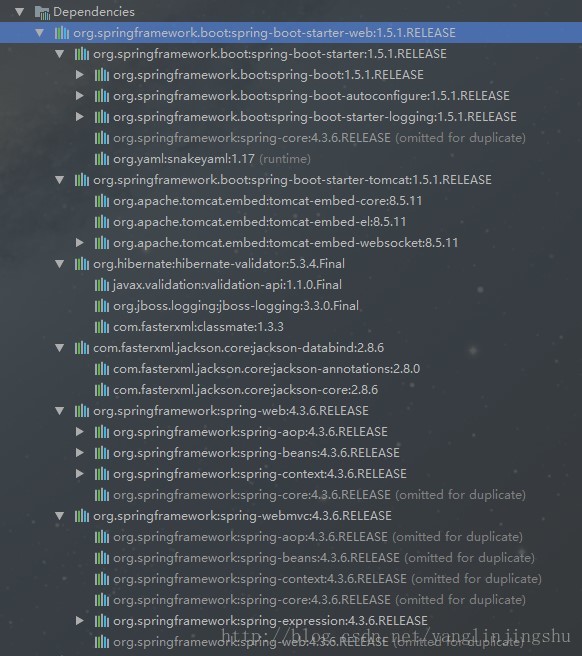
</dependencyManagement>Spring Boot提供了很多”開箱即用“的依賴模組,都是以spring-boot-starter-xx作為命名的。舉個例子來說明一下這個起步依賴的好處,比如組裝桌上型電腦和品牌機,自己組裝的話需要自己去選擇不同的零件,最後還要組裝起來,期間有可能會遇到零件不匹配的問題。耗時又消力,而品牌機就好一點,買來就能直接用的,後續想換零件也是可以的。相比較之下,後者帶來的效果更好點(這裡就不討論價格問題哈),起步依賴就像這裡的品牌機,自動給你封裝好了你想要實現的功能的依賴。就比如我們之前要實現web功能,引入了spring-boot-starter-web這個起步依賴。我們來看看spring-boot-starter-web到底依賴了哪些,如下圖:
嘿嘿嘿,看來依賴了好多呢,如果讓我自己弄估計要調半天,所以Spring Boot通過提供眾多起步依賴降低專案依賴的複雜度。起步依賴本質上是一個Maven專案物件模型(Project Object Model,POM),定義了對其他庫的傳遞依賴,這些東西加在一起即支援某項功能。很多起步依賴的命名都暗示了它們提供的某種或者某類功能。
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>上面的配置就是Spring Boot Maven外掛,Spring Boot Maven外掛提供了許多方便的功能:
1、把專案打包成一個可執行的超級JAR(uber-JAR),包括把應用程式的所有依賴打入JAR檔案內,併為JAR新增一個描述檔案,其中的內容能讓你用java -jar來執行應用程式。
2、搜尋public static void main()方法來標記為可執行類。
Chapter1Application是一個很關鍵的啟動類,程式的入口就是這裡,為了演示簡單,我們不再新建控制類,而是直接在這個入口類中編寫,新增@RestController以及index方法,如下:
package com.dudu;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@SpringBootApplication
public class Chapter1Application {
@RequestMapping("/")
public String index(){
return "Hello Spring Boot";
}
public static void main(String[] args) {
SpringApplication.run(Chapter1Application.class, args);
}
}@SpringBootApplication是Sprnig Boot專案的核心註解,主要目的是開啟自動配置。後續講解原理的時候再深入介紹。
main方法這是一個標準的Java應用的main的方法,主要作用是作為專案啟動的入口。
@RestController註解等價於@[email protected]的結合,使用這個註解的類裡面的方法都以json格式輸出。
最後,啟動專案有三種方式:
1、Chapter1Application的main方法
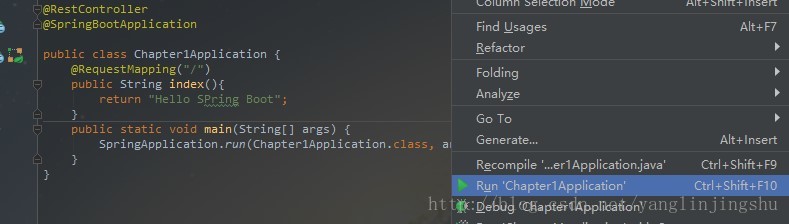
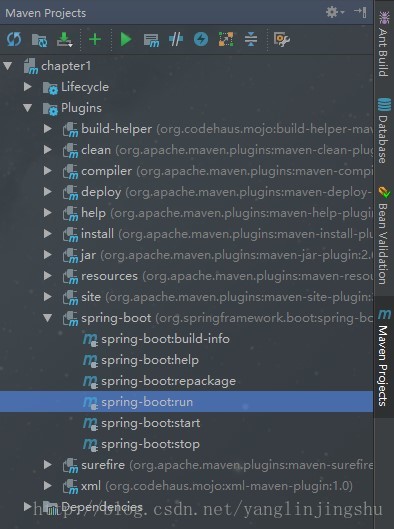
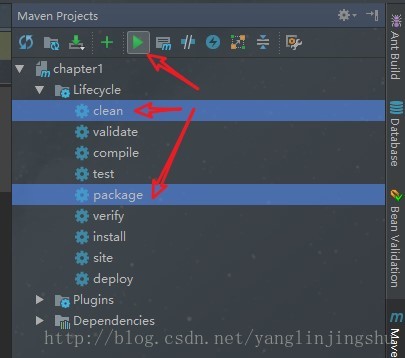
2、使用命令 mvn spring-boot:run”在命令列啟動該應用,IDEA中該命令在如下位置:
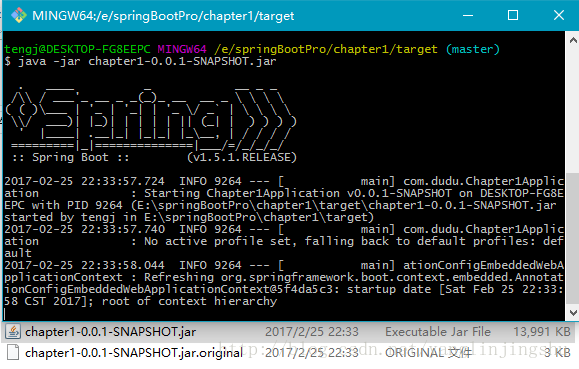
3、執行“mvn package”進行打包時,會打包成一個可以直接執行的 JAR 檔案,使用“java -jar”命令就可以直接執行。

開啟瀏覽器訪問http://localhost:8080, 你就能看到頁面顯示Hello Spring Boot效果了,一個簡單的Web的專案就是如此簡單。
相關推薦
Java 開發基於Zookeeper,Spring,vue.js的高併發多使用者模組化微信商城系統(四) Java微框架Spring Boot的應用
一、簡介 從最初學習Java這門語言開始,就已經開始接觸Spring。在過去的一段時間裡,Spring Boot在社群中熱度一直很高。Spring Boot不是一門新技術,從本質上來說,Spring Boot就是Spring,它做了那些沒有它你也會去做的Spr
Java 開發基於Zookeeper,Spring,vue.js的高併發多使用者模組化微信商城系統(二) Zookeeper原理
一、分散式協調技術 在介紹Zookeeper之前需要先介紹一種技術–分散式協調技術。在介紹分散式協調技術之前,也有必要介紹一下什麼是分散式系統。關於分散式系統,《分散式系統原理和範型》一書中是這樣定義分散式系統的:“分散式系統是若干獨立計算機的集合,這些計算機
Java 開發基於Zookeeper,Spring,vue.js的高併發多使用者模組化微信商城系統(一) 專案介紹
專案背景: 近幾年,我國網際網路產業呈現蓬勃發展態勢,網民數量不斷增長,網際網路與經濟社會深度融合的基礎更加堅實。根據 CNNIC 資料,截至 2016 年底,我國網民數量規模已達 7.31 億人, 同比增長 6.25%, 網際網路普及率(網際網路使用者數除以
Vue.js高仿餓了麽外賣App 2016最火前端框架
前端框架 過渡 split 學習目標 抽象 create 做了 date 定制化 第1章 課程導學(二期)-15號開放 包括課程概述、核心模塊、核心技術、課程安排、課程收獲、講授方式、學習前提等方面的介紹,最後演示了整個外賣App的功能,讓同學們對課程項目有一個直觀的了解。
多多客開源版,微信開放平臺的小程式SaaS 系統,基於doodoo.js,vue.js
多多客作為青否原班人馬打造的小程式第三方平臺,結合5年商城系統、近2年小程式SaaS平臺研發及運營經驗,將重點發力小程式個性化和各類營銷玩法,聯合服務商、開發者、經營專家,共建服務生態,服務百萬商家。 多多(doodoo)小程式開源版 多多客免費開源的小程式SaaS系統,koa.js + v
微信JSSDK開發,呼叫微信掃一掃 JAVA & jsp前端 & js實現
// 微信JSSDK的AccessToken請求URL地址 ublic final static String weixin_jssdk_acceToken_url = "https://api.weixin.qq.com/cgi-bin/token?grant_type
js,vue.js一些方法的總結
nbsp 進行 for submit 多個 targe tag spl 修飾 push() 可向數組的末尾添加一個或多個元素 pop() 刪除並返回數組的最後一個元素 shift()刪除並返回數組的第一個元素 unshift() 添加並返回數組的第一個元素 sort()對數
Java開發速度神器Lombok,Eclipse端安裝使用教程
eight equals reflect 其它 代碼生成器 blog 原理 只需要 string 一、Lombok簡介 Lombok是一個代碼生成器,可以通過簡單的註解形式來幫助我們簡化消除一些必須有但顯得很臃腫的Java代碼的工具,通過使用對應的註解,可以在編譯源碼的
在北京三年java開發經驗月薪16k,如何在四年經驗時要到20k?
sql 任務 mongodb 語言 都是 阿裏 中間 python soa 3年JAVA程序員的自評 半道出家的程序員,從不偽造簡歷,起點低,三年時才16k月薪*14在北京,認為混的比較差。 當然補充一句,不要拿應屆生的所謂待遇來比,不是你比不起,而是這麽比沒意義,應屆生接
在北京三年java開發經驗月薪16k,如何在四年經驗時要到20k? - 暗滅的回答 - 知乎
中級後端程式設計師提升薪資的重要點在於: 1.專案經驗:支付,通知,微信,IM,簡訊等公用模組快迅實現。 2.程式碼質量:抽象封裝,日誌規範,釋出流程,快速定位。 3.效能優化:伺服器的記憶體,硬碟,資料增長量,頻寬,系統中最消耗效能的地方,一個請求需要呼叫哪些服務,每次訪問DB的時間是多久。
win10 nodejs,npm,vue.js安裝部署
目錄 1. 下載安裝node.js 2. 安裝Git 3. 使用git安裝npm(node.js安裝時自帶npm的,這一步可以忽略) 4. NPM設定 安裝VUE.js 構建專案 NPM安裝依賴出錯 1. 下載
Vue.js安裝腳手架,Vue.js安裝vue-cli
Vue.js安裝腳手架,Vue.js安裝vue-cli ================================ ©Copyright 蕃薯耀 2018年11月27日 http://fanshuyao.iteye.com/ 一、使用npm命令需要先安裝
vue.js v-if使用,vue.js if...else if使用
vue.js v-if使用,vue.js if...else if使用 ================================ ©Copyright 蕃薯耀 2018年11月28日 http://fanshuyao.iteye.com/
vue.js For迴圈,vue.js v-for使用
vue.js For迴圈,vue.js v-for使用 ================================ ©Copyright 蕃薯耀 2018年11月28日 http://fanshuyao.iteye.com/ <!DOCTYPE h
vue.js v-model雙向資料繫結, vue.js form表單資料繫結
vue.js v-model雙向資料繫結, vue.js form表單資料繫結 ================================ ©Copyright 蕃薯耀 2018年11月29日 http://fanshuyao.iteye.com/ &l
Vue.js高仿餓了麼外賣App Vue實戰開發APP 共13章
講真,JavaScript應用之廣超乎想象JavaScript進階已來,你來不來!搞定JavaScript基礎以後,怎麼辦JavaScript在效能方面堪稱全能,應用領域從基本的前後端開發、到移動開發的Webapp、再到桌面、外掛開發等均可適用。本路徑是JavaScript的
vue.js v-on事件使用,vue.js event事件繫結
vue.js v-on事件使用,vue.js event事件繫結 ================================ ©Copyright 蕃薯耀 2018年12月04日 http://fanshuyao.iteye.com/ <!DOCT
vue.js watch監聽,vue.js 監聽watch
vue.js watch監聽,vue.js 監聽watch ================================ ©Copyright 蕃薯耀 2018年12月06日 http://fanshuyao.iteye.com/ <
vue.js v-cloak防止頁面未渲染,vue.js v-cloak使用
vue.js v-cloak防止頁面未渲染,vue.js v-cloak使用 ================================ ©Copyright 蕃薯耀 2018年12月07日 http://fanshuyao.iteye.com/ <
vue.js trasition動畫效果,vue.js動畫
vue.js trasition動畫效果,vue.js動畫 ================================ ©Copyright 蕃薯耀 2018年12月07日 http://fanshuyao.iteye.com/ <